In this tutorial, you will learn how to use game overlays to display text, and use math to turn numbers to time-form.
What you will need:
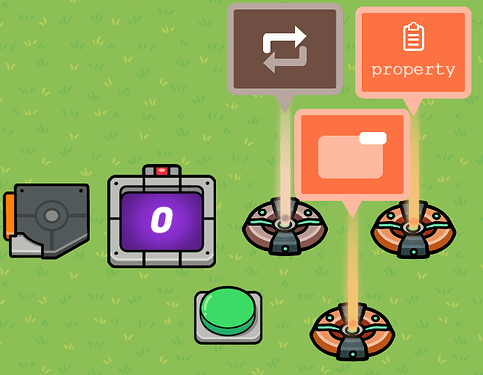
- 1x Property
- 1x Repeater
- 1x Trigger
- 1x Counter
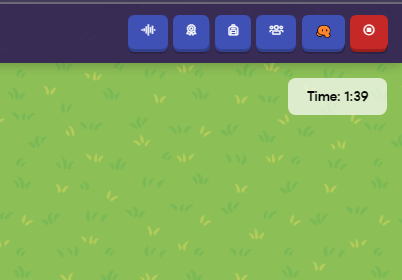
- 1x Game Overlay
And of course, something to start the timer! I used a button for this.
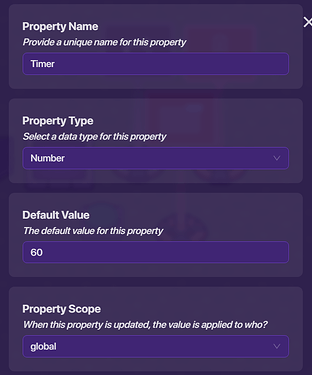
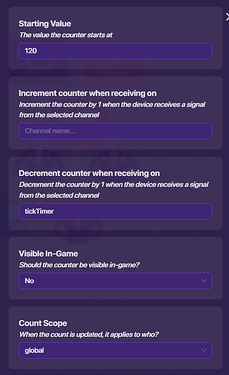
The first device we need to edit is the property. Set the name to timer, set the type to number, the default value to the amount of time you want the timer to last, and the scope to global
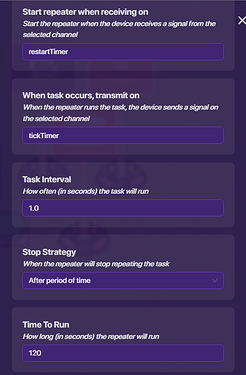
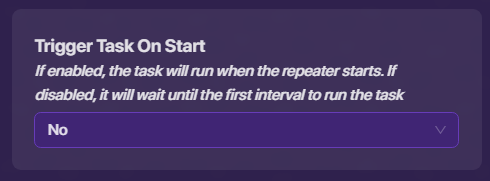
Next, Let’s edit the repeater. Set the trigger task on start to no. This will give our restart function enough time to set the timer before the repeater starts ticking down. Make the repeater start when the channel “restartTimer” is called. The timer will then “tick” every second, and output the channel “tickTimer.” The timer should stop after a period of time. You can set that to whatever you want.

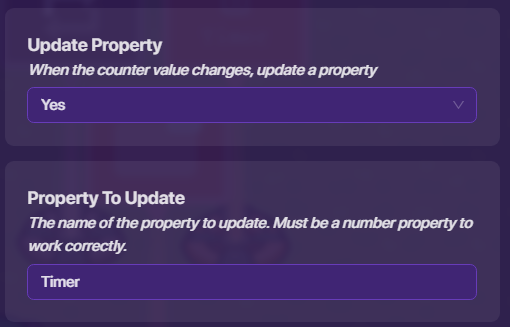
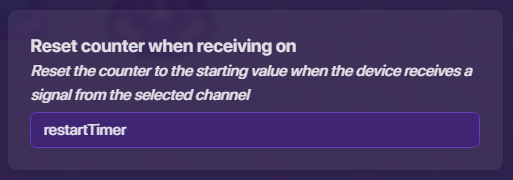
Let’s edit the counter next. Make the counter invisible, and set the scope to global. The counter should decrement every time the repeater ticks down, so make it decrement on timerTick. Also, make the counter update the “Timer” property, and restart when receiving on “restartTimer.”


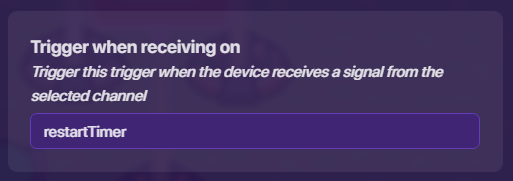
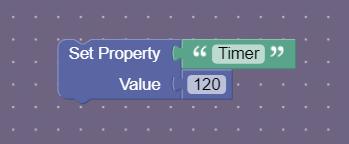
Let’s edit the trigger. This is just so the property resets when restartTimer is called. Make it receive on restartTimer, and create a new block for when it receives the restartTimer. The blocks should reset the timer to the start.


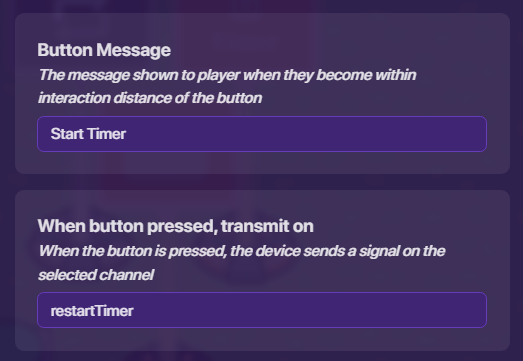
We need some way to start the timer. Make a button that transmits on restartTimer. You don’t need a button, but this is just so you can test it.

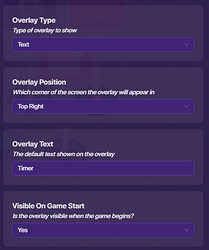
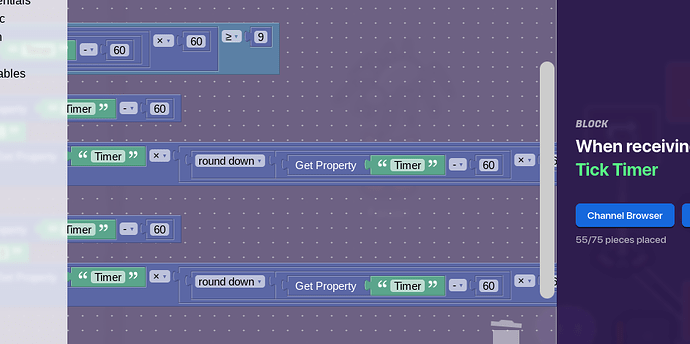
The next part is arguably the most annoying part: coding the overlay. Create an overlay that shows text in whichever corner of the screen. The default text should be “Timer: 0:00” (I forgot to add that in the picture).
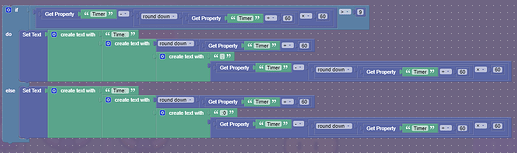
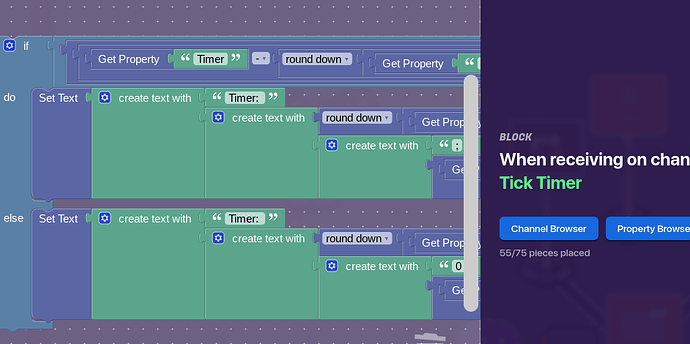
Next, let’s code. I can’t really explain how to do this, but I can tell you what it does. Basically, it checks if the seconds is bigger than ten. This will make sure it shows 1:05, not 1. It will then set the minutes to Timer divided by 60 and floored (rounded down). The seconds are set to the minutes times 60 subtracted from Timer (It would’ve been simpler if they have modular functions, but they don’t).
There you go! Hopefully your timer works well for the game you’re making. Thanks for reading!