Introduction:
Welcome back! In the last chapter of Essence of Block Code We worked with the “math” section of the block code section and used the activity feed block.
Variables are pretty important. Although they can be overshadowed by properties (which we will work with in the next chapter), we should still remember to use them.
Logic crates are crazy useful. If you don’t know what I mean, variables and properties have almost no use without them! That’s why I’ll be teaching you how to use logic gates too!
The Chapters:
These are the chapters for “Essence of Block Code”. The bolded chapter is the one we will be talking about.
Chapter 1: An Introduction to the Interface
Chapter 2: Mathematics and Basics of the Essentials
Chapter 3: An Introduction to Variables and Logic
Chapter 4: Basics of Properties
Chapter 5: Applied Block Code!
Chapter 6: Operations with Text and Concatenation
Chapter 7: Recursion and Loops with Block Code
Chapter 8: Advanced Usage of Properties
Chapter 9: Advanced Mathematical Operations in Block Code
Chapter 10: Text Manipulation
Chapter 11: Saving Blocks
Chapter 12: The World of Block Code
Key Words:
Parameter - The values you can input into a function. For mathematical functions, the parameters must be numerical.
Function - A function would take in an input, do some calculations on that input, and give you the output.
In this chapter…
We will use variables and logic gates!
Variables are really important, especially with math, and logic gates are an amazing combo with variables and properties!
An Introduction to Variables
How can we store data in gimkit?
Well, a simple answer is variables. They are especially important in block code, however, they are usually overshadowed by properties.
What exactly is a variable?
Well, a variable is essentially a way to store data. Data can be math, text, or true/false (or boolean) values.
Now let’s place down a trigger and open up the block code menu!
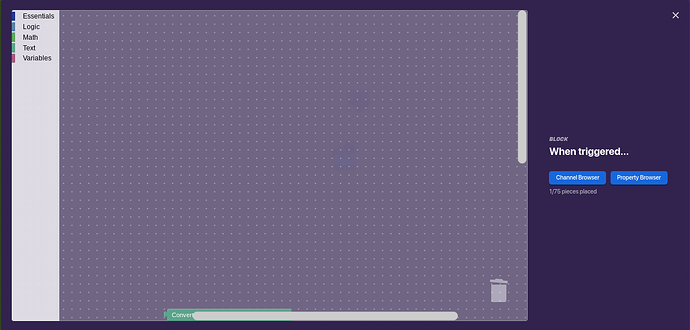
The good old interface.
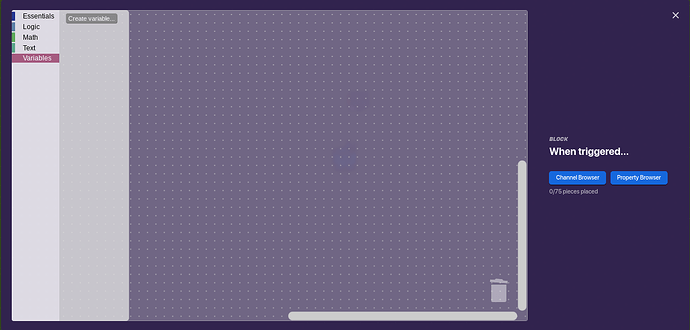
Now, let’s open up the variables section!
Pink… cool.
Hold on, what? There’s only one block on variables!
Not to worry, that’s actually just because you need to create a variable. If you click on “create a variable”, this will show up:

Let’s call our variable “variable”.
Now that that’s done, we actually have a list of commands we can do!

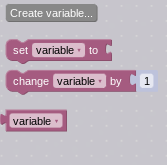
4 different kinds of blocks.
Let’s give a quick rundown of each block:
- set [variable] to [blank]. Sets the variable to a certain data value.
- change [variable] by 1. Adds [blank] to your variable.
- [variable]. Returns the value of the variable.
So, what types of data values does our variable support? Let’s test!
Test #1: Math
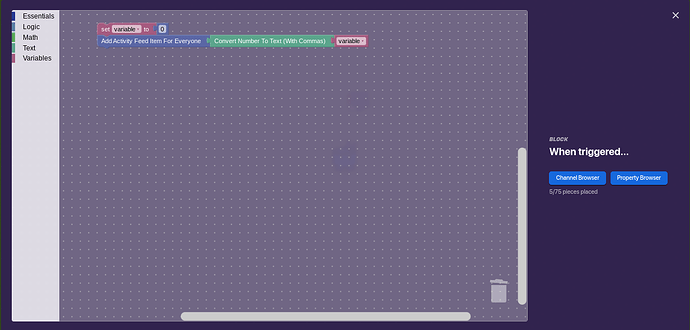
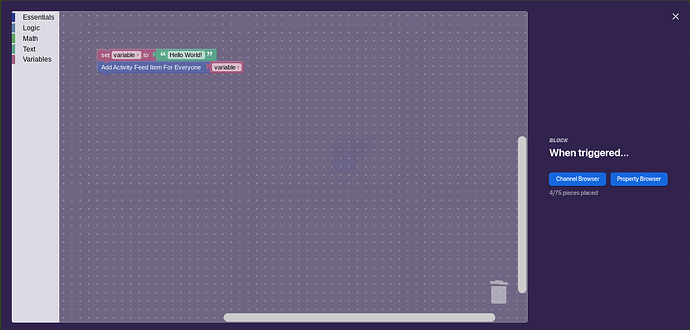
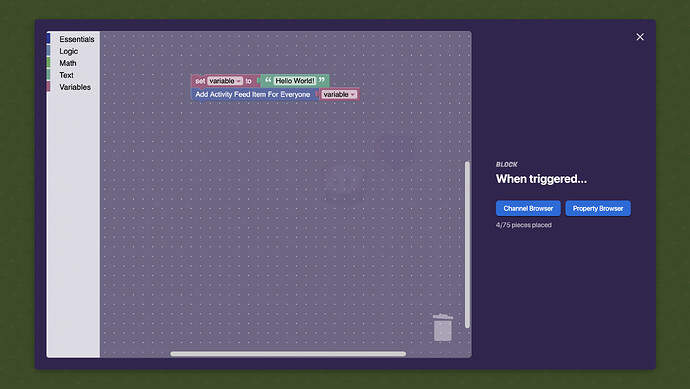
Does our variable support math? Well, let’s set our variable to “0”, and then show it on the activity feed to see if it works!
Remember that connected blocks run from top to bottom. Also remember that you need to convert numerical values to text values to have them show on the activity feed, as the activity feed only shows text values.
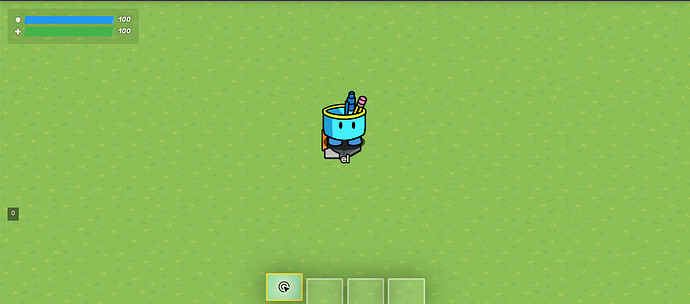
Let’s run our code! We can use our trigger from last time that runs when you step on it! What happens?
drumroll…
You may be questioning the name, that’s not my real name.
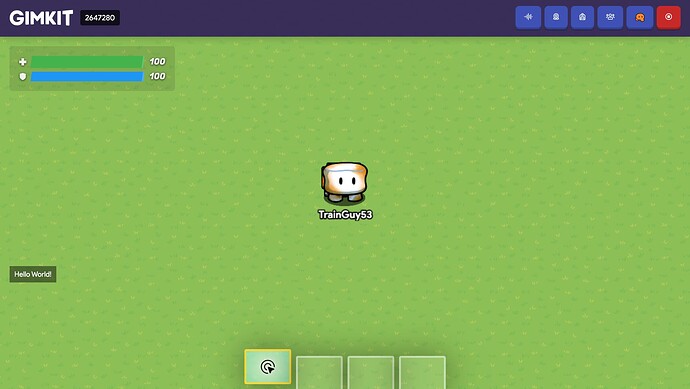
Woohoo! The variable was set to a numerical value!
"be warned, some of this is outdated
Test 2: Text
Does our variable support text? Well, let’s set our variable to “Hello World”, and do the same thing with the activity feed!
Like last time, you can see how the block that references variables is really useful! We don’t need the convert text block, because this variable should be a text object!
Wait a minute…
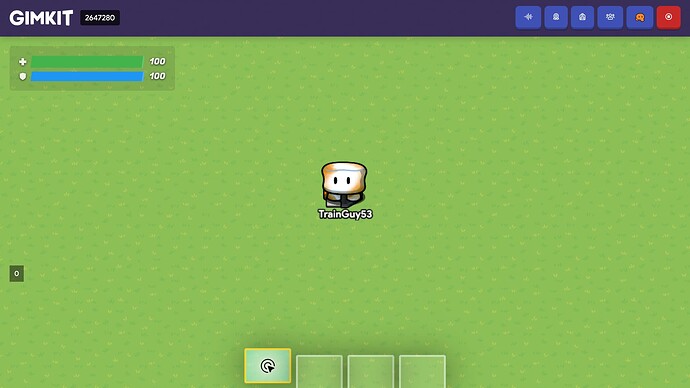
Hold on. Does the activity feed say… 0?
Another important thing to remember is that Variables reset after the block code triggers. This is one reason they are inferior to properties.
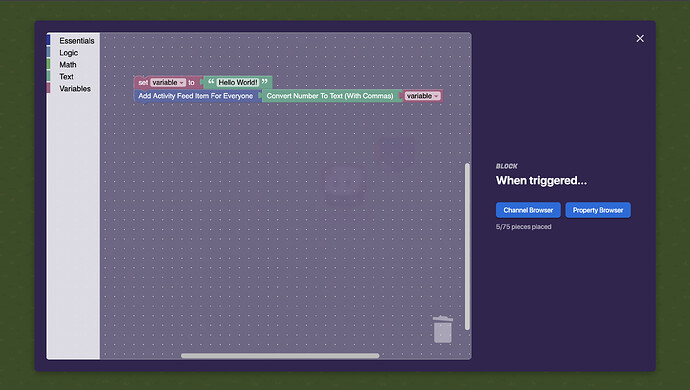
@TrainGuy53 here, I observed something interesting during testing. Following mysz’s instructions, the activity feed correctly displayed “Hello World!” However, when I used the “convert numbers into text” block with the variable, the activity feed showed as “0”.
And now, without converting numbers into text block:
In the next section, we’ll use Logic!
Logic
If variables are two slices of bread, logic must be ham, cheese, lettuce, and tomatoes and a lot more! Together, they make an amazing sandwich of block code!
However, we need to learn how to use logic.
Open up the interface and go to the logic section!

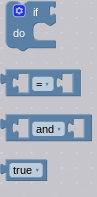
4 very important blocks in the logic section.
Let’s get another quick rundown!
- if [blank] do [blank]. If a certain condition is met, run [action].
- [blank] = [blank]. This compares two of the same values, and can be used with the if block.
- [blank] and [blank]. Usually used with the equal block. Treats two values as the same.
- true. Returns a true/false value.
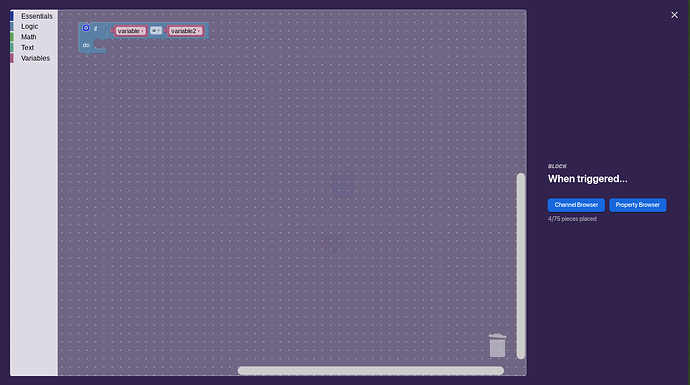
Let’s see the most common example of logic:
Create another variable!
This series of logic asks if one variable is equal to another, and if so, it does something.
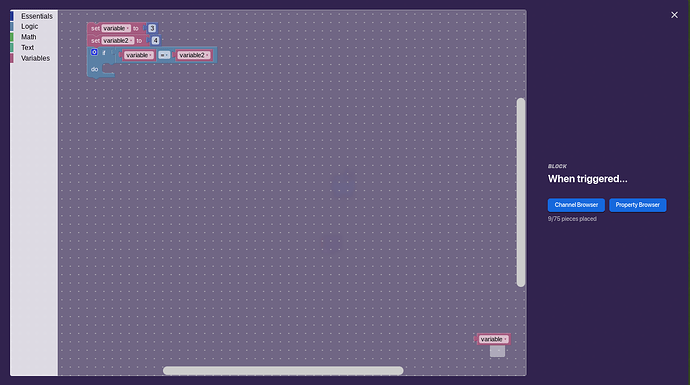
Let’s set “variable” to 3, and “variable2” to 4. Remember, you can only put two of the same value on both sides of an equal sign, because how would the computer determine if “cat” equaled “4”?
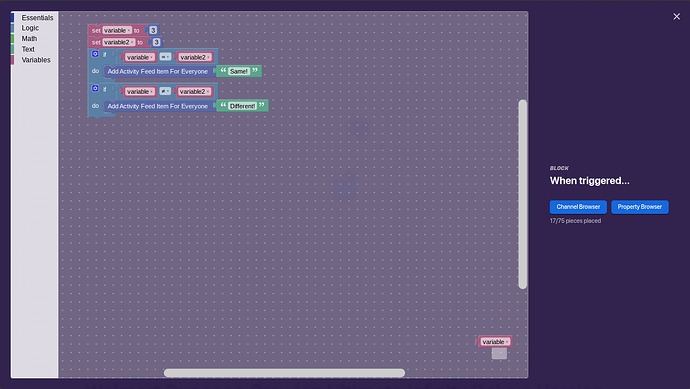
Let’s now make it so that if the two values are the same, the activity feed returns “Same!”, and if the two values are not the same, the activity feed returns “Different!”. See if you can do this! It’s just a fun challenge!
Solution
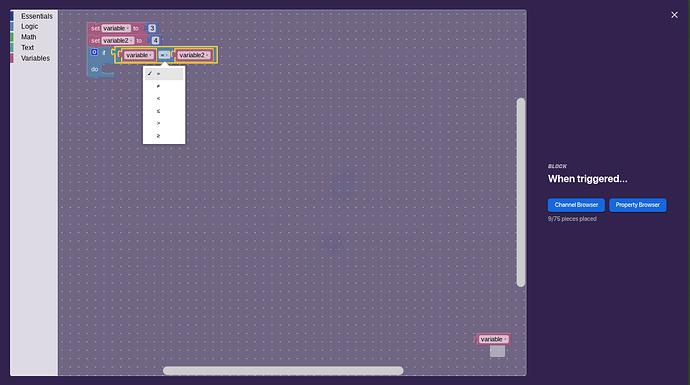
You’ll notice that there is a dropdown near the equals sign. Pressing that will open this menu:
Equals, Doesn’t Equal, Less Than, Greater Than, Less Than or Equal, and Greater Than or Equal.
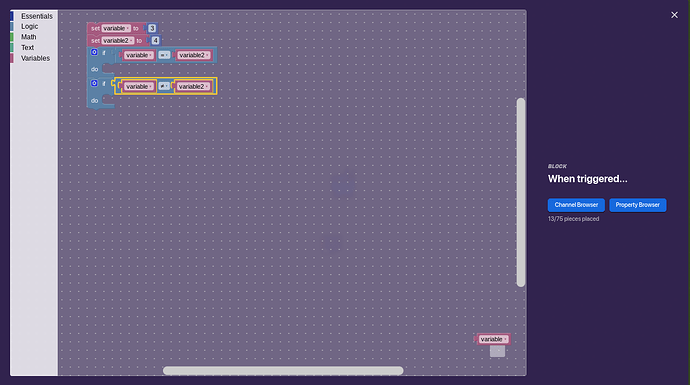
We can create another if block to account for if variable is not equal to variable2! Place down this block:
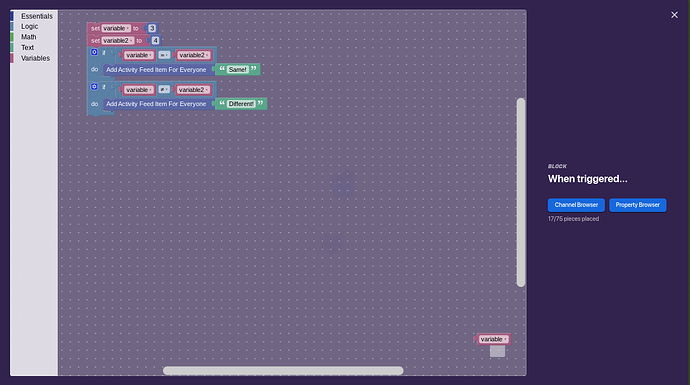
Now, let’s use the activity feed:
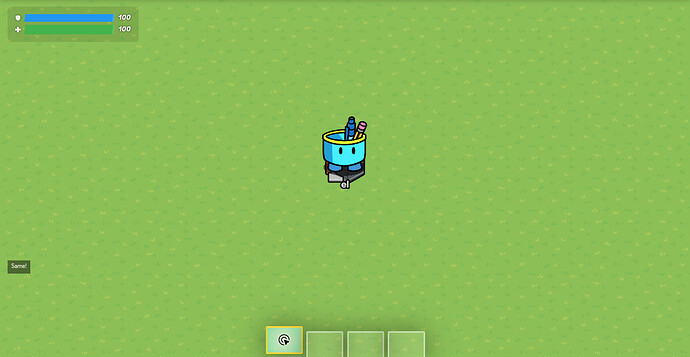
What do you think will happen? Step on the trigger to find out!
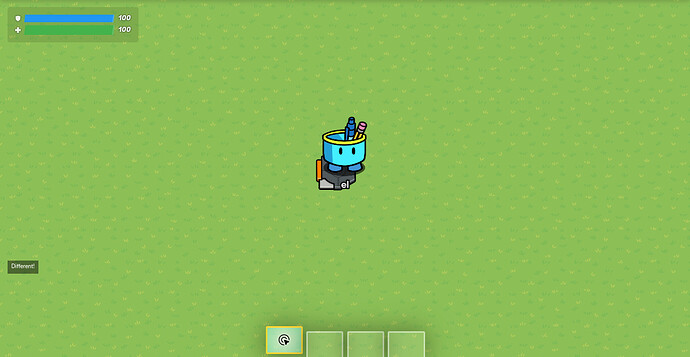
drumroll please…
Different!
The two values are not equal! Now, alter our block code and set “variable2” to 3.
Both variables are now equal to each other.
The expected result should be that “Same” will come on the activity feed.
Let’s see it!
drumroll please…
Hooray! It works!
Amazing! The two values are the same!
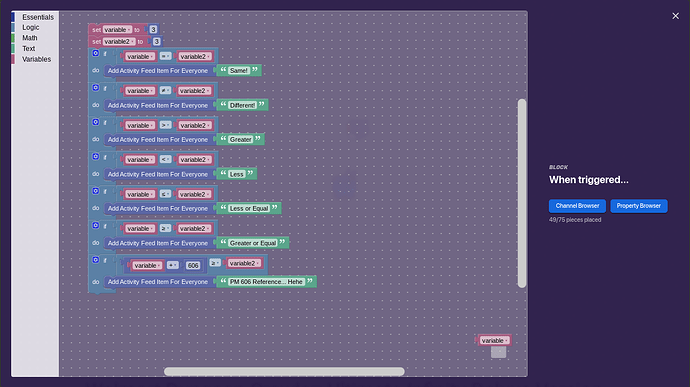
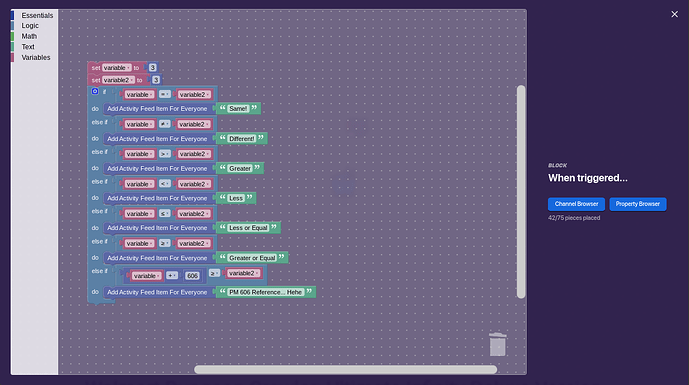
We can account for… quite a lot of things using logic gates, as shown here:
You should play PM 606 now!
However, so many if blocks can waste a lot of block space!
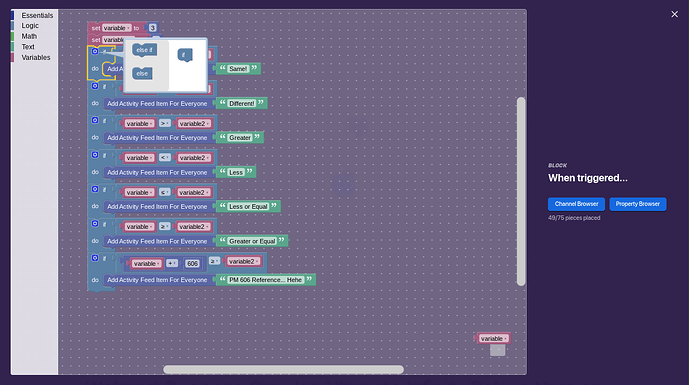
This is where else if and else come in! Click on the “cog” in the top left corner of the if block!
Drag the block under the block at the bottom (in this case, the if block) to place it down.
- else if. If the conditions for the first if are not met, start another if statement.
- else. If none of the conditions in any of the if statements are met, run this action:
Instead of using so many if blocks, let’s replace all of them with “else ifs!”
Alright, normally, you should use “else” for the last block in your if statements. However, in this case, equals and not equals already covers… every possible outcome, so else will never run.
Hold on, can you tell why the program will never run after the second if statement?
That’s right. Since the block is “else if”, and equals and not equals accounts for all states of the two variables being equal, there is nothing else to run. We will actually need multiple if loops now.
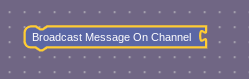
I’m going to introduce another block right now. The “broadcast message on channel…” block. I hope you understand why.

One of the most important blocks ever.
This is very important. It broadcasts a message on any text channel. Make sure if your channel has numbers at the start of it, use the “convert numbers to text block”.
Anyways, this block is pretty simple. It just broadcasts a message on a channel. It acts as a mini device!
I think you get what I mean now. Logic gates and that block I just mentioned are incredibly useful. Let’s get to our first big project now.
Project: Randomizer
Can you use resources found in the block code interface that can create a randomizer that randomly grants you items when triggered?
Criteria:
- Must have 4 different outcomes.
- The first outcome should grant the player the bait item.
- The second outcome should grant the player the banana item.
- The third outcome should grant the player the watermelon item.
- The fourth outcome should grant the player the water item.
- The randomizer should be completely random.
Good luck!
Solution:
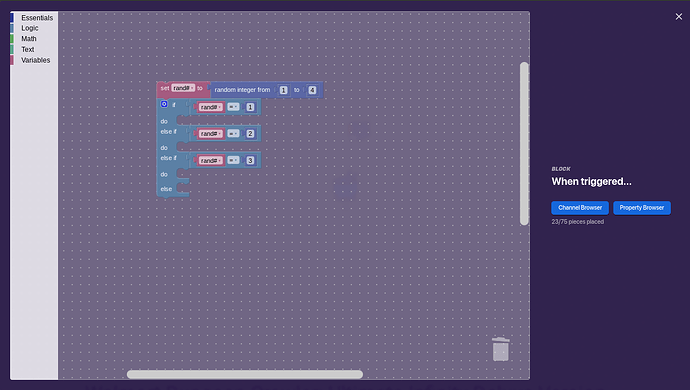
Create a variable called “rand#”.
Set the variable to a random number between 1 and 4.
Now, create if-else statements for each outcome (you can simplify this, but we have not gotten there yet).
Here’s what your block code should look like:
Use the else block whenever possible to save blocks!
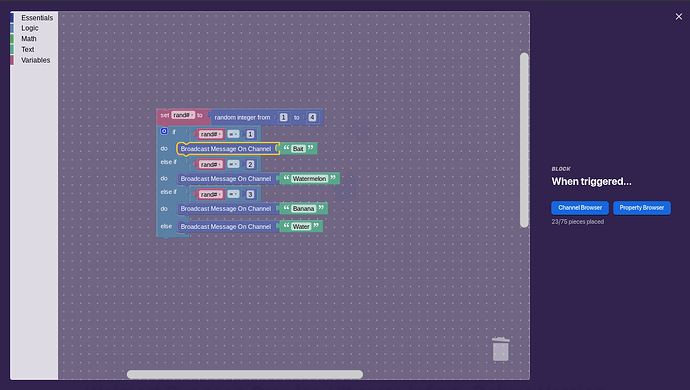
We can use broadcasting and item granters to grant players items!
Your block code should look like this with channels:
Which item is your favorite in real life?
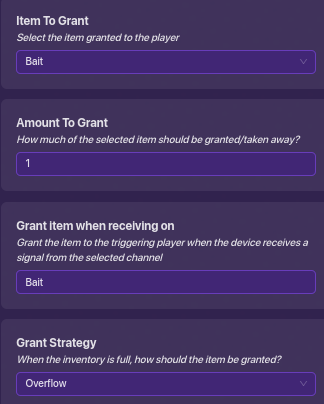
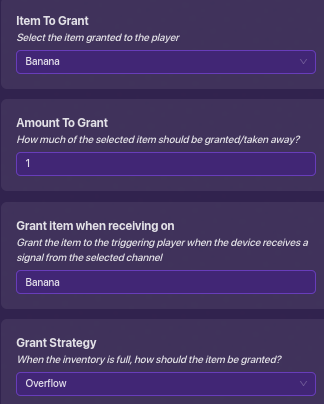
Place down 4 item granters, and here are the settings:
Item granter 1:

Grants the player bait.
Item granter 2:

Grants the player a banana.
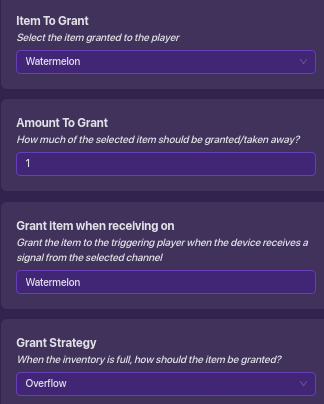
Item granter 3:

Grants the player a watermelon.
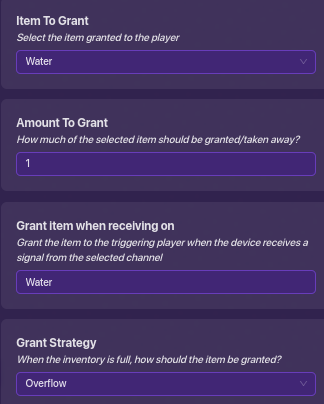
Item granter 4:

Grants the player… a water?
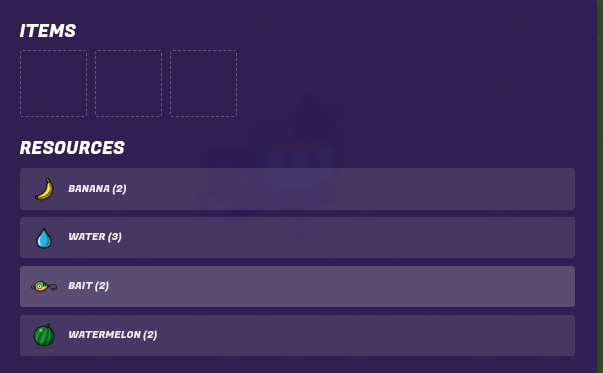
Now for the moment of truth. Let’s check if my design works…
large drumroll please…

It works!
The design works! I got multiple of every item!
See? In one chapter you learned how to use variables, logic, and even create randomizers!
I hope to create more fun projects like this!
@getrithekd here. Here’s my spiel about variables. Use a variable if you don’t need it to be used outside of the specific time the block runs. So, in my Monopoly game I’m making, I used variables to store the rolls. I also used variables to substitute for a few sums. This helped me pack as much stuff into the block.
Conclusion:
Wow! That was one long one!
You now know variables, logic gates, channels, and randomizers! I’m very proud of you!
Thanks for reading this! I took a pretty long time, but I’m glad to have gotten this chapter done!
The next chapter is the most important chapter, so stay tuned!
-@mysz out.