Hello everyone! Welcome to the ultimate handbook/guide on coding in gimkit for beginners! First of all, I would like to thank this :3 and this :3 for giving me the inspiration I needed to make an in-depth talk for people who struggle with code. ( Personally, I still do… )
First of all… what is code? As an understanding of code, I see it as a wild experiment that you can do to make different things move in a way you want them to depending on what you’re using.
( I tried to make this guide less confusing than the others ![]() no offense )
no offense )
Let’s get started!
as an example, I will use the player coordinates device

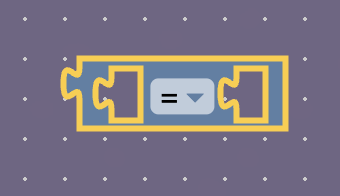
When clicking on it, you will find something that you can build the code on called blocks. When you click on it, sometimes there will be two squares or more and other times it will be just one:
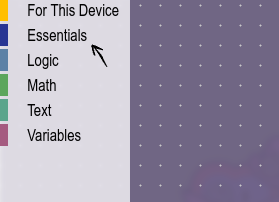
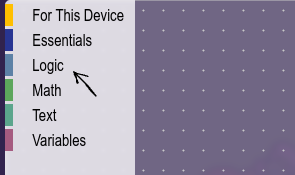
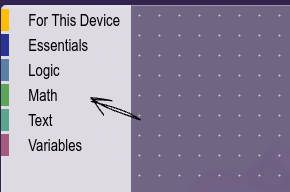
When you click on one there will be different sections:
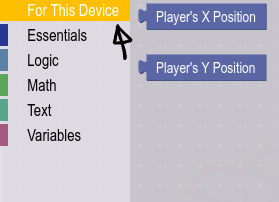
For this device
This is a small little yellow section that says for this device. In this little rectangle, when you click on it there will be a little options that you can put together on different blocks to create things that can only be used for that device. Every device you used that little option will change depending on if it needs it or not.

in this scenario, these little pieces will determine where the person is on the game depending on their coordinate like in a coordinate plane.
Essentials
this section is your average blue tint of color. What he can do is form the basis of almost everything the evening need to make your coding work.

This section has many different functions, such as the “Set property/Value” piece. In this little piece you can customize when something happens you set a property/value like if you wanted to make something start / stop in a certain way.
Logic

In this section, it seemed like it has a mix of multiple of the different Logics that can go on in the little coding design. I can see from this point of view, that there are many things like adding and subtracting like what the math would be, but this time, it has greater signs like that. These can be used in the same ways that the other math one can, comparing it to the rest. Basically these can form all the functions too.
Math

This little section is basically the whole study of it all. This little section may look small but is mighty powerful for what you need done. What it can do, is create different things that can go on such as math like adding subtracting in multiply and dividing different things like numbers from different counter sets. As an example you can use the blank operation blank piece for a idea of what it is. You can add a different numbers to the little sections usually a little zero at the top by changing the number, and then you can change it to make a certain operation that you want.
Text
- Working on -
Variables
- Working on -
Other details

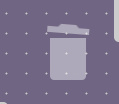
There is a little trash can looking icon at the bottom where you can put your little blocks that you don’t want and trash them.
Don’t worry… -_- I know there is such a thing as drafts but i was really into posting this cause it’s my first guide, in fact, how did I do?