[WIKI RULES:]
[When adding, make sure it doesnt violate the TOS or FAQ.
Dont add anything thats already been added! (duh).
Add your name so people know which one you added.
Don’t edit when other people are already editing.
If you are editing, please click that you are on the poll, and unclick when you’re finished.
Add things that are useful, treat this like your own guide!]
- Yes
.
.
.
Hey there! I heard you wanted to make different kinds of gkc animations, well you’ve come to the right place!
I’m a semi-exp animator myself, and I wanted to show you some animations ive made!! (and some you guys have added too!)
Lets begin, shall we?
.
.
.
Woah woah! Before I show you the different animations, first we need some background information.
An introduction to animation:
Heres all the things you’ll need to know before we begin.
What is animation?
An animation is a series of pictures put together, being show at different times to make the image appear ‘moving’. In gkc, its props/devices activating and deactivating.
Take this, heres an animation I made of me destroying a repeater, (they suck).

But if we take a closer look, theres actually 6 frames in this animation.
But when we put them all together, we get a great result!
Heres a guide 2468 made that explains it alot better:
IRL Animation VS Gimkit Animation
How to actually /make/ an animation
If youve come to this guide to learn how to animate, then this is the wrong guide.
There’s TONS of guides on how to animate in gkc, heres some different methods:
How to make an animation!
The Cheesian Looping Animation System [Difficulty 3/10 or 🟩]
Framerate/fps
Now this is a very important part of animation.
If youve ever looked at the code of a video game, you’ve probably come across the acronym ‘FPS’. Which stands for frames per second.
This means how many pictures are being shown in a second. If the framerate is lower, the choppier the animation. If the framerate is higher, the animation will be smoother.
In gkc, it will be how long the trigger delay is. For example, if an animation is 10fps, then in gkc it would be 0.1 trigger delay.
Difficulty
Through out this guide, ill talk about difficulty. The difficulty will depend on how many pieces/props are in the animation, and how fast the fps is.
Different kinds animations to add to your map!
time for the nerdy stuff oh yeah
(first 3 are mine)
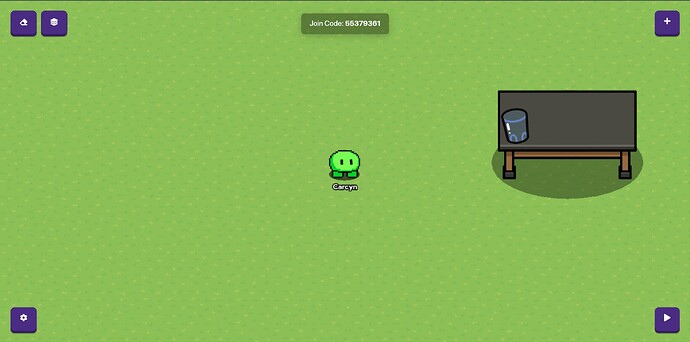
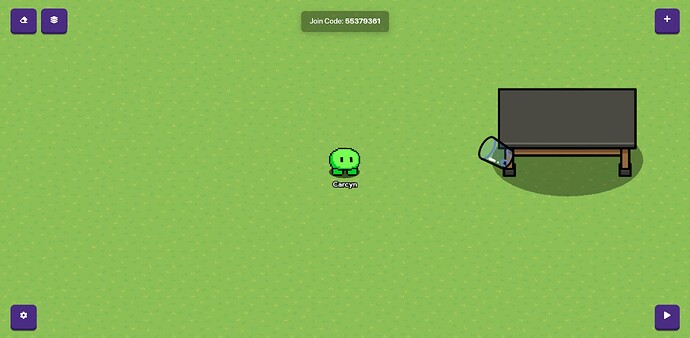
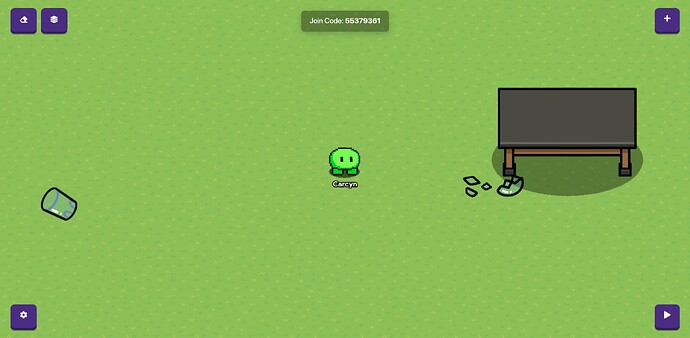
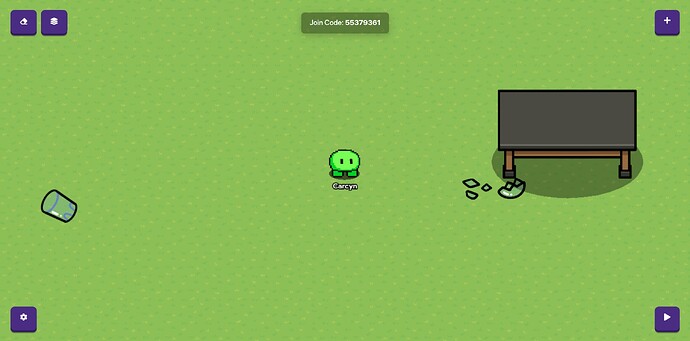
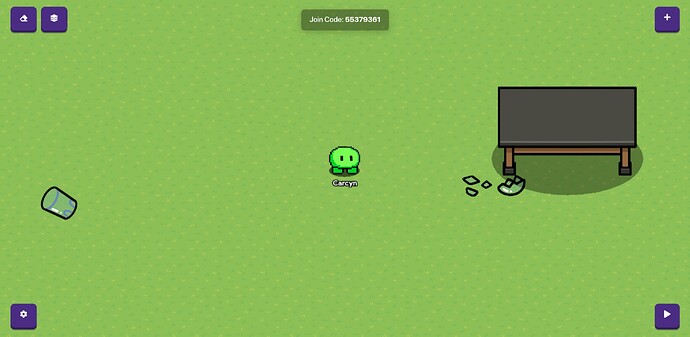
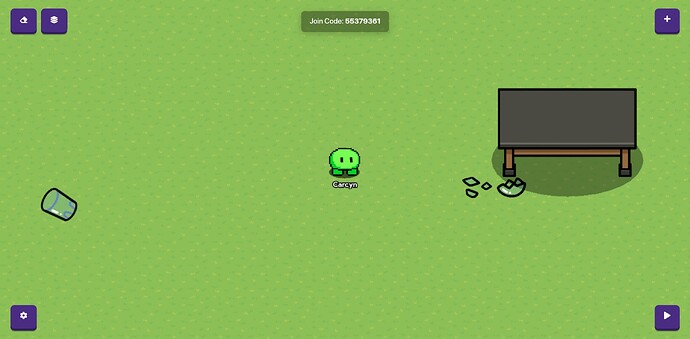
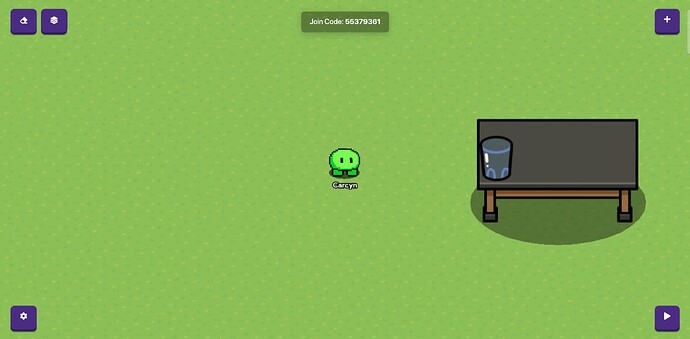
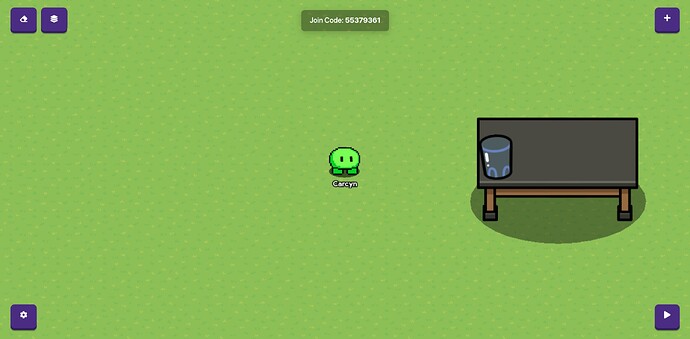
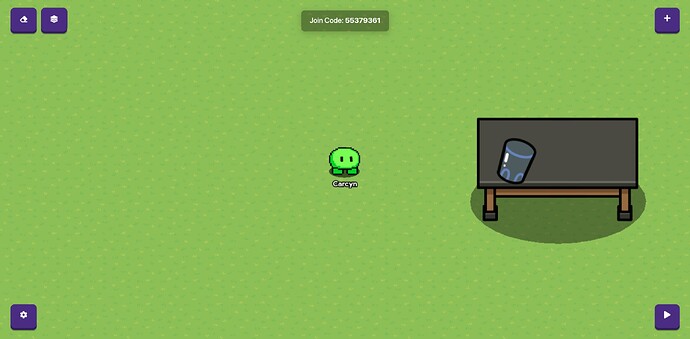
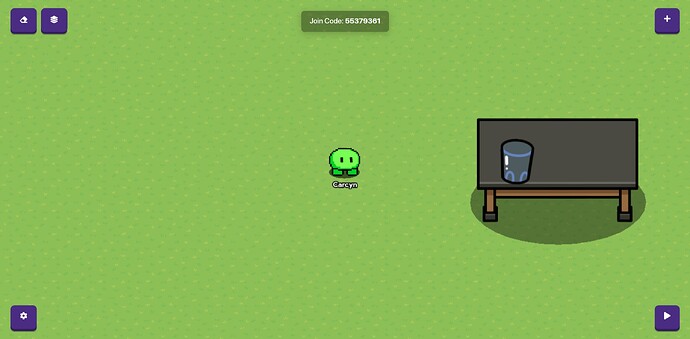
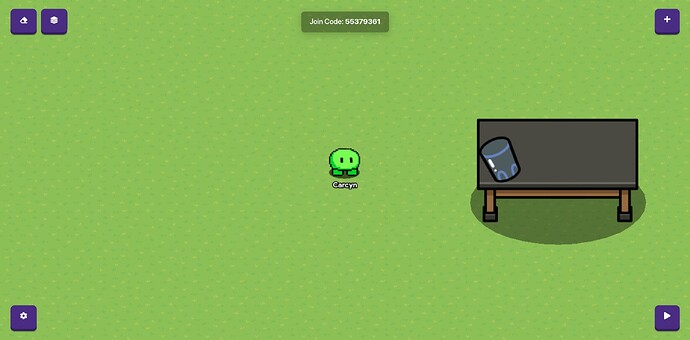
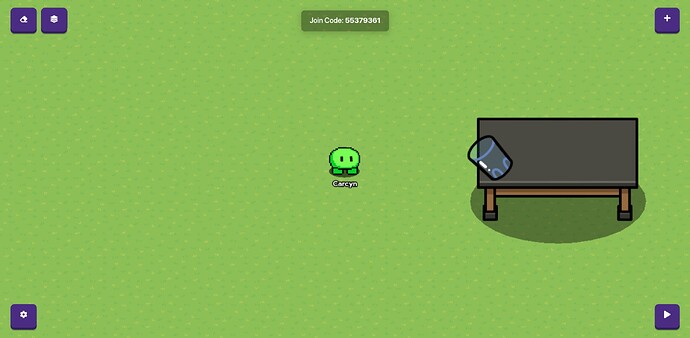
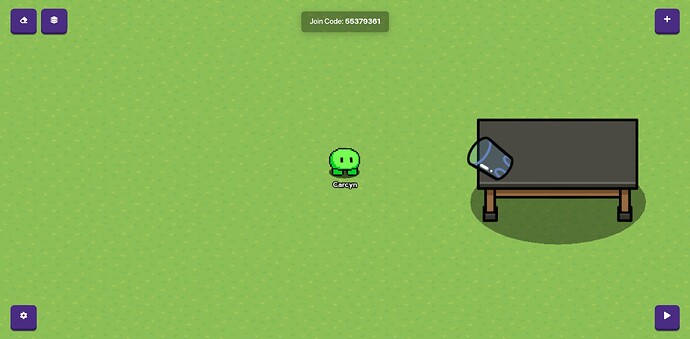
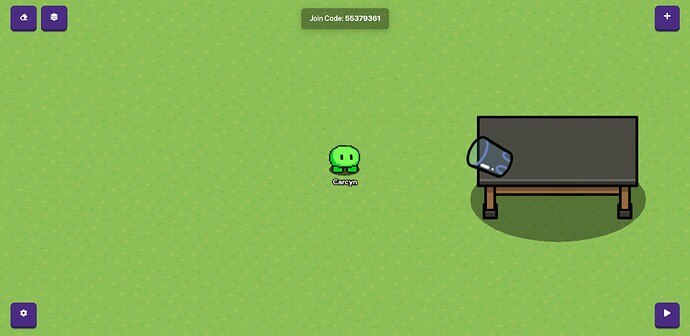
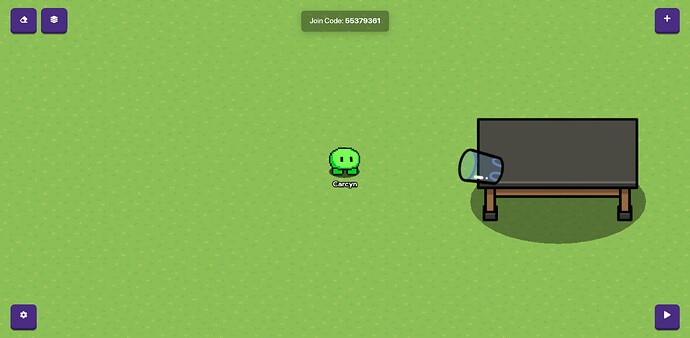
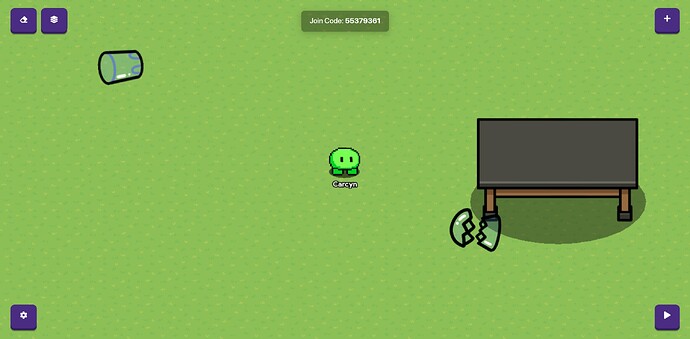
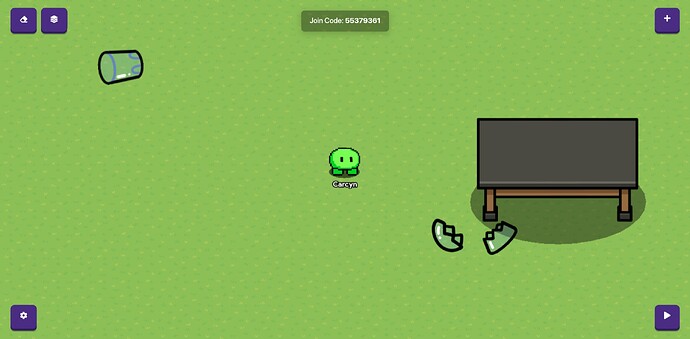
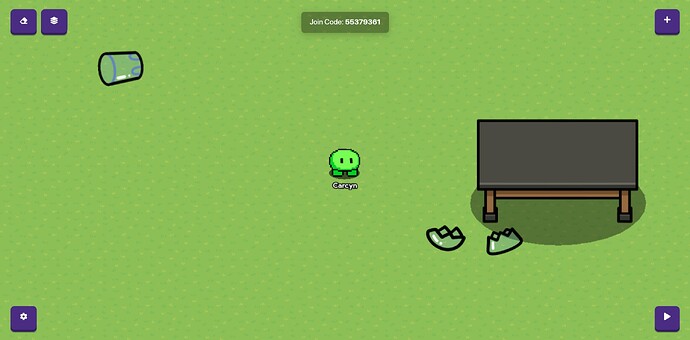
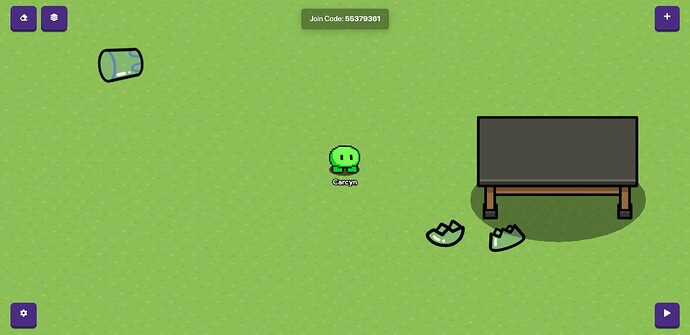
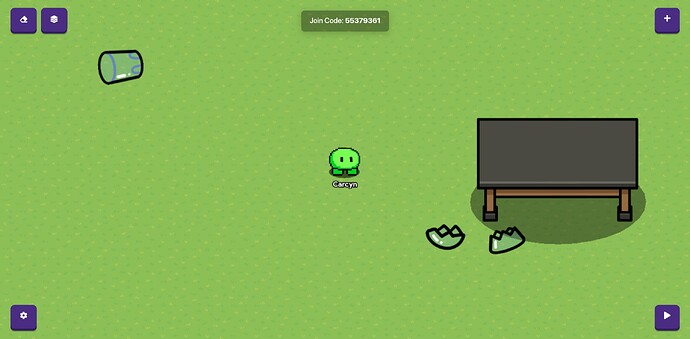
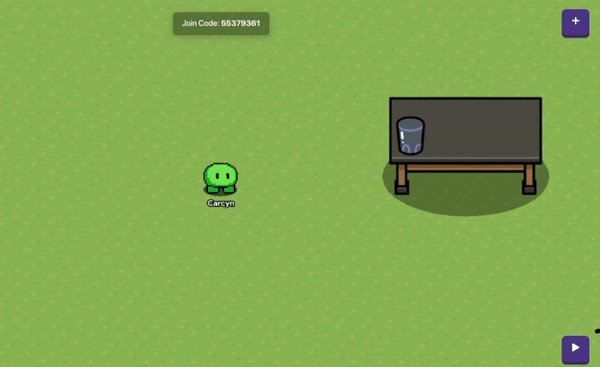
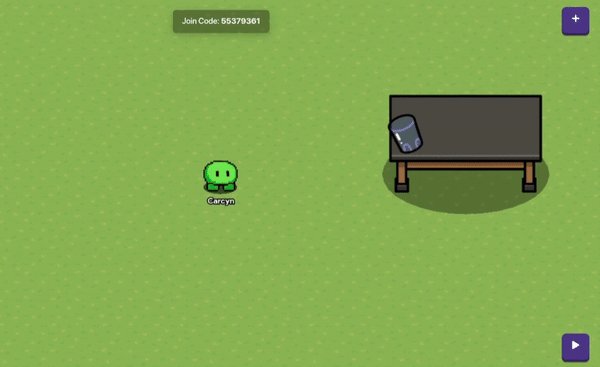
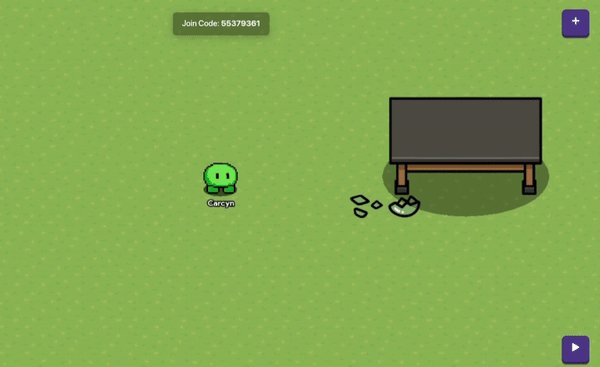
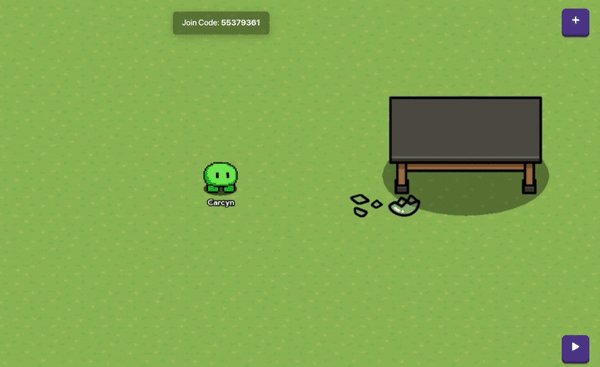
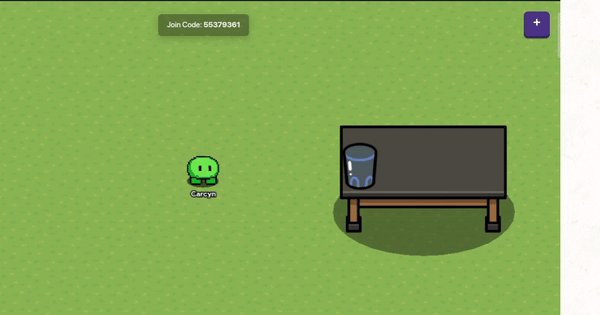
Glass cup breaking
Set up: Glass cup on some object, doesnt matter what!
Fps: 10
Frames in total: 9
Difficulty: Intermediate
Duration: 0.7 sec
Finished:

To make it, input these frames:
Frame 1
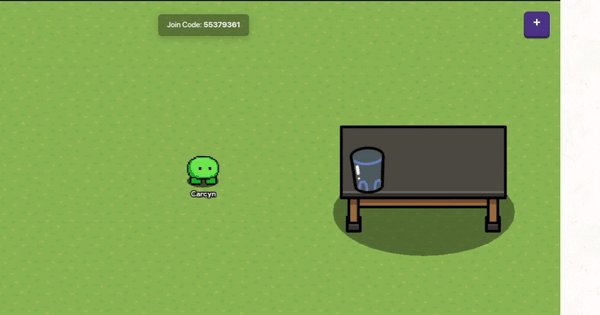
Frame 2
Frame 3
Frame 4
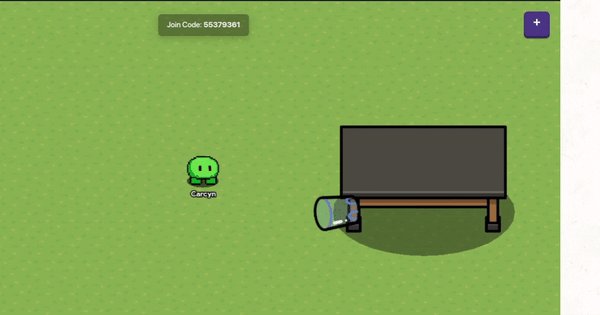
Frame 5
Frame 6
Frame 7
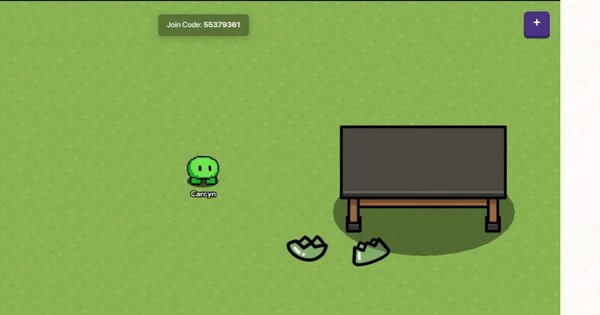
Frame 8
Frame 9
glass cup breaking (harder)
Set up: Glass cup on any object.
Fps: 10
Frames in total: 20
Difficulty: Hard
Duration: 2 sec
Finished:

Now, input these frames:
!
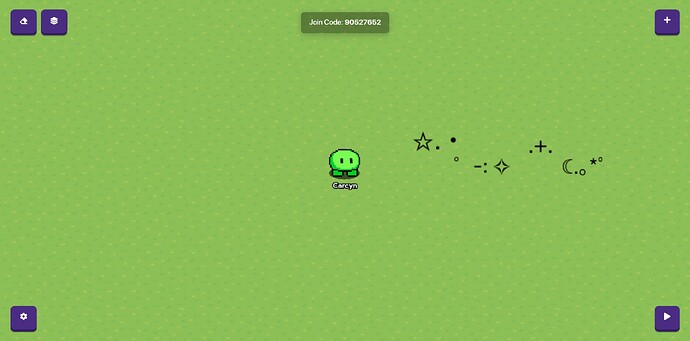
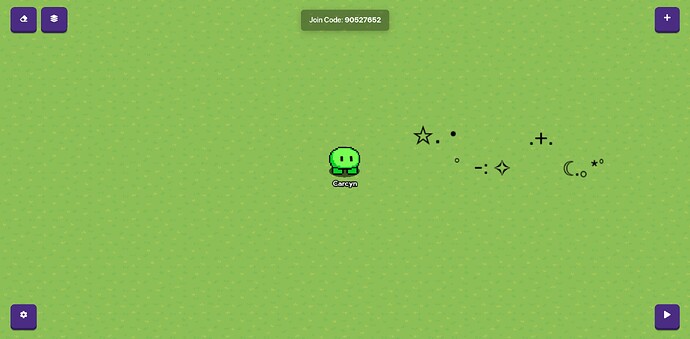
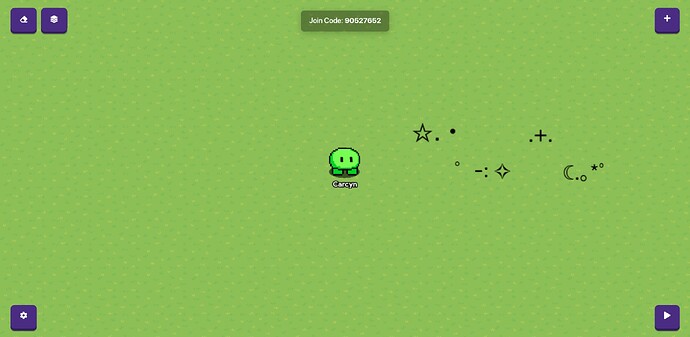
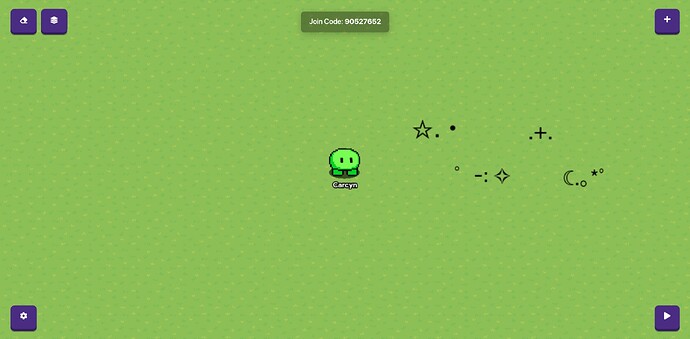
Sparkles
Set up: None
Fps: any, (I used 10)
Total frames: 6
Difficulty: Easy
Duration: Any
Finished:

(ez gif ruined the quality lmao)
(note: this is a looping animation)
Frames:
Frame 1
Frame 2
Frame 3
Frame 4
Frame 5
Frame 6
Loading Bar
This one is made by eiqy the e-key, or eiqcrmeliutgwhc.
So, I have a loading bar guide already, but here’s a basic explanation:
The guide uses a simple wire repeater animation. What each wire repeater does is that it provides a delay between each textbox from showing to actually make it an animation and not be instantaneous. An animation that lasts for 0 seconds is still technically an animation, but that defeats the point of the loading bar: pain. Anyways, you could do it using a trigger, but a wire repeater saves 35 memory for the same use and because I like wire repeaters.
Outro + some tips
Now, I’m a grandpa when it comes to animation (almost 8 years, wow). So I’ve learned a thing or two. Here are some tips for making your own GKC animations!
Speed vs smooth
Now we’ve already talked about framerate, but what about smoothness?
See, the more frames, the slower, but that also means smoother. If you have less frames in motion the animation will be choppier.
If you have more motion frames in the beginning, but less at the end, that means the animation will be slow and then get quicker. And vice versa.
In gkc, this applies just the same. You could even set the trigger delay lower or higher, depending on how fast or slow you need it to be.
Reference
Making complex gkc animations can be hard, so here’s something to make it alot easier!
Download an animation app (i use blender or flipaclip) and try to make your gkc animation there first. Making animations is alot easier when its on a app intended for animation. Then, you can try and copy that onto gkc, thats what I did for most of the animation i’ve made for the guide.
You could also get real world reference, say you’re animating a cat: Go find a cat and go from there!
Video that can help
I’m not great at explaining things, so heres a video that basically explains anything an animator could ever need.
https://youtu.be/uDqjIdI4bF4?si=UWsBRMQRwVXkcgIr
I would not be where I am now without that video.
.
.
.
Thank you so much for reading this guide! This took me 2 hours haha. I really hope this helps you out in someway, maybe you’ll even add something that’ll help another person out!
As always, have a good rest of your day/night, bye!! :D