Note: this is extremely unoptimized, and can be made way better than this guide shows. However, for short messages, this method will work fine.
Do you want an animation of text writing itself out like a message in a RPG, without having to animate hundreds of characters?
Introducing… typewriter text!
Memory cost: 0.635%
Everything but the block code
The actual setup is extremely simple. Make a triggerloop (trigger → wire repeater → back to trigger), then have the trigger broadcast on a channel. There needs to be a small delay in the triggerloop.
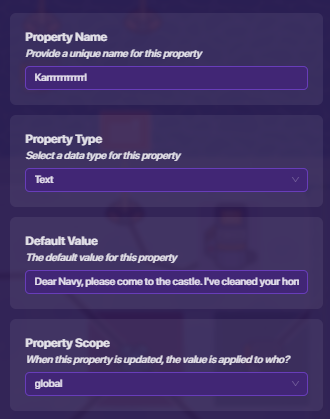
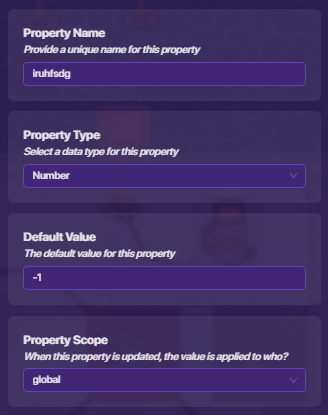
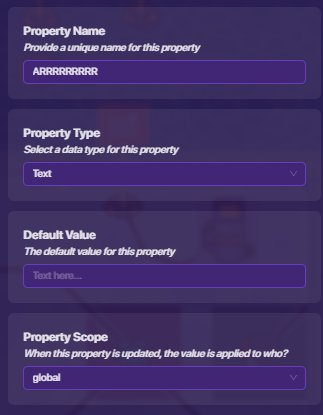
Secondly, place down three properties. The names can be whatever you want them to be.

This property contains the message you want to type out.

This property helps with concatenation.

This property helps to actually type out the message.
After that, place down a piece of text. Have it run block code on the channel that the trigger broadcasts on.
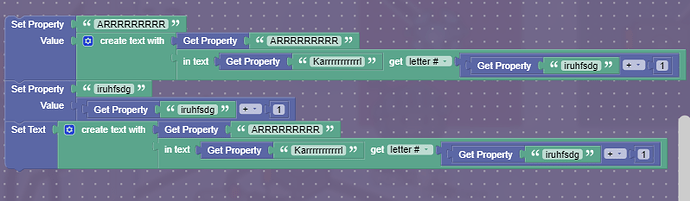
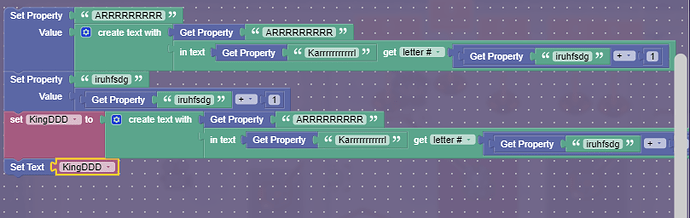
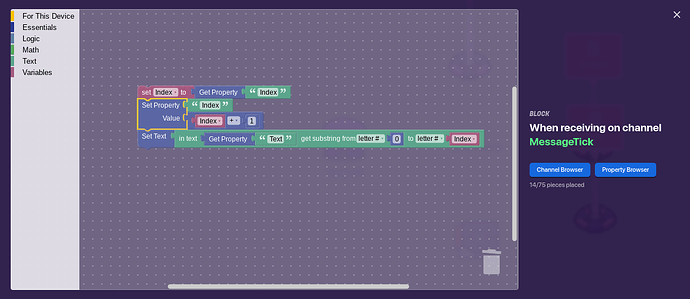
The block code
What this does is set the property that holds the text during the writing to its value last calculation + 1 letter, increases a property that helps with concat by one, then sets the text to the property that holds the text plus the next letter.
I am so sorry this turned out so dry. This was supposed to be a fun guide, but it ended up feeling clinical.
And that’s it! Any optimization is welcome! However, the simplicity of this method means there is a lot of customizability. As always, happy Gimkitting!