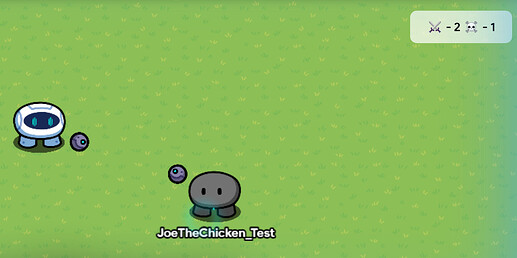
I recently made one of these for a kitpvp game I’m making, so I thought I should share it with y’all. It’s been a long time since I’ve posted, anyways.
In this tutorial, we use game displays and properties to count and show a player’s WOs and KOs.
1 - Counting Stats
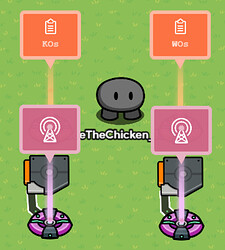
Place down 2 properties, named KOs (knockouts) and WOs (wipeouts). Both of these stats should start at zero and only scope the player.

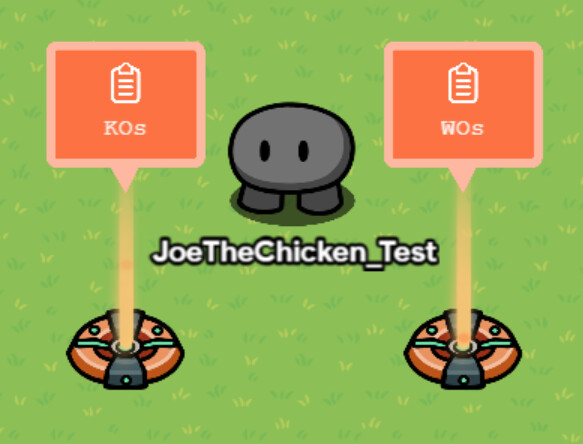
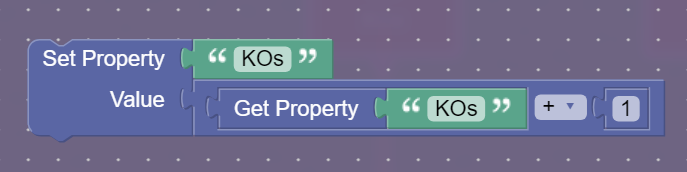
Next, place down 2 triggers, 1 trigger for each property. Make the triggers invisible and not able to be activated when touched. Add a block inside the triggers that sets the respective property to that property plus 1. This way we can update the stats by just triggering stuff.

Now we want these triggers to actually trigger. Place down 2 lifecycles. One lifecycle should activate when the player dies and the other should activate when the player kills someone. Wire the lifecycles to their respective trigger, and the updaters should be working!
2 - Displays
Now that we have properties, we want show the player their current stats. We will do this using the on channel block in the game overlay. But before we make the display, we need something to be constantly updating it.
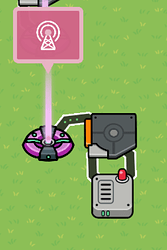
Place down a lifecycle. You shouldn’t have to change it as they usually start checking the game start, but you might want to check anyways. Next, place down a wire repeater and a trigger. Wire the lifecycle into the trigger and have the trigger and wire repeater wiring into each other. Make sure the wire repeater has a delay of 0.2 so the game overlay has enough time to update and the game doesn’t overflow or whatever. Go into the trigger. The trigger should be invisible and not triggerable when walked over, and should be broadcasting on a channel called “update.”
Next, place down your game overlay. The game overlay should be just text, and should just scope the player. Create a new block in the game overlay that activates on the update channel from before. Now it’s time to code.
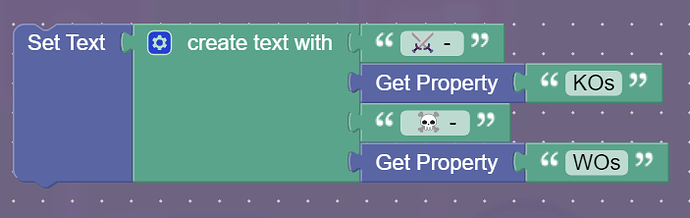
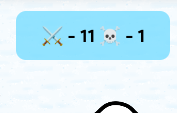
Place the set text block in with a text combiner with 4 inputs. The 1st and 3rd inputs can say whatever you want, but should be walking about KOs and WOs (in this case I used the skull emoji and swords emoji to display these). There should be a space in front of the 3rd text box to make things look nicer. Next, put the “get property” blocks in 2 and 4, and have it get the KOs and WOs property. This should be all you need in the blocks.
I hope this tutorial helped you! Make sure to test your display so see if it works. I hope you had fun, and thanks for reading!