
In this tutorial, we take boring looking game overlays and use properties to make them look amazing!
I guarantee people will think you’re smarter when they see your game has this.
1 - Counting Cash
The first thing we want our cash counter to do is actually count the amount of cash you have. This would be easy if we were using the “item amount” setting in game overlays, but we want this to look much better.
Place down an Inventory Item Manager and a Property. The Inventory Item Manager should be tracking your currency item, in this case it’s cash. The Inventory Item Manager should be updating the Property we added earlier. This Property can be called whatever you want, but I recommend it’s something close to “Money” or “Coins.” The Property should scope the player and be a number property with a starting value of 0.

2 - Making the Display
Place down a Game Overlay. This Game Overlay will be outputting text. I recommend it being in the top right, but you can put it anywhere.
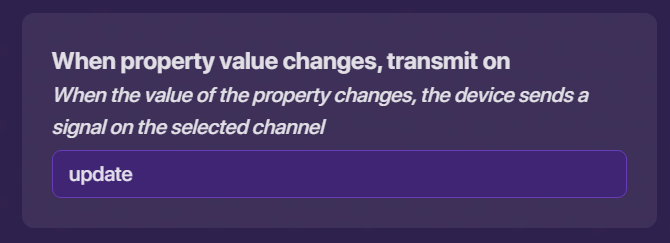
We want this Game Overlay to change when the “Money” Property changes. Go into the property, and have it broadcast on channel “update” when changed.

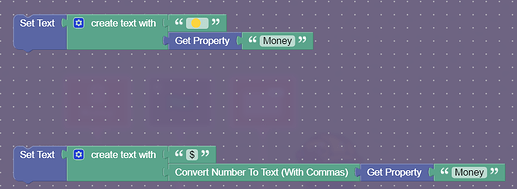
Create a new block in the Game Overlay. This block will run when receiving on channel “update.” There are 2 different formats that I would recommend. The first one is just “$” followed by the property. I recommend using the “number to text” block with this, as it just makes it easier to read.
The other format uses emojis. This means it can work for any property. Since we are tracking cash / coins, you should use the “![]() ” emoji. This looks a lot like a coin, and looks cleaner than most other emojis. You could also use the “number to text” block, but I chose not to.
” emoji. This looks a lot like a coin, and looks cleaner than most other emojis. You could also use the “number to text” block, but I chose not to.
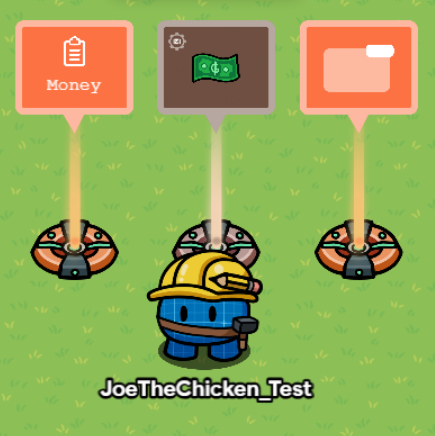
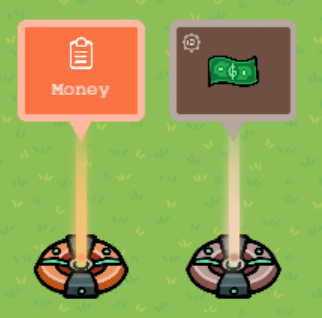
Here’s what the two look like in game:


That’s all! I hope you had fun making this cool looking game overlay. I can’t wait to see what is made with this!
Thanks for reading!