so what this does is it well simplifies animation and makes it more easily speed tuned than tediously changing like 10 triggers delay to the same number (note this system does have a downside you cannot have different delays this system has the same delay for each action it does) also this can loop animations too!
so first what you will need is
- triggers 3x
2.counters 2x - property 1x
- repeater 1x
- lifecycle (optional) 1x
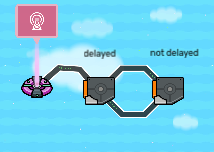
so first take 2 triggers also the lifecycle and make a trigger loop with the lifecycle connected to the delayed trigger (you may change the trigger delay to whatever you want on the first one) and then place a 0 delay trigger next to the delay trigger and make them both transmit on “trigger” then wire them to eachother like this
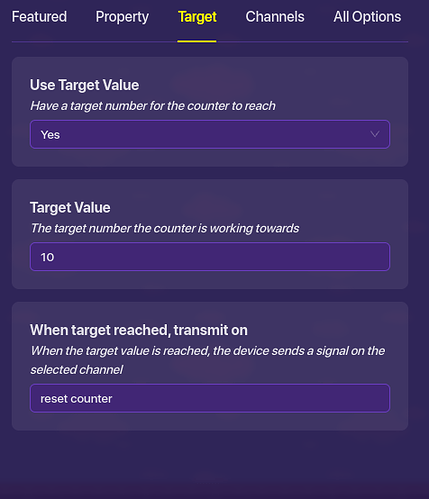
the one without the delay makes it so the first one is the time it takes run one loop around exactly basically making it more accurate and easy to adjust by just editing one trigger next place the third trigger and make it trigger upon recieving on “trigger” you may make the third to have a delay and it still works the same next place a counter next to the third trigger and wire the trigger to the counter [triggered= increment counter] next go to the counters settings and put them like this
(note you may change the counters target depending on how many frames there are in the animation)
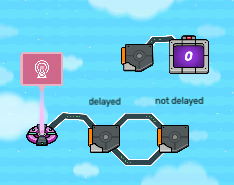
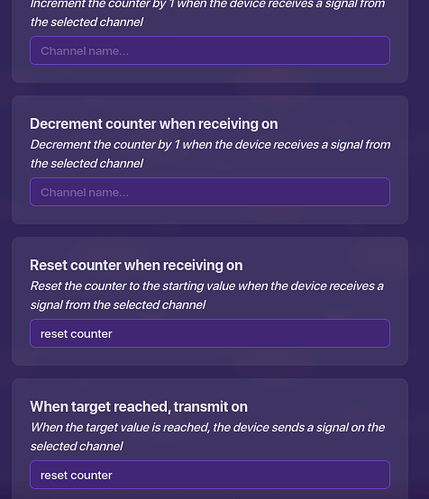
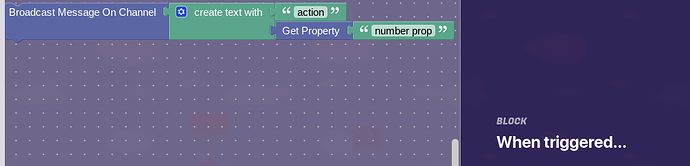
next go back to the third trigger and make it deactivate on “reset counter” and then place down a number property and keep it global scoped doesn’t matter what you name it so make the first counter update that property and make the third trigger’s block code like this
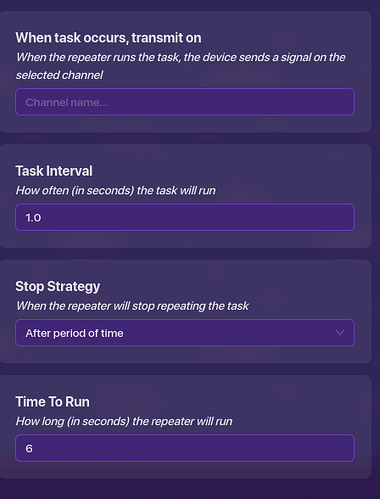
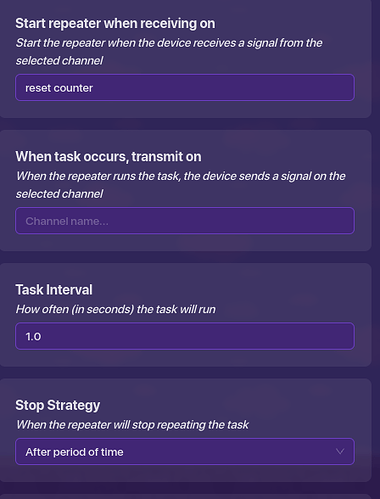
next place a repeater with settings like this
and wire it to a second counter set the target to whatever you want depending on the delay b4 u want the animation to start again and have it broadcast on “activate trigger” and make the third trigger activate on that channel and the 2nd counter reset on that channel and after all that your system should look like this
delayed trigger changes how fast your animation goes with each second
the first counter determines how much frames your animation has
the 2nd counter determines how long until the animation loops again
(note make sure that how long the repeater lasts matches to the 2nd counters target exactly)