Sorry for the wait, I have just implemented a mechanism that allows me to send “commands” to the GUI.
Oh, Wow!!! Did you make the gui smaller?
Wow, nice!
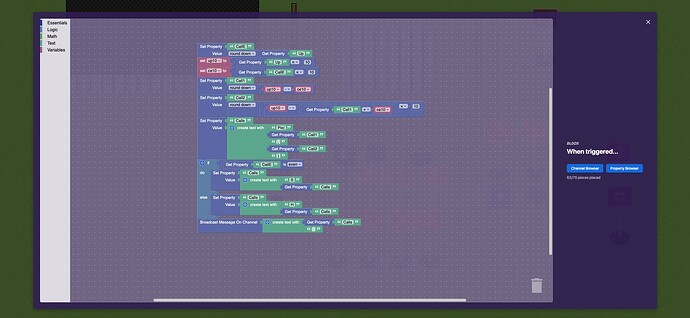
(btw there’s a code in your screenshot)
I already ended that instance.
Yes, but only for easier testing. Since I just created all of the base logic, I will start to migrate back to the bigger GUI (the one at the top of this post).
I just found a hidden feature in gimkit. When broadcasting to SPix(1,1)W All colors of SPix(1,1): SPix(1,1) G SPix(1,1)R and SPix(1,1)B activated exept for SPix(1,1)W. When broadcasting without a letter, all activated.

what
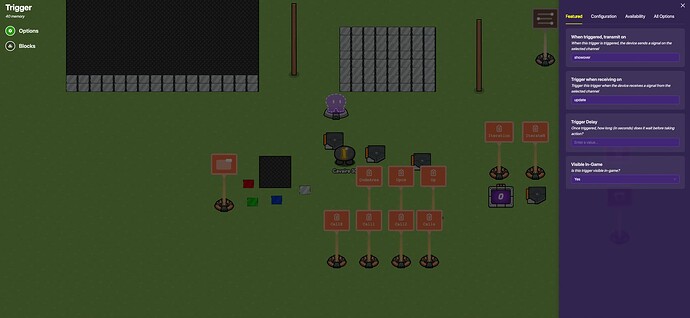
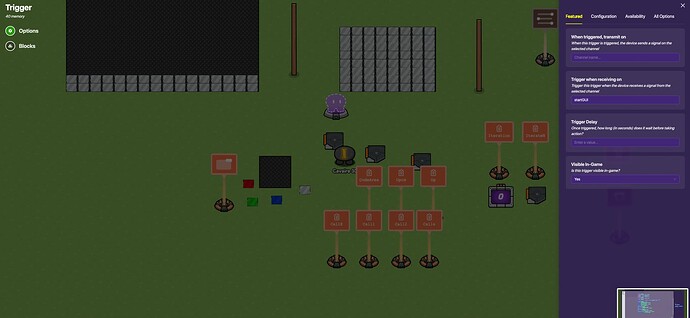
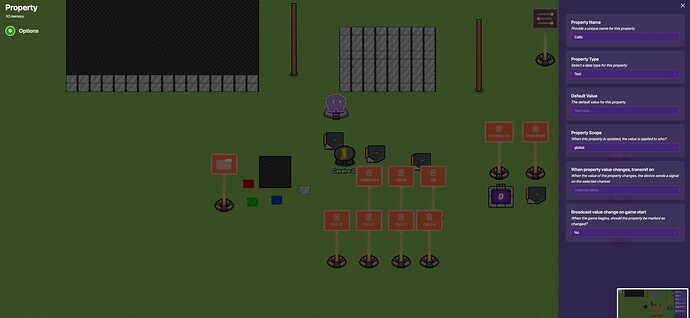
What were the channels named?
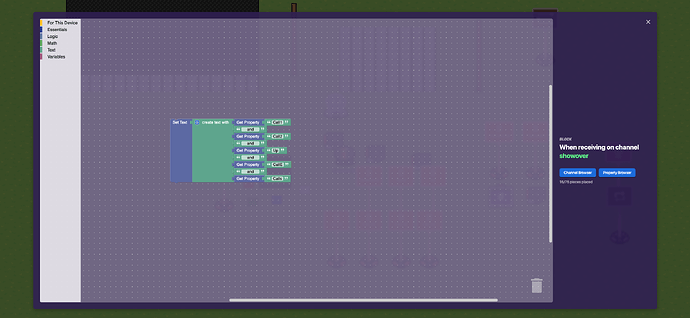
And is there a text for each pixel?
How do you take a video? And post it?
That’s strange. Without the ending letter, wouln’t nothing work? Or are you using some sort of list or complicated thing I don’t know about?
Converted it to a gif and compressed it.
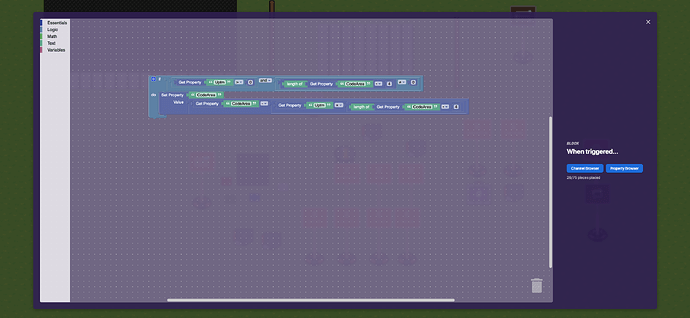
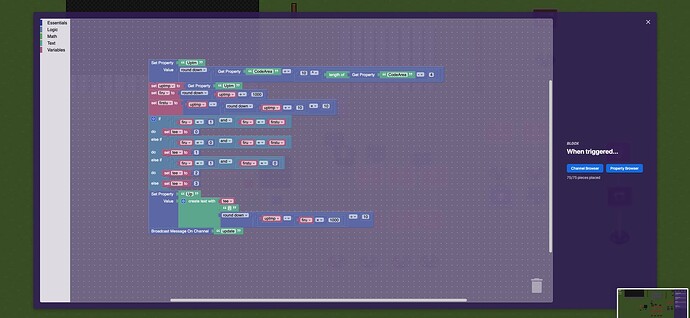
How does that work? This sounds like broken block code or some highly advanced coding. What does the block look like?
Wow, nice!
(more codes in your screenshots)
IDK what all this is, but wow. I can’t wait for this system to be done!
If you don’t know, it must be hard lol