Latest Update:

Fixed the title for you lol.
I’m excited to see how this turns out (not really sure what it’s going to be though)!
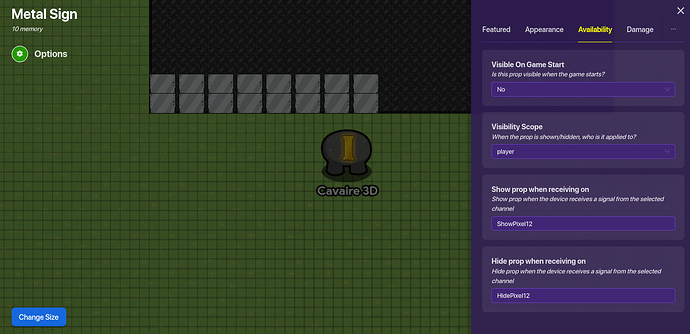
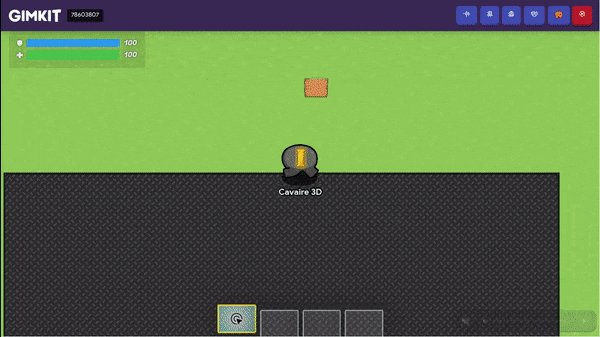
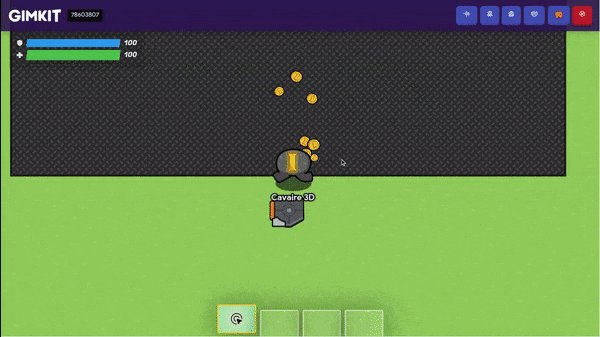
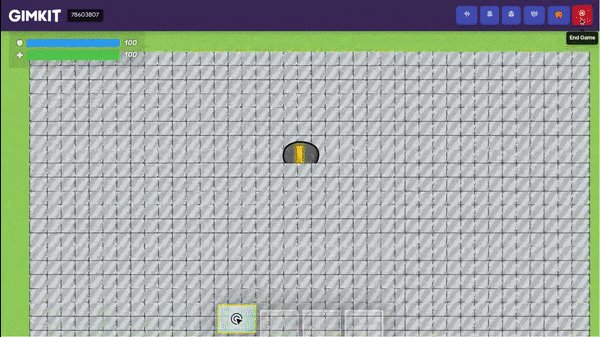
What you are seeing is pixels(represented by metal signs with different tints). All of these are controlled by channel requests which will be accessible with an api. In the end, I will post another version of this that uses Gimhook to reduce the storage used. I’m happy to see that there is interest in this project.
Wow! That sounds like a cool projecct!
Confused but ok!
In simplest form, It uses lots of props that can draw stuff on a “virtual” desktop.
A computer in a computer, I see.
That’s cool, and it seems like a big project. Can you let me know when you finish the whole thing?
This looks complicated. Like very
Sure, I will add finished to the title when I’m done,
Oh, ok. The coder knows what he is doing.
Alrighty, thanks. ![]()
@Blackhole927 Suggested I make a graphing calculator. The first thing that came to my mind for that was to create a GUI.
Great idea! I look forward to seeing this guide when it is finished!
That’s really cool!!!
Wait what? How do you control them individually?
I would assume a coordinate system of sorts or using blocks to assign each one a specific channel, but I don’t really know
You might wanna do showpixel.x.y instead, might make for easier api.