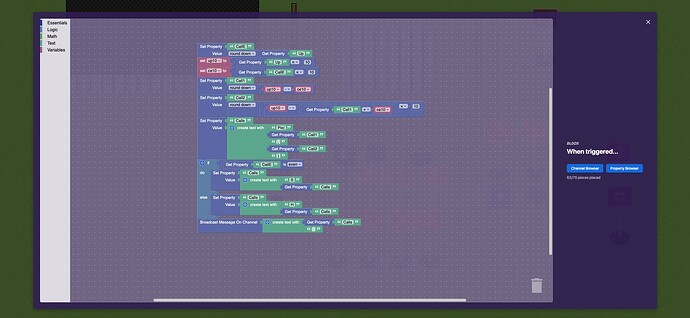
Yes, but only for easier testing. Since I just created all of the base logic, I will start to migrate back to the bigger GUI (the one at the top of this post).
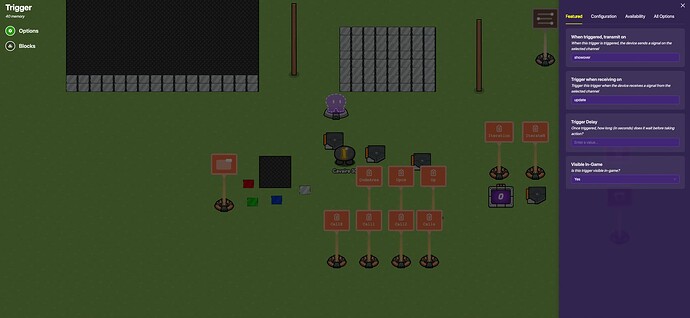
I just found a hidden feature in gimkit. When broadcasting to SPix(1,1)W All colors of SPix(1,1): SPix(1,1) G SPix(1,1)R and SPix(1,1)B activated exept for SPix(1,1)W. When broadcasting without a letter, all activated.

what
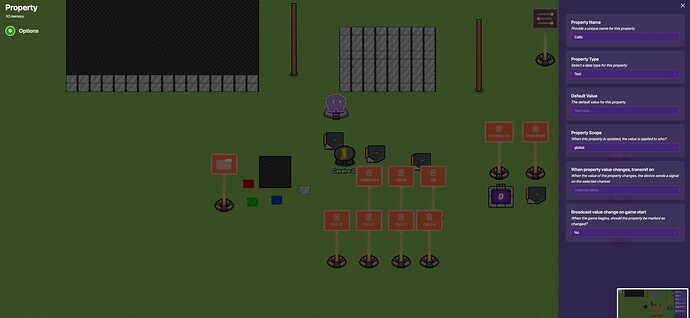
What were the channels named?
And is there a text for each pixel?
How do you take a video? And post it?
That’s strange. Without the ending letter, wouln’t nothing work? Or are you using some sort of list or complicated thing I don’t know about?
Converted it to a gif and compressed it.
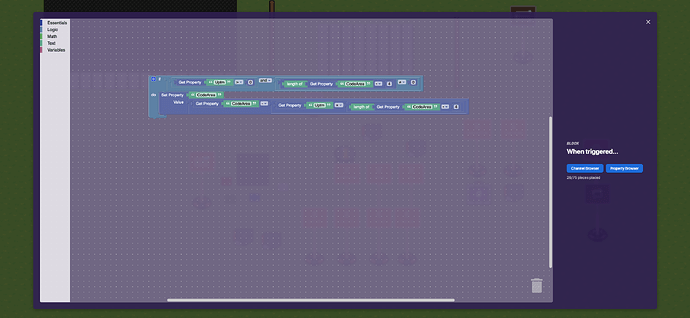
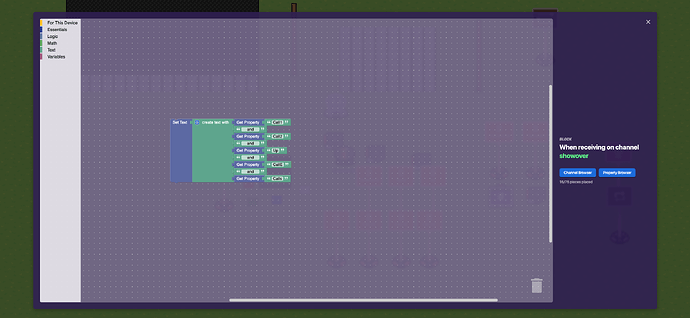
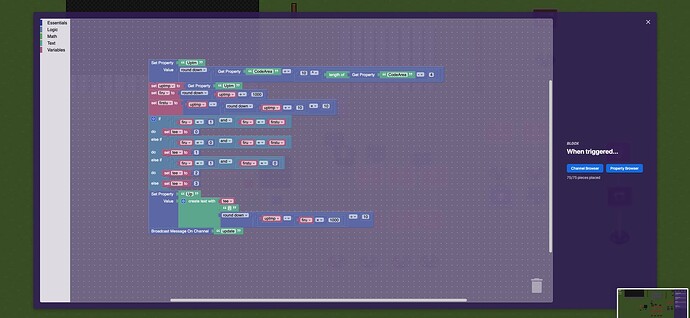
How does that work? This sounds like broken block code or some highly advanced coding. What does the block look like?
Wow, nice!
(more codes in your screenshots)
IDK what all this is, but wow. I can’t wait for this system to be done!
If you don’t know, it must be hard lol
Cavaire can’t edit it anymore.
Someone tl3 could make a wiki post for his next project so it never expires
I have been very busy lately and forgot about this project. I hope to complete this project by the end of November because I will have more free time in November.
You should keep another post about this as a draft for now and post it when it’s done so you don’t have to worry about having a deadline.