I know there are guides on pseudo-health and what it is, so on this guide I’ll be mainly focusing on the BAR part. This is my first guide, hope you like it!
1.Game settings
Go to the "Health&Shield part, and set this to No:

" The other settings you can choose for yourself.
2.The Pseudo-Health Properties
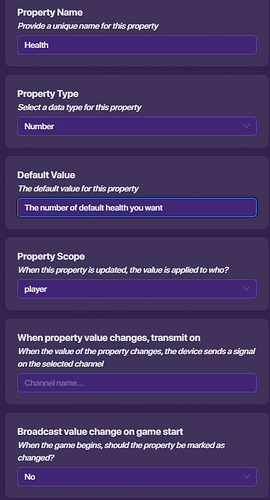
Create a new property device like this.

Repeat this 2 times.
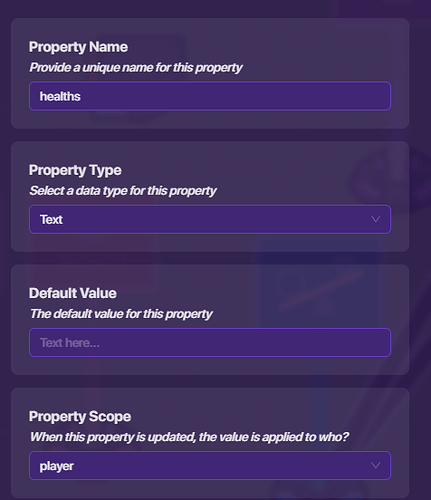
For the first property, make the name “Health” and set it to a player property. Make it a number type, and set the default value whatever you want (it can be any number!)
Repeat this for the shield property, and make that property named “shield”
3.Pseudo-Health Mechanics
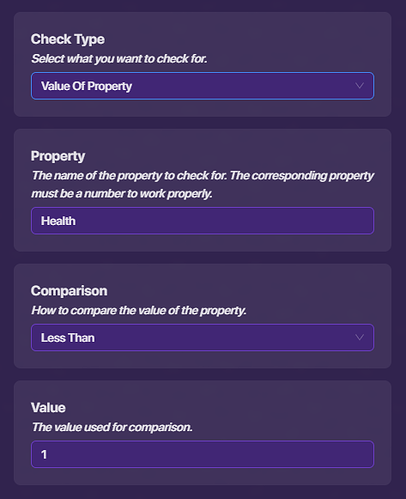
Add a checker device.

Make it check when recieving on “repeat”
set check 1 to this:
If you don’t already have an infinite loop in your map, create a trigger loop or a repeater.
Trigger Loop
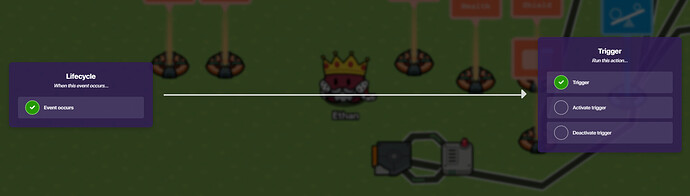
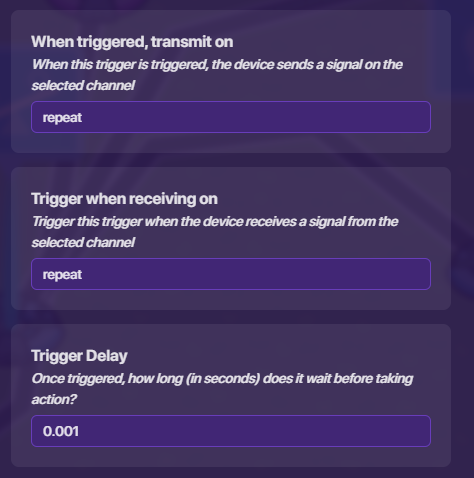
make a trigger, and configure it like this:

Make a lifecycle and wire it to the trigger.
there you go! a trigger loop!
Repeater
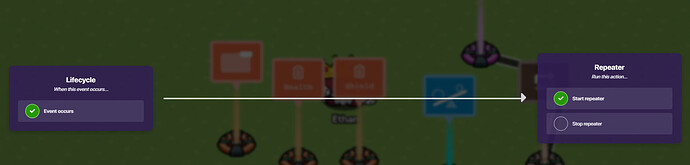
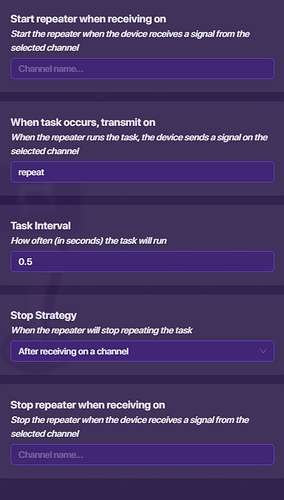
Create a repeater device

and a lifecycle device

and wire them together
set the setting exactly like this:
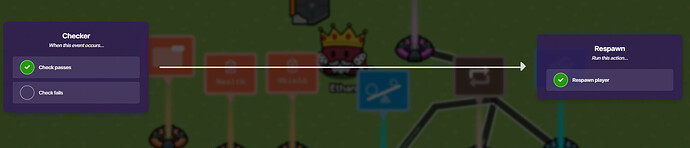
Then make the checker run check while recieving on “repeat” or the channel that is infinitely looped. Then, add a respawn device.

wire it to the checker
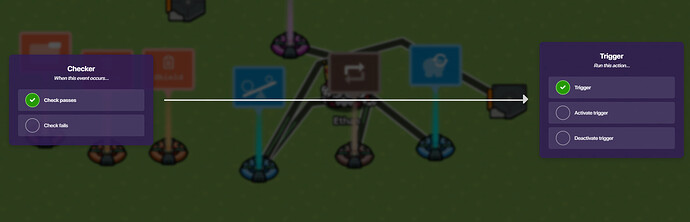
then, make a trigger. Wire it to the checker like this:
click on the trigger, then click on the blocks part:

create a new block

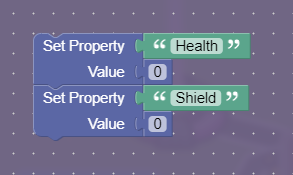
then add some pieces like this:

In place of the 0s, put the number that is default for your health and shield.
4.Subtracting Health
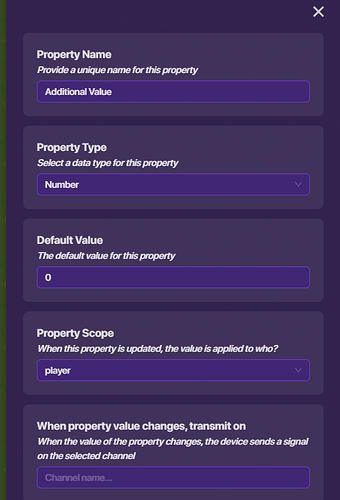
If you’re making Pseudo-Health, chances are that you would want to damage the player. First, create another property called “Additional Value” which we’ll get to later.
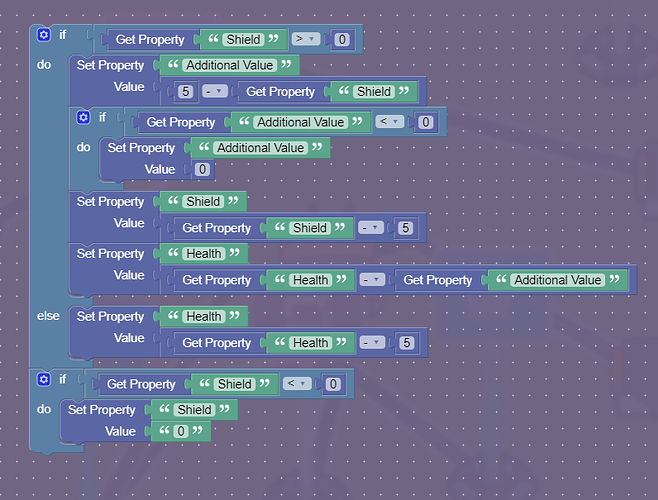
In a block that runs when your player is damaged (it could be in a trigger that is wired to a zone or something) put this:
this will make it so only when your shield runs out will your health start running out. (you can replace 5 with a custom amount of damage or even a property)
[details=“5. Health Bar (most important)”]
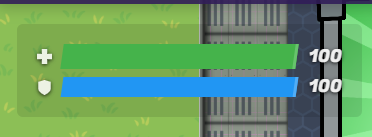
This is the most important part of this guide, and what makes it different from other pseudo-health guides. The health bar. This is a traditional gimkit health bar:

This is what your PSEUDO health bar will look like:

exactly the same, right?
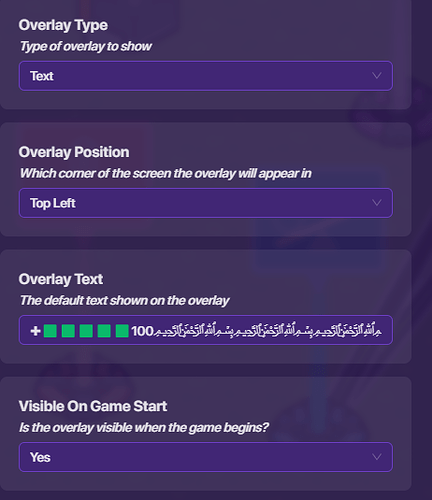
OK, now let’s get onto the details. In a game overlay you can’t create a new line “surprise surprise!” So you would have to MAKE it create a new line. I found a way to get around gimkit’s character limit for overlays so just use blank spaces " " Paste a few of these in the block code and you will get another line in even the widest screens. Create a game overlay

and make the settings this:
You don’t have to make the default text part as it will change. Then, create two properties called “healths” and “shields” and configure the settings like this:
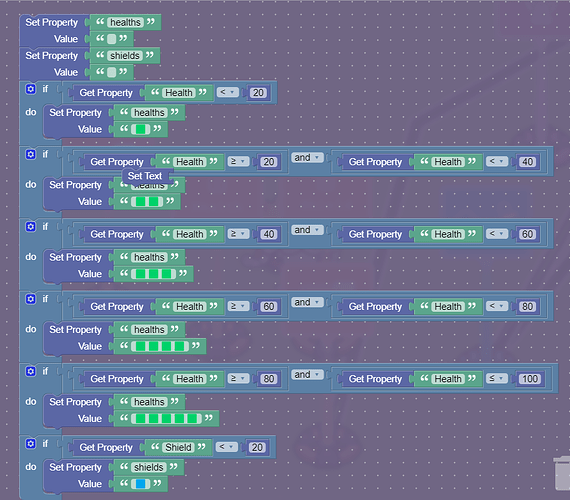
Go back to the overlay. In the blocks section, create a new block like this:

The channel is the channel that runs infinitely looping. This is where things start to get complicated. I won’t be making a system that can make the health bar ANY length, as that will get a bit TOO complicated. Instead, the length will be up to five emojis. I will be making the health and shield up to 100, but you can change the values to suit your health limit.
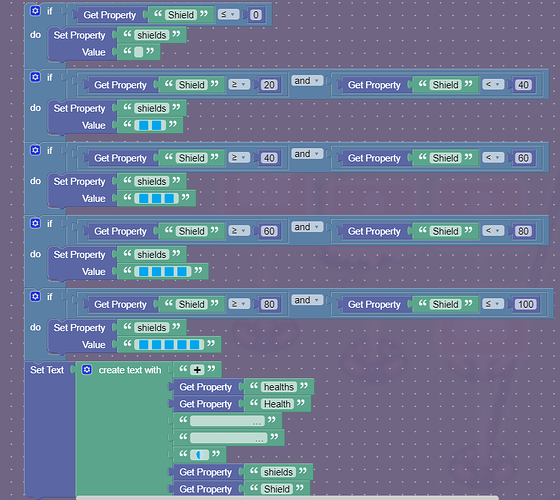
unluckily, there’s a block limit so just create another block and put this in:
to save space replace the other ifs with once giant if block with a lot of "else if"s
like if get property (shield) > 80
do set property (shields) value
**else if
** get property (shield) > 60
do set property (shields) value
so on and so on…
And it works!
Note: Just copy paste a lot of blank spaces until it looks right in the text block.
The finished thing looks like this:
IMPORTANT NOTE: This won’t really work for people who have an overlay in the upper left and right corners.
- What difficulty should this guide be?
- 0/10

- 1/10

- 2/10

- 3/10

- 4/10

- 5/10

- 6/10

- 7/10

- 8/10

- 9/10

- 10/10

- 11/10