Introduction
This does require a LOT of memory so it isn’t recommended for big games, but this is more of a proof of concept.
This post does take inspiration from @BlueBear4RL’s post:
I really liked how the post was easy to follow and how it was formatted but I didn’t like the gap between every pixel and the shine added on the emojis. I have used unicode characters to get gradients before, so It must be possible to make pixel art!
Getting started
To begin with, create a text box with thew following config:
- font size: 110
- font: PT Mono
- color: color of the pixel
and set the content to this:
⯀
It should look like this:
If you set your grid snap to 32, you can align each of these pixels perfectly!
Making Art!
Although much harder than bluebear’s post, It’s best to design the pixel art in software like Pixil Art or Aseprite.
You can then build fun stuff using this pixel art system.
Examples
Here some cool things I made using this pixel art system
Rainbow:
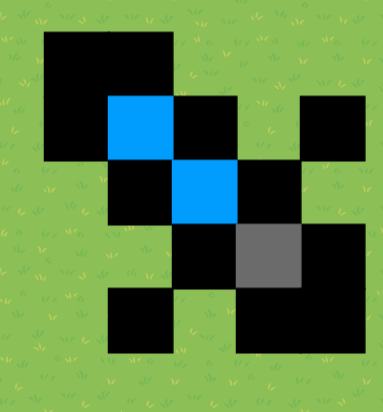
Sword:
Conclusion
Although extremely memory inefficient, this pixel art system shows real potential due to it’s resemblance to real pixel art. There most likely is a better way of achieving this but this is the best way I could think of.