What you will need;
Lifecycle x1
Repeater x1
Counter x1
Wire Repeater x1
Item Granter (or anything else to do blocks with) x1
Property x3
End Of Game Widget x1
First, place your lifecycle, you do not need to edit any options for this.
Next, place a repeater. Set its “task interval” to 1.0 and set “Stop Strategy” to “After receiving on channel”. Now go to all options. Set “Trigger On Task Start” to “No”.
Third, wire the lifecycle to start the repeater and place a property. Set the name to “Timer”. Now place another property and name it “seconds”. Change the “Property Type” to “Number”. Place one more property and name it “minutes”. Change the “Property Type” to “Number”.
Fourth, place a counter and set “Update Property” to “Yes”. Now set the “Property To Update” to “seconds”. Make the counter have a goal of 59.
Now, wire the repeater to the counter like this; “Repeater Runs Task” to “Increment Repeater”. Place a wire repeater and wire the counter to the wire repeater. Wire the wire repeater back to the counter. Wire it to reset the counter.
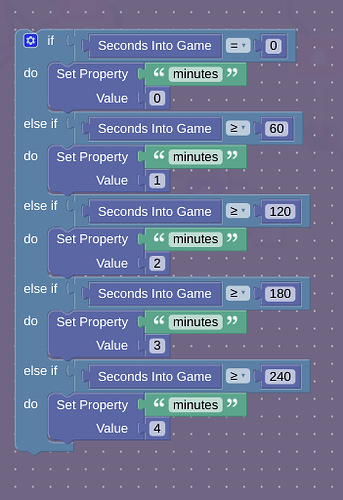
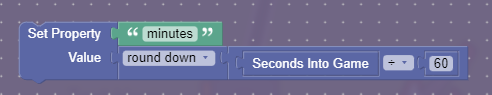
Now place the item granter. Wire the repeater to the item granter. Do “When Repeater Runs Task” to “Run Wire Pulse Block”. Make a block on “On wire pulse…” and make this;

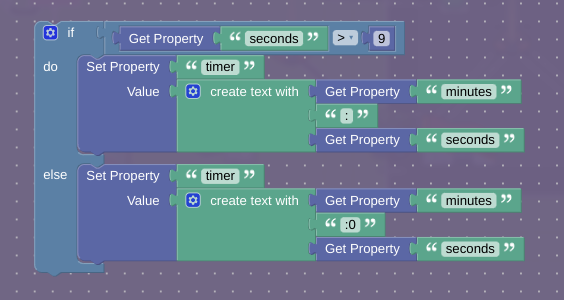
Make one more block on “On wire pulse…” and make this;
NOTE: This only does up to four minutes. To make it longer repeat this process and increase the amount of seconds by 60 and increase the value by 1 each time.
Finally, place an end of game widget and set the “Property” to “Timer”. Now set the “Label” to “Time”.
Congrats, you are done! If you liked it please leave a ![]() and if you have any questions please comment.
and if you have any questions please comment.
-RandomKid