I was helping @AllFather_ofDeath with one of their problems and came across this simple system. I haven’t found a guide on it so i thought i would make it, so here it is.
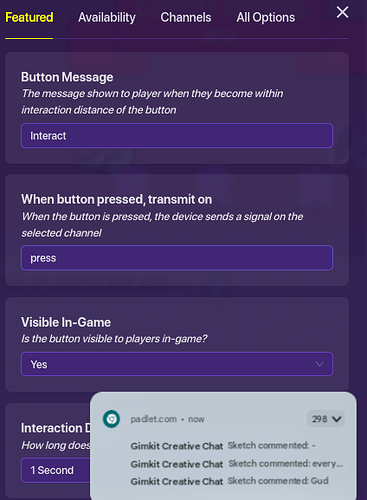
Step 1:
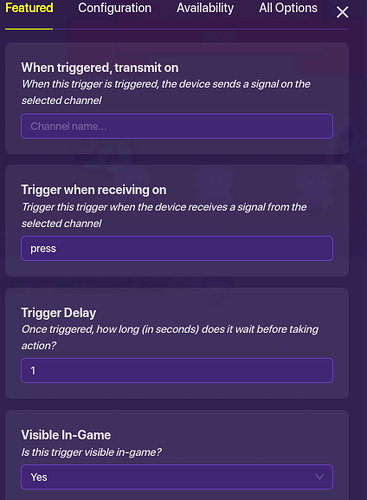
Step 2:
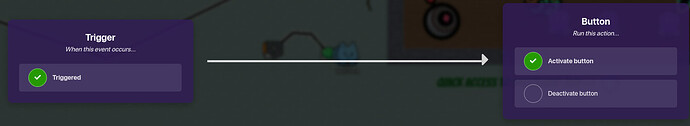
Step 3:
Step 4:
Trigger—>Button
And you’re done! It is relatively simple and you can set the trigger delay to how ever long you want and it will do the same function.
6 Likes
lol comments in chat
2 Likes
ABCD
May 1, 2024, 5:51pm
3
Cool! A guide that is needed but not actually made!
Wait, so this just deactivates a button for a fixed amount of time?
True, and yet I’m surprised by that.
1 Like
Foxy
May 1, 2024, 5:52pm
7
a actually useful guide what?
3 Likes
nice guide! (i’ve never seen wolftech make a guide non-art related lol)
3 Likes
yes, that is all it does, but you can wire props to do it on button press and they will come back too.
be warned it dont work for multiple buttons(dont know if it is relevant though just leting yall know)
good guide though so thanks
1 Like
i made it work for one, i didn’t plan on making it for more.
lol we should try to find a system that works for multiple though(maybe at a later date)
yeah we can work on that later.
1 Like
i have no idea, can one of the five people who flagged this explain why and how it was “spam”??
Foxy
May 2, 2024, 12:56pm
18
I guess people thought it was already made
that still doesn’t mean its spam. and it hasn’t been made before
Foxy
May 2, 2024, 1:01pm
20
a lot of people just see simple guides as something already made when it hasn’t been for some reason