Use grid snap for best result
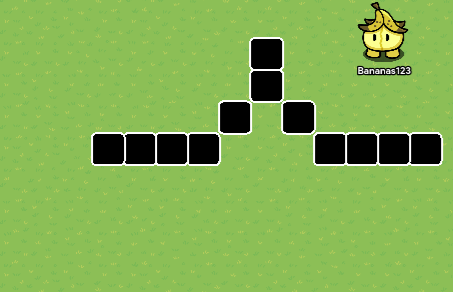
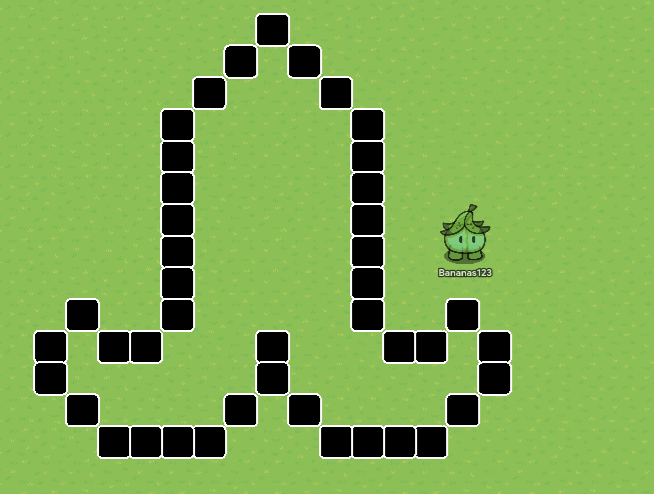
Step 1

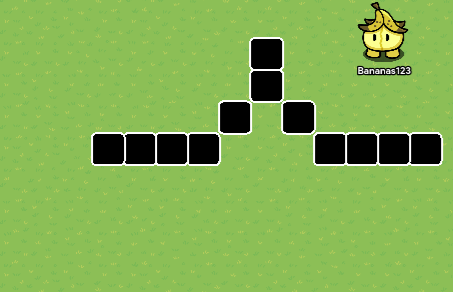
form the base like this
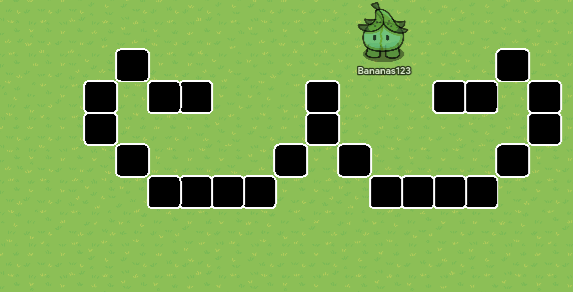
Step 2

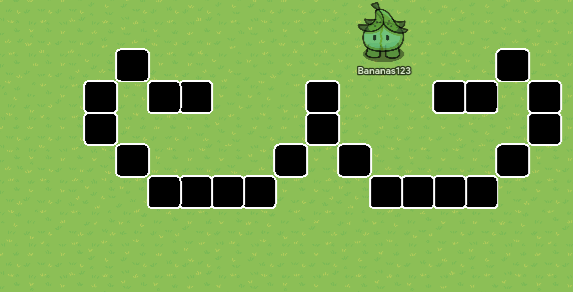
start building the sides
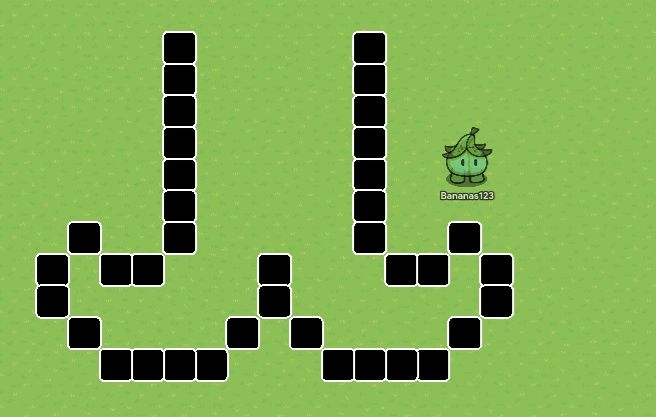
Step 3

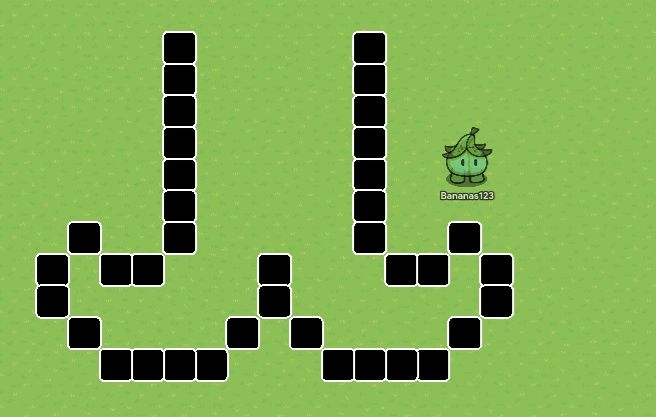
build the middle
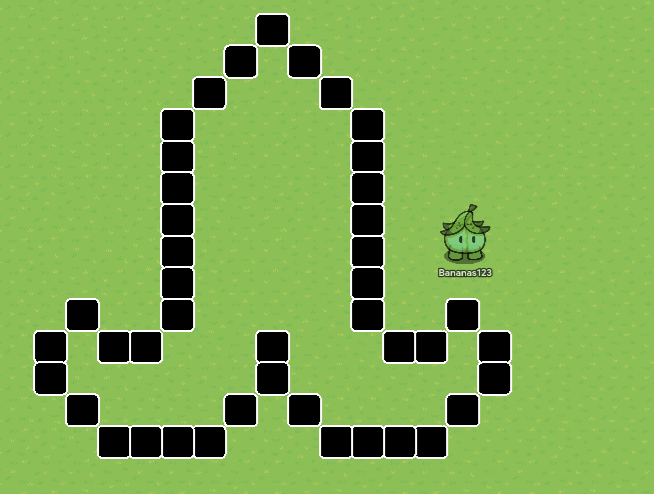
Step 4

add the top
Step 5
add the eyes
Step 6
add in the shading
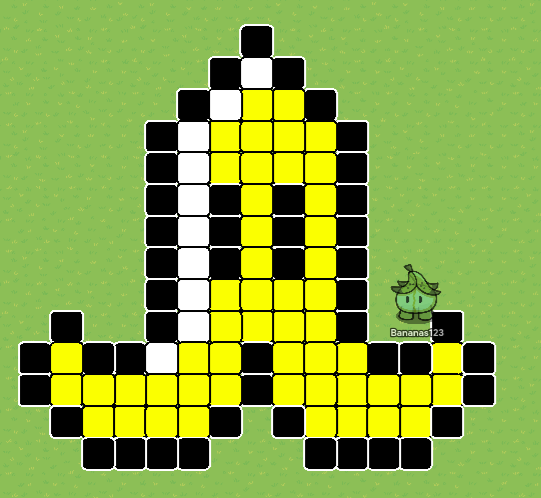
Step 7

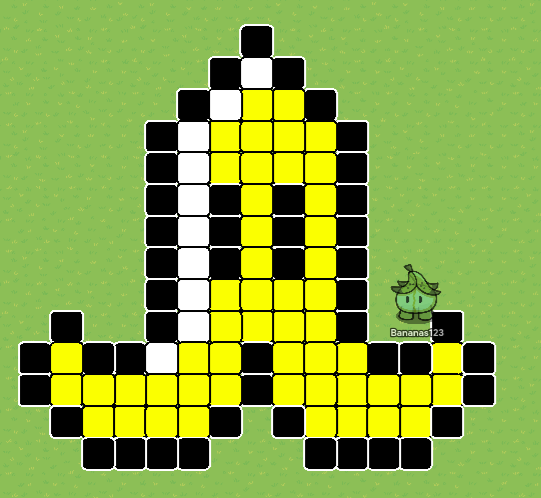
finish by adding the yellow.
Use grid snap for best result
Step 1

form the base like this
Step 2

start building the sides
Step 3

build the middle
Step 4

add the top
Step 5
add the eyes
Step 6
add in the shading
Step 7

finish by adding the yellow.
None of the screen shots work. :l
This… Looks… AMAZING!!!
Maybe it would look better if you removed the barrier… JUST A SUGGESTION
You might want to remove the preformatted text
Ah, ok now we can see the photos. (Nobody scold me for stating the obvious, trust me I won’t be saying the sky is blue rn next)
Nice guide also.
suggestion for the barrier art,
you might want to remove the barrier outline
the sky is blue
Sorry, I’ll fix that up.
You really copied my reply? ![]()
didn’t see it, sorry.I don’t always read spoiler text
Oh, ok. I just hate when people copy me.
@Bananas123
I think it would look better if you could at least make the black outer barriers a little lighter
Sorry I didn’t realize that there were barrier outlines until it was to late…
I thought this was how to make a functional banana… Still a great guide, just not helpful to me right now.
Nice art! Maybe make a more compact version somehow for smaller uses because bananas in Mario kart are not that big. Maybe tinker?
Kinda. For my purposes, you need to be able to press a button to drop the banana, and the game remembers where you dropped it, and causes you to slip ONLY in that spot.
I’ll work on shrinking it and a “slipping” function
Also @THEHACKER120 I have never been able to get this to work. How did you get that banana to do that? In all of my games I have had to use an item spawner.
Look in this guide:
Coordinate system. Probably.