Before we begin
Here is some vocab that you may want to know:
-
@VALUEX’s Value Corner
- Valuable tips on blocks, a deeper insight on them, and why they are used.
-
Wise’s Wise Tips
- Wise the owl provides tips on how to improve your game
-

- Caution! Go back and check your work for bugs!
-
Block indicators
 /x/x = Heavy in Blocks
/x/x = Heavy in Blocks- x/
 /x = Heavy in Properties
/x = Heavy in Properties - x/x/
 = Memory Intensive
= Memory Intensive  /
/ /x = Block + Property Heavy
/x = Block + Property Heavy- x/
 /
/ = Memory Intensive and Property Heavy
= Memory Intensive and Property Heavy  /x/
/x/ = Memory Intensive and Block Heavy
= Memory Intensive and Block Heavy /
/ /
/ = Memory Intensive and Block + Property Heavy
= Memory Intensive and Block + Property Heavy- x/x/x = EASY
Warning: This guide is under copyright by Bear. Therefore copying it without permission or infringement is strictly prohibited and may be prosecuted.
Just Kidding! Please don’t copy this without asking though. I spent a lot of effort on it and I would appreciate at least some credit.
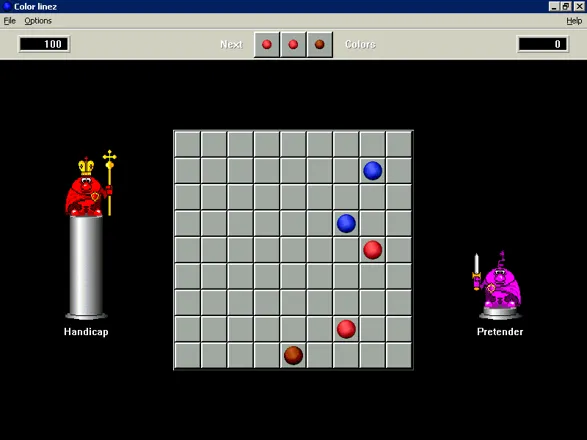
So what is “Five-in-a-row?” It is a game that was popular in the 1990s. The reason why I am making it is because we have it on a very old computer at home.
This is what I call five in a row:

You may be like @raeB, It’s called “Color Linez” why are you calling it “Five-in-a-row?” Because I can, it sounds cool, and also because that is what I think the Chinese translation is. Also we have a different version that includes powerups on an old computer at home. [I can understand a decent bit of Chinese] I decided that I would partake in making it and even challenged @WolfTechnology to make it as well, before realizing the daunting task of creating a coordinate system from a9 - i9, a isBall_on_Square true/false, a nextBallColor for choosing the next three colors, powerups (bomb), and much much more. Alas this guide is not yet into the good stuff yet.
This Guide will take up 8% memory [estimation]
Load the game or if you haven’t create one!
Click E or click the “+” button to add stuff to your game!
Let’s make an advertisement so that gims far and wide will hear about our cool game!

Now to actually make the guide.
You will need
- barrier(s)
- text device
Click E. Select “terrain” from the interface. Select light marble and place it down in a 9 by 9 square.
Place down a barrier, make it gray, and set the alpha to 0.5.

Now place down 7 text devices and for each one put an emoji accordingly ![]()
![]()
![]()
![]()
![]()
![]() and light blue, but light blue is not an emoji currently. Let’s create our own light blue ball for the game! Place down a barrier and set it to light blue make sure to make it a circle. Who’s ever heard of a ball game where you use a rectangle? I used RGB 172, 236, 235 and set it to the default alpha 0.8.
and light blue, but light blue is not an emoji currently. Let’s create our own light blue ball for the game! Place down a barrier and set it to light blue make sure to make it a circle. Who’s ever heard of a ball game where you use a rectangle? I used RGB 172, 236, 235 and set it to the default alpha 0.8.
- Wise’s Wise Tips:
You already need to use a barrier to make the light blue ball, but why not use the barrier for
each ball? The barriers will make the ball look more pixelated and thus look more like the actual
game. Also, you can change the color of the ball as well to make it more like the game and to
your tastes.
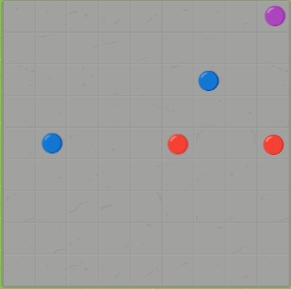
Place the texts over the barrier to make the appearance of the balls or blobs or whatever you want to call it. This is what I have currently. If you have a better version or think yours is better be sure to share it! I will include it in the guide if I like it.

- Wise’s Wise Tips:
Use layers to make the text appear above the barriers. Click on the layers button or click L
. You can also mix and match the colors to make them better!
Works Cited/Bibliography:
If you like this guide a ![]() would be much appreciated! I spent a lot of hard work on this guide and would love if it could get a few likes! Also be sure to tell me how to improve my art. I want it to look similar to the game itself. If any artsy people want to give suggestions, by all means please share them.
would be much appreciated! I spent a lot of hard work on this guide and would love if it could get a few likes! Also be sure to tell me how to improve my art. I want it to look similar to the game itself. If any artsy people want to give suggestions, by all means please share them.
Hey @WolfTechnology if you see this could you please try and make some art for this? It would be much appreciated and I will give you credit.
@here I drew a profile picture for myself. I hope you all like it