Btw I don’t play minecraft, I don’t even know like, what half of it is, but most concepts here are from minecraft so that’s the tag.
concept explaination: mechanics
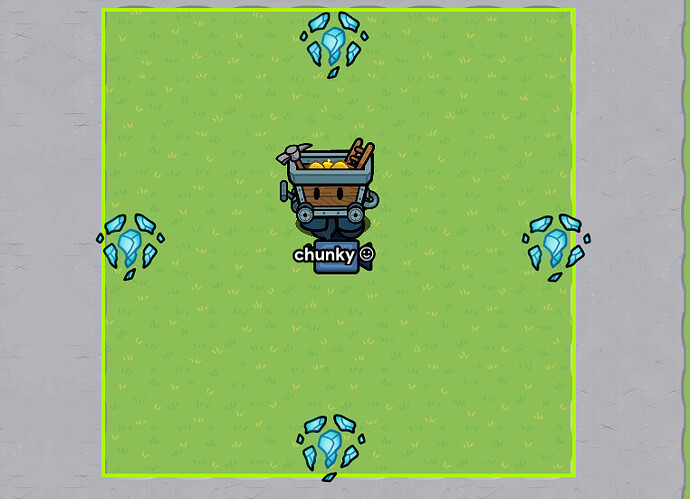
So this concept is about using one chunk, or room. When the player moves out of the room, the get teleported to the opposite side. Think of it as a donut.
If you move to the left when you are standing on the donut, you will eventually appear at the right. If you move up, you will appear at the bottom.
Hmmm… What if whenever the player moves up, they appear at the bottom, but the terrain is different? That is what this guide will attempt to explain.
concept explanation: display
You know the camera view device?

When you are at the top of the camera view, you only see the terrain inside the camera view.

However, when you go up,

You suddenly appear at the bottom of a new room of terrain.
Set up, basic chunk
Here we will use a basic 8x8 square. The benefits of this are:
it makes storing terrain easy.
it requires less teleporters and memory usage.
However, you may want to use a larger area. First, set up the square like this.
Now have a camera view.
Moving through chunks
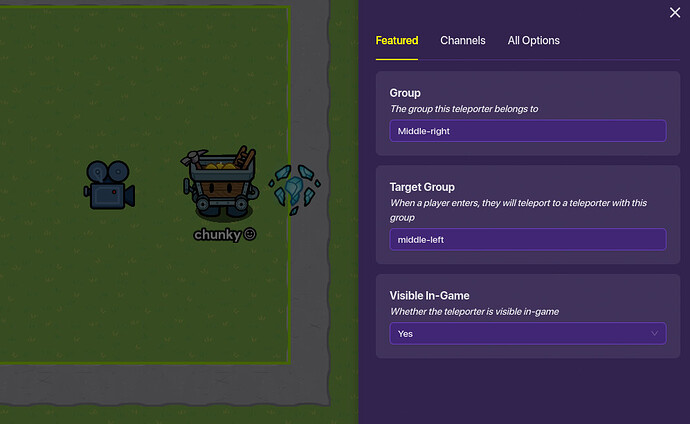
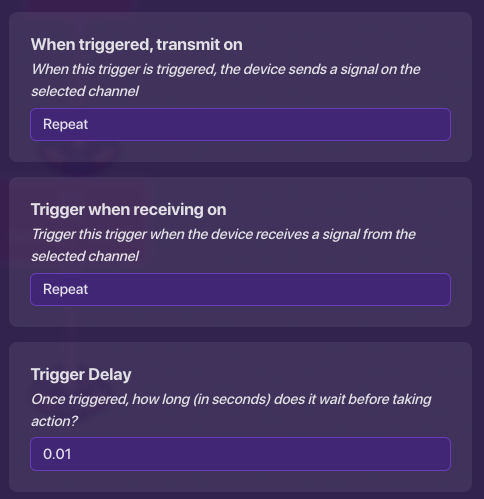
Now grab a teleporter.
This should lead to the middle left, since if you go right, you should appear to the left in the next chunk.
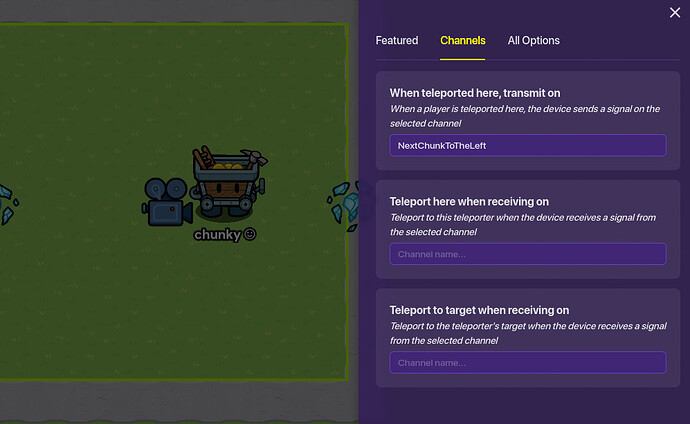
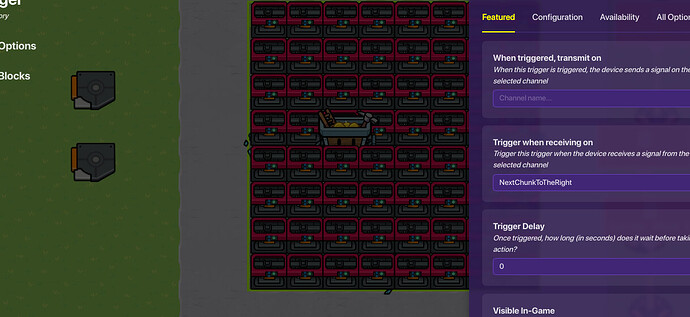
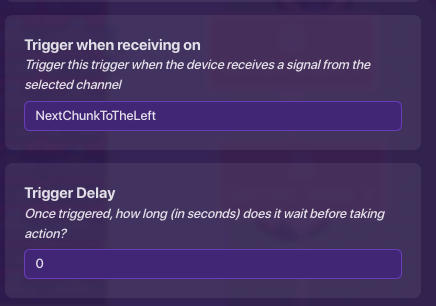
The important part is all teleporters should send on a channel based on where they bring the player when the player teleports here. For example, in the middle-right chunk:
This would be the same for two teleporters arranged vertically, the teleporter below would be NextChunkAbove, and the teleporter above would be NextChunkBelow.
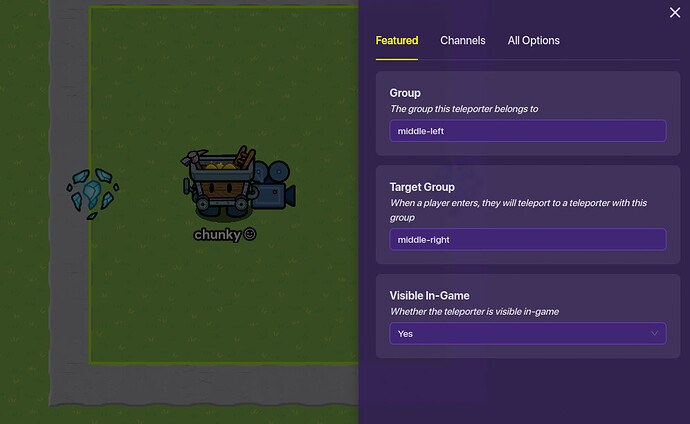
After you have that down, copy the teleporters and change their settings so they look like this:
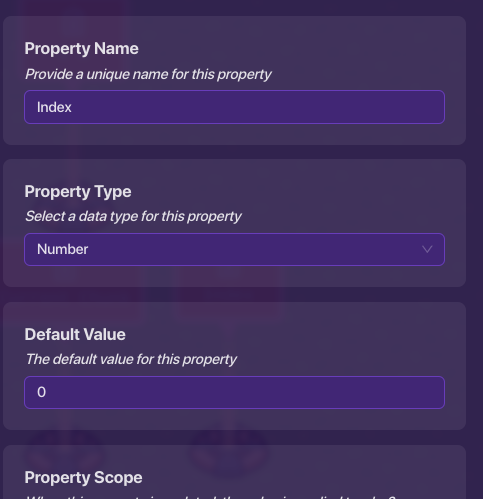
Terrain storage
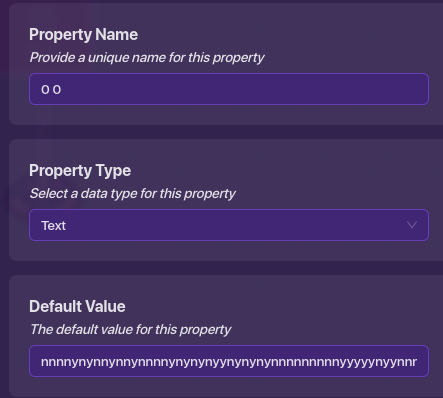
To store terrain, name the property the chunk coordinate. The chunk the player starts in is 0, 0, the chunk the player goes to when they move to the left is -1, 0.
Now, plan out your chunk in a Google doc.

Every ‘n’ stands for nothing, and every ‘y’ stands for a block.
Finally, copy this into the property.

Delete the spaces if you have any.
Activating and deactivating props
First, grab a property.

Another property.

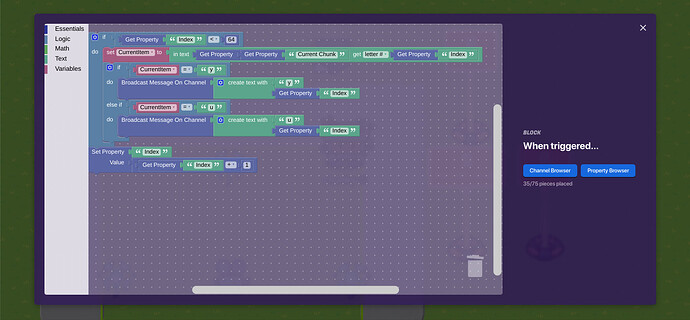
Now grab a trigger.

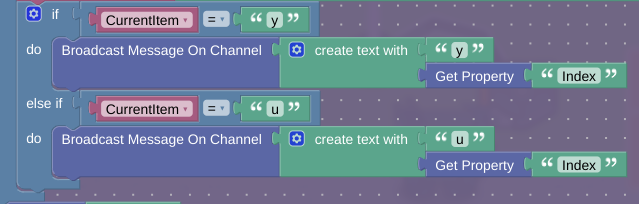
In the block code: (you may remove that block with ‘u’ if you don’t have another type of prop.)
Now wire a lifecycle on game start to the trigger.

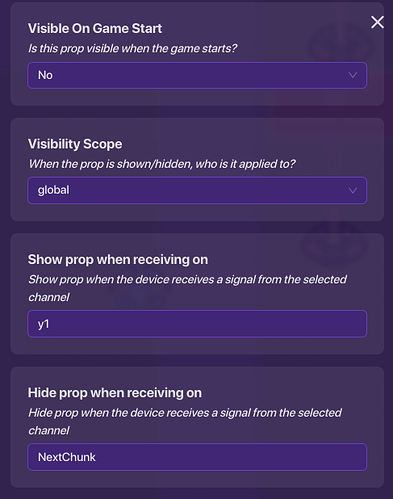
Now grab a prop. Make it not active on game start, activate on it’s namenumber, and deactivate on “nextchunk”.
Table for activate when receiving on channels:
| y1 | y2 | y3 | y4 | y5 | y6 | y7 | y8 |
| y9 | y10 | y11 | y12 | y13 | y14 | y15 | y16 |
| y17 | y18 | y19 | y20 | y21 | y22 | y23 | y24 |
| y25 | y26 | y27 | y28 | y29 | y30 | y31 | y32 |
| y33 | y34 | y35 | y36 | y37 | y38 | y39 | y40 |
| y41 | y42 | y43 | y44 | y45 | y46 | y47 | y48 |
| y49 | y50 | y51 | y52 | y53 | y54 | y55 | y56 |
| y57 | y58 | y59 | y60 | y61 | y62 | y63 | y64 |
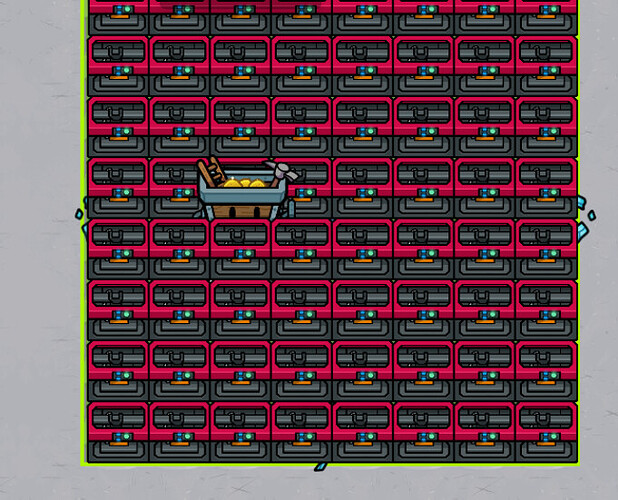
So you should now have this.
Finally, loading the chunks
Make two properties. They should both be numbers, and have a default value of 0.

grab a trigger.

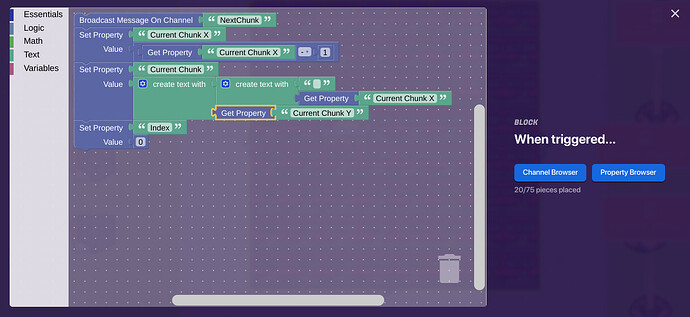
In the blocks:
Copy this trigger.
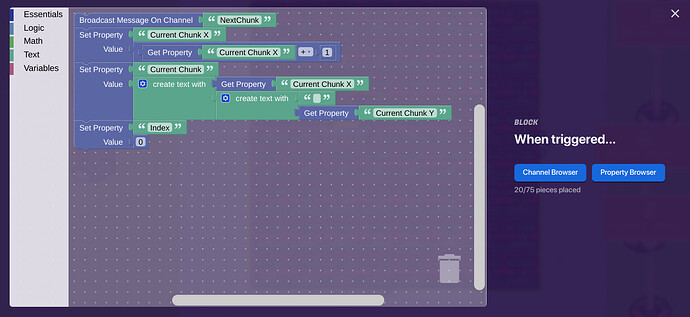
In the blocks:
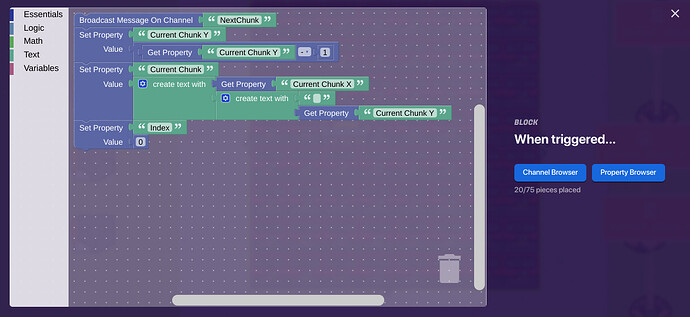
Copy this trigger for the bottom. In the blocks:
etc
What the game maker needs to do
When you’re done with this, please make sure that all the properties on the edges, like the rightmost property (3 0), has a barrier at the side to make sure the player can’t get out. This will prevent bugs.
YESSS! LETS GOO IT WORKS
More than one type of prop.
To do this, make another 64 copies of the prop, but this time replace all 'y’s in the ‘activate when receiving on channel’ with another letter. In this example, i’m using ‘u’.
Now, update the block code.

And update the property.

Random terrain generation
Grab a lifecycle. Wire it to a trigger.
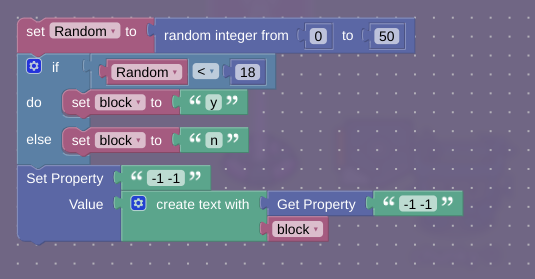
In the blocks:

Note that the property must be empty for this to work!
You may also create a few new properties for this and generate an entire new map.

What we still need to do
Coordinate system
This should be easy, I’m just too lazy to do it
Transporting blastballs
idk
A better terrain saving system?
If we could use a mechanism to save terrain that is randomly generated…
Viewing adjacent chunks
Would be easy, just costly.
Conclusion.
ALL CODES HERE ARE EXPIRED
![]()
This can be used for, bypassing gimkit’s limits. like in platformer, there’s a limit to how far away you can go.
Random terrain gen also used for the other games
Memory cost
![]()
Will be more if you have more than one type of prop, or have many chunks.
if anyone develops this further, thx.
Uses found so far:
Very memory efficient way of storing a very large structure.
Mazes
Research issues:
I haven’t tested it yet, and it may be complicated, but if we could use properties to store randomly generated terrain, or if properties don’t have a limit to how much text they can store, this would be groundbreaking.
A system that stores decimal/hex numbers and converts them to binary to display the terrain? perhaps…
The main purpose of this was to find if there is a new way to play: storing terrain in text.
This means we could create entire maps using only 64 of each prop.
or… we could go back to traditional random terrain generation, using actual props.
Cons
Because this is teleportation based movement, anything the player places down or items the player drops will not move with the player.
This system is also very limited, there are only a few types of props we could implement before we need to use several triggers and blocks to hold the system.
This is not available for multi-player.
Teleporter glitches.