Ever heard of popcorn? It’s a Google Doodle game, now let’s make it into Gimkit.
This is a wiki, when editing, please follow the wiki rules:
Do not grief.
Edit only on the topic of the guide.
Follow the guidelines on the forum.
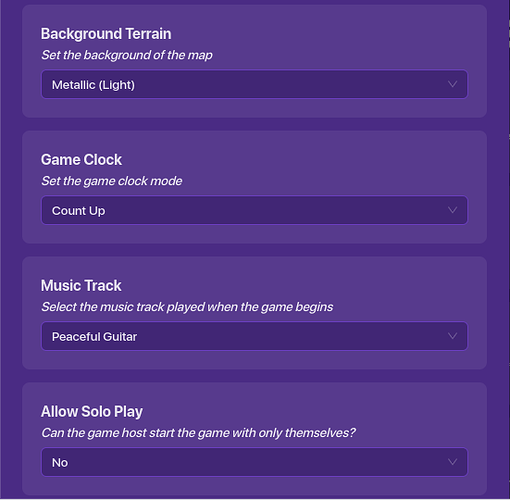
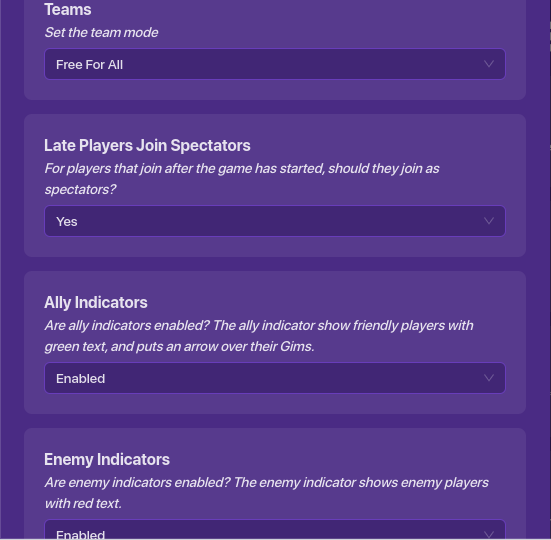
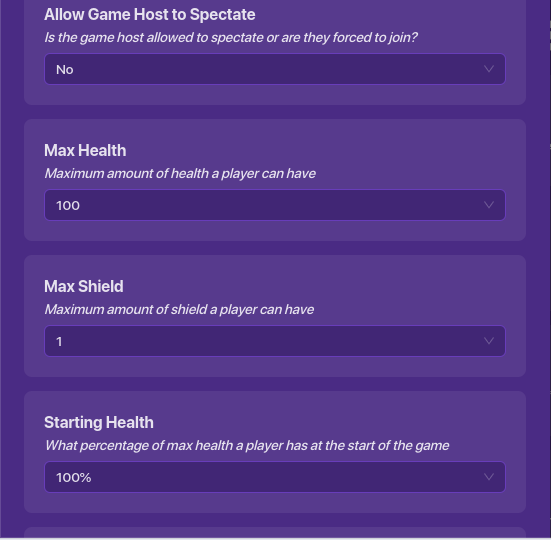
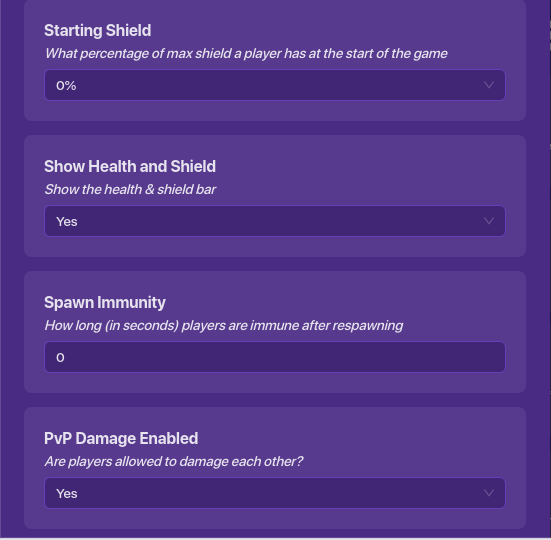
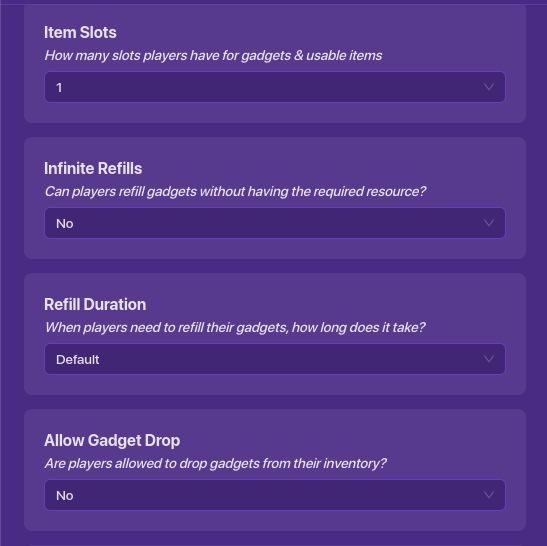
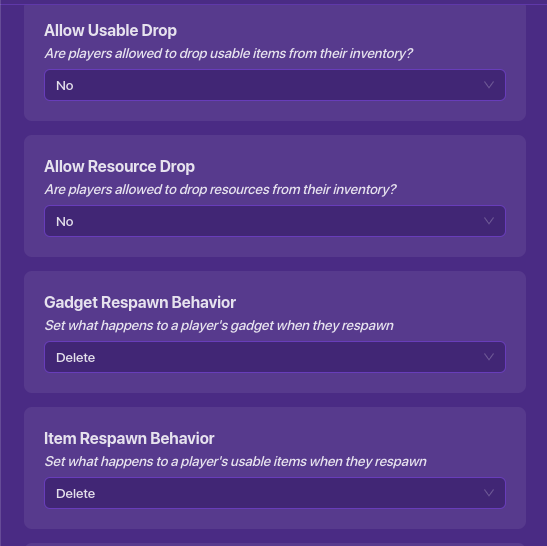
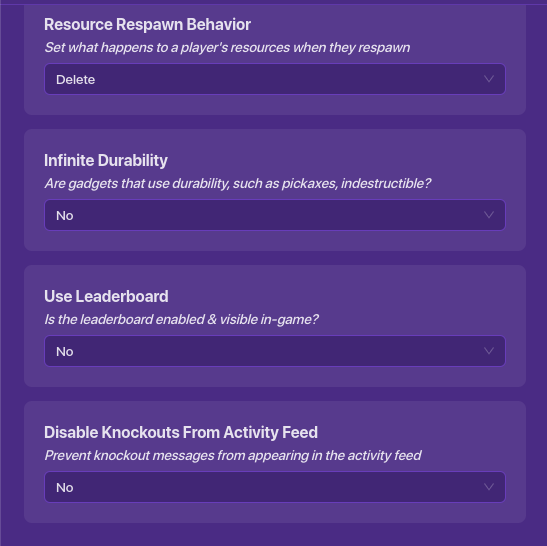
SETUP
Section created by @BountyHunterX
Starting Health
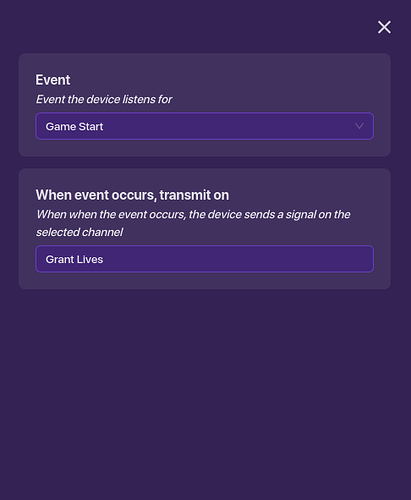
To make them have 2 lives, or 4 half-lives, you need:
1x lifecycle
1x damager
1x health granter
Set the lifecycle to below:
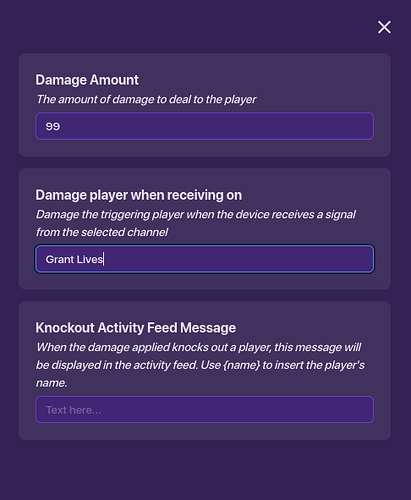
Set the damager to below:
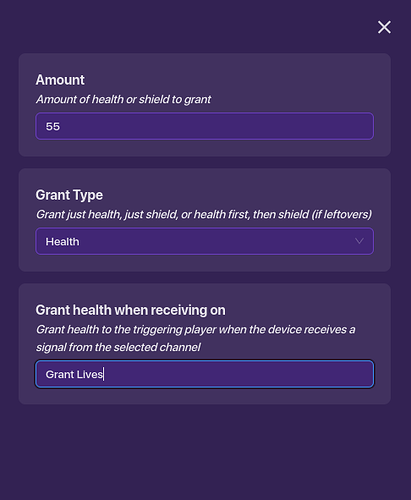
Set the health granter to below:
Note: This is based on if the player gets hit by a common zapper…
CHARACTERS
Creating the character select screen
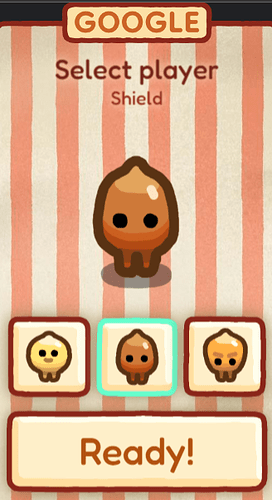
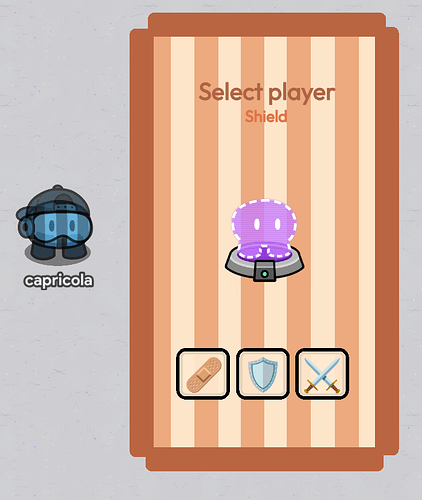
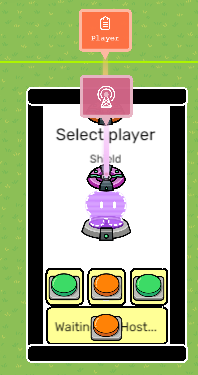
Here is the character select screen we will try to go for.
In the doodle, you can choose between 3 kernels.
We will also make the ready button (exclusive to the host)
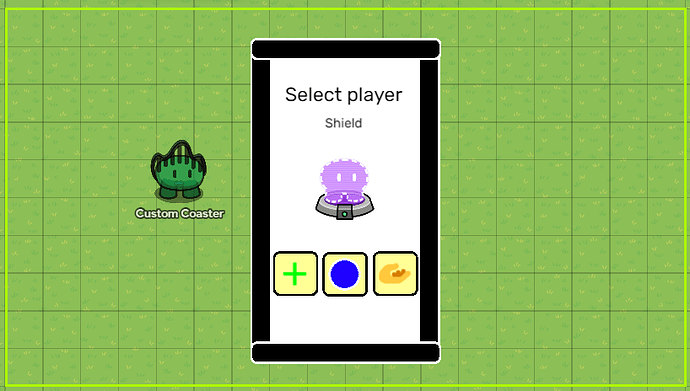
Here is the concept that I made,
it uses 9 barriers, 2 text devices, 1 spawn pad, and 1 camera view device.
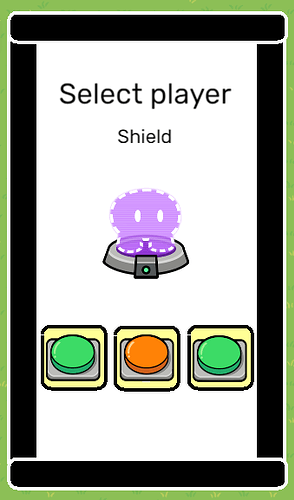
Heres another idea for the character selecting thing by @StarfallNova (Excuse my terrible editing skills, this is the first time I’ve ever added onto a wiki guide).
Nice, now 3 buttons on top of each barrier “button”
Have the one on top of the shield be inactive on game start and the others active, set the active scope to “player”, for the heal button, set it to broadcast and deactivate on “HealSelect”, and wire it to the other buttons to activate them. Do the same for the rest of the buttons but with “ShieldSelect” as the channel for the shield button and “CatchandThrowSelect” for the Catch and throw button.
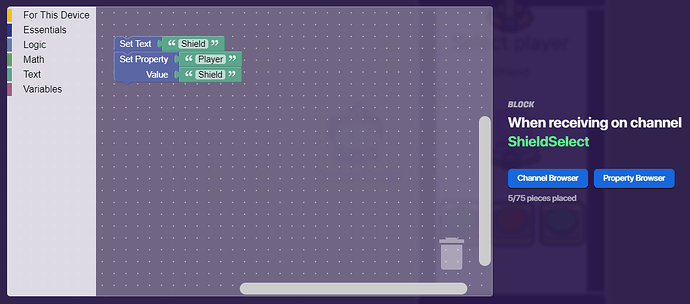
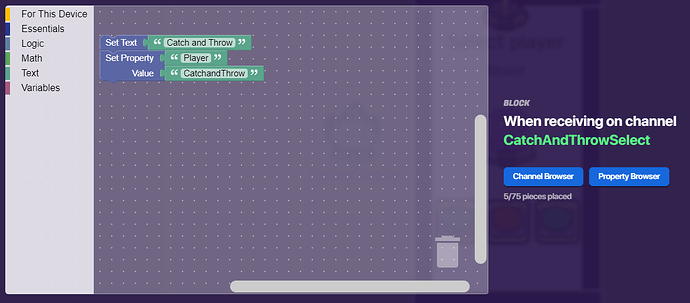
Ok, now make a player-scoped property called “Player”, and have it be text and the default value to “Shield”. Now in the text device that says “Shield”, open it and create 3 blocks:
Ok, now copy a barrier from the top and put it at the bottom, get another player-scoped inactive button, and place a text device with its default text as “Waiting for Host…”.
Set the message for the button to “Start Game” Have it broadcast on “GameStart” when pressed. Now get a lifecycle device that activates the player-scoped button (it will only show up for the host) and have it trigger a wire pulse block in the text device which changes it to “Start Game” (Again, it will only show up for the host)

And then you’re done!
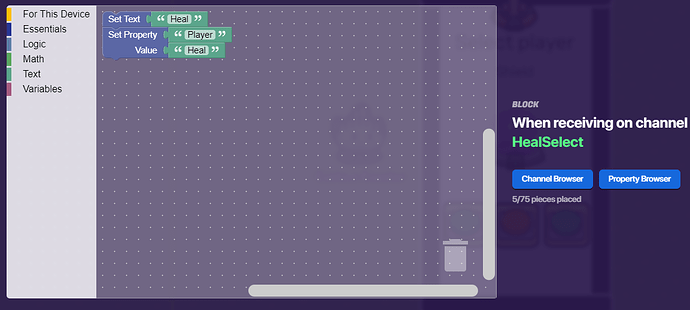
Character: Heal
To be added
Character: Shield
To be added
Character: Catch and Throw
Sorry for only words but here you go:
So when you press game overlay “catch” gets rid of the overlay, activates trigger that has 3 seconds to trigger also activates a repeater (trigger loop) which deactivates after 3 seconds then that repeater (trigger loop) broadcasts to checker which checks if your hp goes down: (this is created by the property which is “Health” and is set to you health this part is a bit undefined) next that checker goes to a health granter and grants 9999999999 hp to get back to 100% health and lastly grant a slingshot and one ammo, then the lifecycle has when player shoots: broadcast to grant -1 slingshot. After this the game overlay pops back up.
created by @Stealthknight2
BOSSES
Boss transition screen
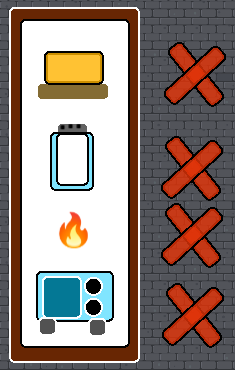
Final product:

Step 1:

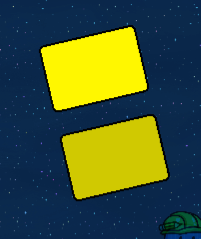
Make the box with a brown and white barrier, and the butter with yellow and more brown.
Salt:

Use a white barrier for the salt, a blue one behind it for the glass, a grey one behind it with a little sticking out and textboxes of “.” in them to make the lid.
Fire:
I just used a fire emoji.
Microwave:

Start with a blue barrier and then a smaller dark blue one. use black circle barriers for the settings and two grey barriers for the legs
How to make the devices for the transition screen:
- Make the image shown above.
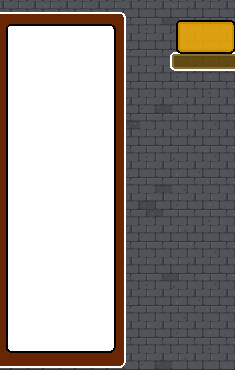
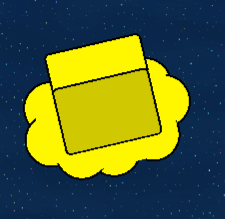
- Make an exact copy of everything there, but make it only 50% visible. Set the original ones to not visible on game start, and place them on top of the see-through ones.
- Set the opaque butter image to become visible on a channel of your choice (something like SelectionScreenButter), set the salt to become visible on another channel like that, again for fire and again for the microwave. (Use the channels you are going to use to open that screen, don’t make some new ones just for the images.)
- Make three pieces of text showing dotted lines and four pieces showing red crosses. Make them all not visible on game start. Put the crosses on top of the boss images, and the dotted lines connecting them. then set the cross covering butter and the line between butter and salt to appear on the channel you used to make the opaque salt appear, make the line between the salt and the fire and the cross covering the salt appear on the channel you used to make the opaque fire appear etc.
- To actually make the image visible, set it to appear on a channel like OpenTransitionScreen or something. Place four triggers, all with a 1 second delay, that each trigger on OpenTransitionScreen and send on the channels that make the opaque images appear, one for each.
Sorry about the lack of pictures!
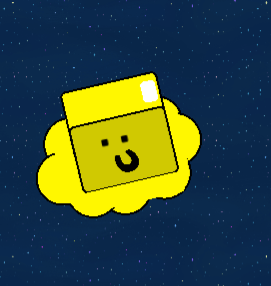
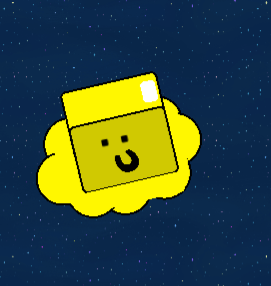
Butter
Created by @Stealthknight2
All you need for butter is like a yellow barrier (Possibly a few) then make it have like sentry’s that are on you team hidden beneath barriers with sentries NOT on your team in butter so the butter sentries sho.ot at those sentries and then the bullets you dodge, (do sentries on your team hurt you if in there way?) then all you need is a trigger that triggers at butter then it is like 60 seconds trigger time
ART:









Salt
Materials Needed
- Plate (x1)
2.Glass Cup (x1)
3.Barriers (x8) - Dark wooden Poles (x2)
Background info:
- A props tint will be adjusted
- A Props transparency will be adjusted
- Props will change Size
- A Barrier will be turned Into a Circle
Step 1:
Get Seven barriers and turn them into spheres

From there make their tint 0,0,0

Afterwards, Disable the Border around the barrier

from there, shrink it. it should Look like this

Step Two:
Get A Plate and Size it up a bit whilst also changing the tint to 125,126,167.

Step Three (Due to technical difficulties The only image is the final one in this step)
Get a Cup and Size it up a bit.
From There Change the Transparency to 0.90
Then Adjust the Tint to 0,0,0.
Finally flip it upside down
After all of that it should look like this

Step four
Get a barrier and Make the tint 255,255,255
Scale the prop until you make a vertical rectangle

Step Five:
Grab Two Dark Wooden poles and change the tint to 0,0,0

Step Six:
Get a text box and make the text say “>:(” (Less than, Colon, Open Bracket) and rot

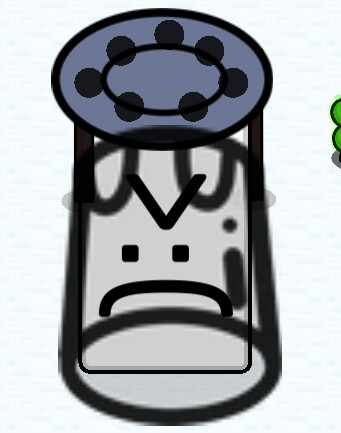
Final Step
Mash Them all together to make Something like this

Fire
To be added
Microwave
To be added
ARE YOU EDITING? CHECK IF SO, UNCHECK WHEN DONE.
Contributors
Insert your username here if you edited this guide to include something:
@thecreator98
@I-Am-A-Bozo
@BountyHunterX
@Stealthknight2
@StarfallNova
@Little_Green_Duck