I really love the memory match designed by ClicClac. I decided instead of hiding props behind barriers… I wanted the images have a traditional playing card look.
So… I created these images using barriers and text devices.
Creating Your Base
First, create a barrier. Make it the size you want your card. I have the grid on in my editing mode so you can see the size of mine. In options you should have…
- Barrier Shape - Rectangle
- Active on Game Start - Yes
- Barrier Color - Make it completely white (unless you want to make it another color, though I don’t recommend dark colors).
- Active Scopre - player
- Alpha - 1.00
- Show Border - Yes
- Visible In-Game - Yes
- Collision Enabled - Your preference, but it is not necessary to have on.

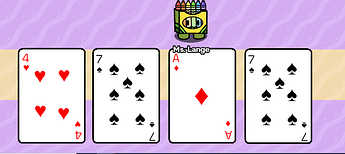
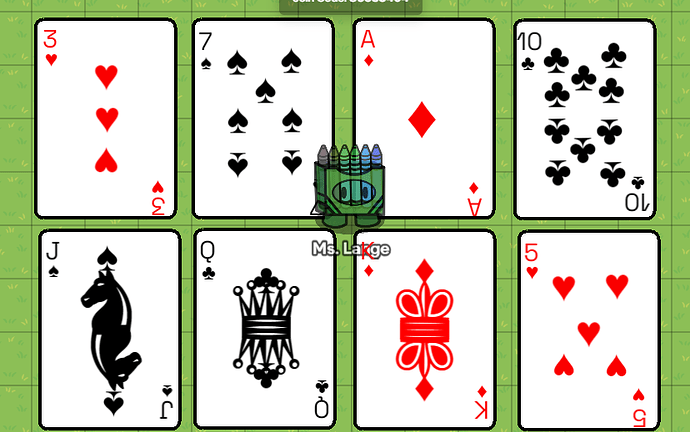
Card Faces
You will want to add a text device. Use alt code symbols for your ![]() ,
, ![]() ,
, ![]() ,
, ![]() symbols on your cards. Change the color for the hearts and diamonds to reds and black for spades and clubs. Create a text for your numbers in the corners and make them the same color as your symbols. Use the change size button to rotate the number and symbol in the bottom right corner.
symbols on your cards. Change the color for the hearts and diamonds to reds and black for spades and clubs. Create a text for your numbers in the corners and make them the same color as your symbols. Use the change size button to rotate the number and symbol in the bottom right corner.
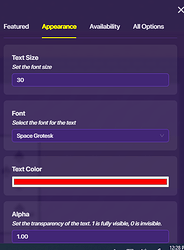
For the main symbols I used a Text Size of 50 (for the Ace I used 75). For the symbols that go under the numbers I used a font size of 25. For all of the symbols I used the Titan One Font. For the numbers I used a font size of 30 and used the Space Grotesk font. You can adjust these however you need to fit your card and preferred style.
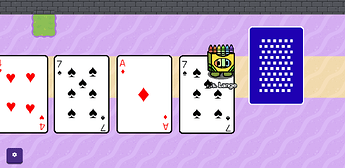
Card Backs
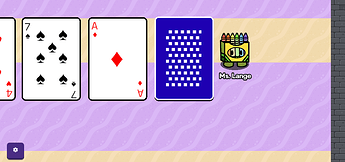
First, create another barrier card of the same exact size as your playing cards. It must be exact!!! Your options can stay exactly the same, however you should change the color to something other than white (or the color you used for the faces).
Next, use alt code symbols, emojis, or props to decorate your card back. I just used the ▒ alt code (alt + 177) to create mine and then made the font size to the maximum. Really you can do anything you want with your card back design!
Then if you are using them for the memory match game, just place the card backs on top of the card faces. Make sure your text and barrier are on top in the layers section so you don’t reveal the bottom card until you’re ready!
Final Thoughts
*** Very important! If you are going to use the card backs on top of the card faces for any game…like memory match… make sure that whatever you use to decorate your card back is hidden when the barrier is deactivated. otherwise you have a bunch of things on top of your card face as well!
*** For cards like King, Queen & Joker I used the Unicode symbols for the chess pieces King, Quee, and Knight. You can use whichever emojis or unicode symbols you choose.