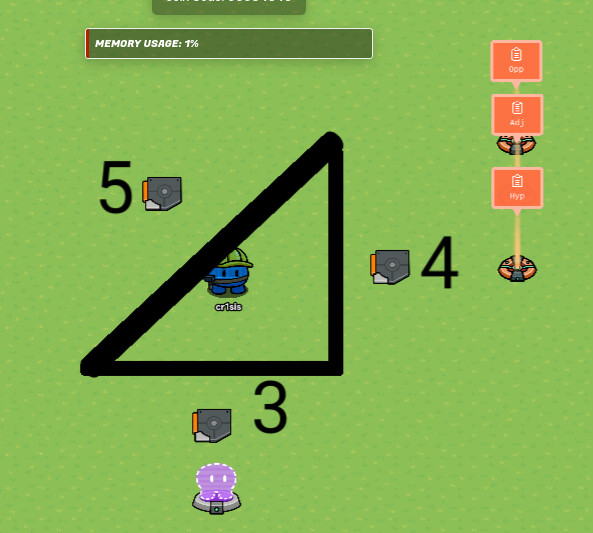
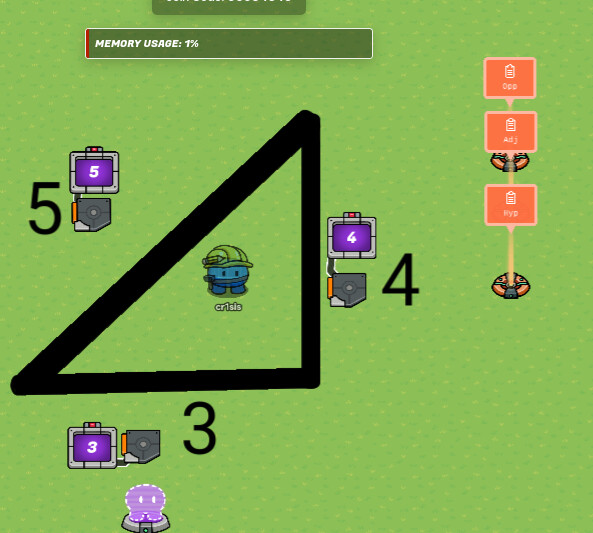
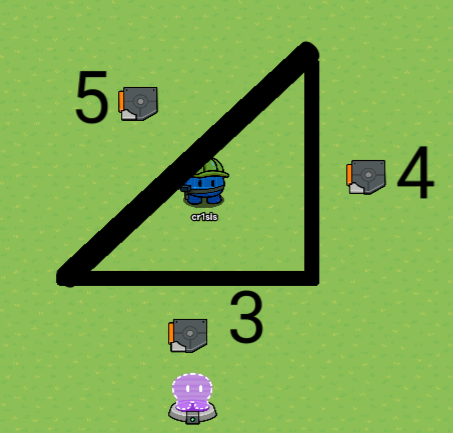
So here we have our triangle, made from barriers and poles:

Now, we’re going to do trigonometry with it.
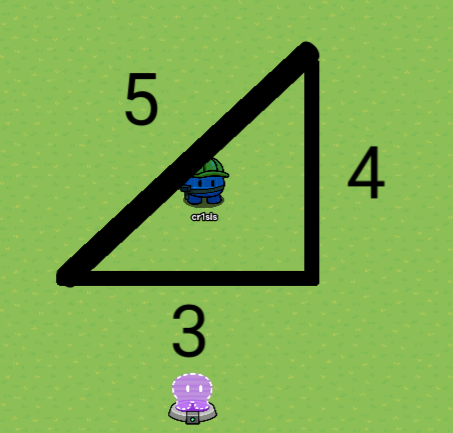
First of all, we gotta place down a few text devices. As of now, set them to 3, 4, and 5. And yes, pictures are powerful, so if you don’t know how the Pythagorean Theorem works, here’s how you put the text devices.

The triangle’s not scaled to size, but hey - what can we do about that?
In order to change the text devices, we use triggers.

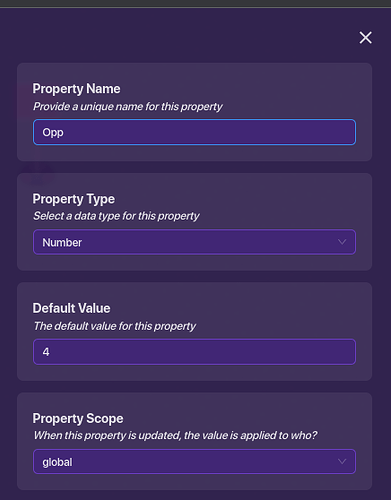
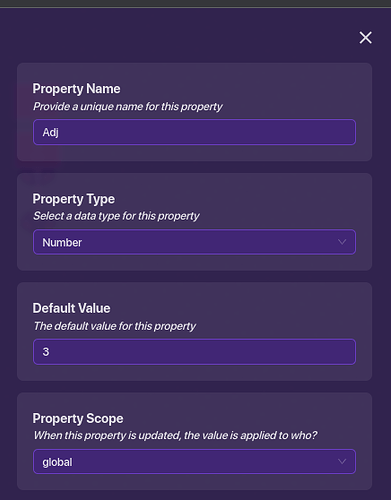
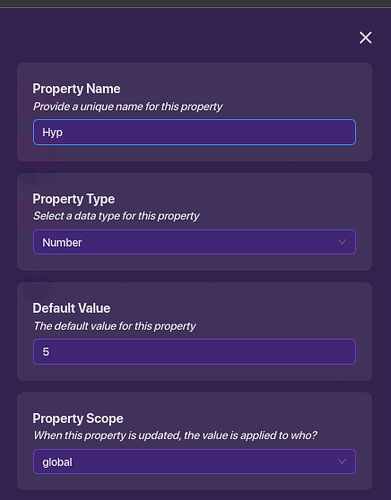
Triggers should be under the text, but we can’t let layers mess up our work. Let’s get down three property devices. We’ll call them Opp, Adj, and Hyp. Properties are numbers, and their default value should also be 3, 4, and 5.
Now we gotta update our properties. Let’s use counters. Counters should effect each property, and basically look like this:
Now,let’s run the wire pulse block for each of the texts so that the text will be set to its corresponding property.
How do we change if the player wants to add or subtract? Triggers.
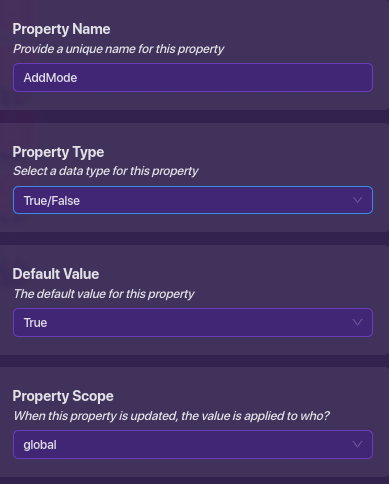
Get down this property:

Now, delete the wires from the triggers to the counters.
The first trigger should set the “AddMode” property to true, and the second should set it to false.
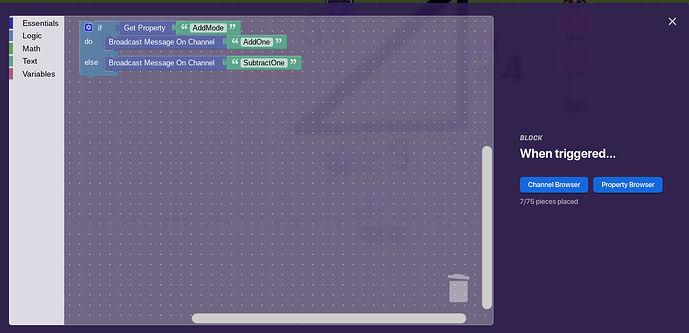
Now make it so when the trigger that changes the values of stuff is triggered, it checks if addmode or subtractmode is on, and then does the corresponding thing:
Now make the counters increment and decrement each other, and then do stuff with blocks, and then blah blah blah, and you’re done!
We make the actual trig part now by putting an angle and doing some block manipulation and then yeah and then you’re done with that part!
Got lazy at the end, but I hope you enjoyed.