Hi guys! I know it’s been a while since I’ve been on the forums since I was banned, but I decided to return with some new guides! Who knew that hours and hours and hours and hours of time were all alone… can really up your brain juices! Anyways, let’s get started!
![]() Heavy use of blocks
Heavy use of blocks
![]() Heavy use of properties
Heavy use of properties
Making the Cards
The first thing you wanna do is to get a property, name it Card1, Card2, Card3 and so on. (I named it city because it’s for a game), set the property type to text and set the default value to whatever, in my case, cities. Make at least 7.
Drawing the Cards
This is probably the biggest section for this guide, so buckle up!
First, you want to make an overlay, name it Player 1, or Draw Card 1, anything so long as you can identify it as player’s 1. And have it broadcast on reroll whenever clicked, or have it wired to a trigger we’ll use.
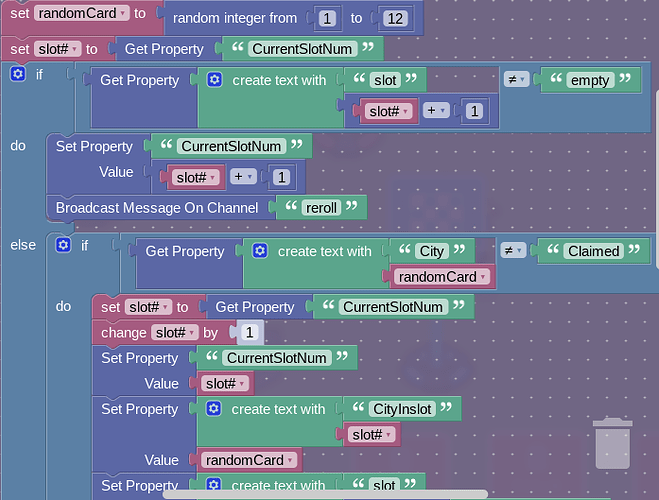
In this part, I made like 3 triggers, but for now, we’ll use one. Have it trigger on reroll, you’ll see soon why. Add this block code.
Okay, I’ll explain this bit by bit, whenever you see a ![]() and a number, go back here to understand the code.
and a number, go back here to understand the code. ![]() 1
1
![]() 1: We want to make a randomizer to represent drawing a card. Use a variable randomCard and make a random integer between 1-7 (I have 12 cards, which is why the random integer says that). Also, as you can see, there is an if statement which involves “City” and our variable randomCard. This is because when you draw a card, we want to set it to claimed, so that you don’t draw it again. The if checks if the property has not been set to claim, and if it hasn’t then it runs the code below. Now, these slot things seem confusing, but they will make sense soon enough, for now all you need to know is that a property, CityInSlot# has a value that is the city name. For example, Dehli. Then we update a slot with the randomized card, and then we finally set it to claimed, so that we don’t draw it again.
1: We want to make a randomizer to represent drawing a card. Use a variable randomCard and make a random integer between 1-7 (I have 12 cards, which is why the random integer says that). Also, as you can see, there is an if statement which involves “City” and our variable randomCard. This is because when you draw a card, we want to set it to claimed, so that you don’t draw it again. The if checks if the property has not been set to claim, and if it hasn’t then it runs the code below. Now, these slot things seem confusing, but they will make sense soon enough, for now all you need to know is that a property, CityInSlot# has a value that is the city name. For example, Dehli. Then we update a slot with the randomized card, and then we finally set it to claimed, so that we don’t draw it again.
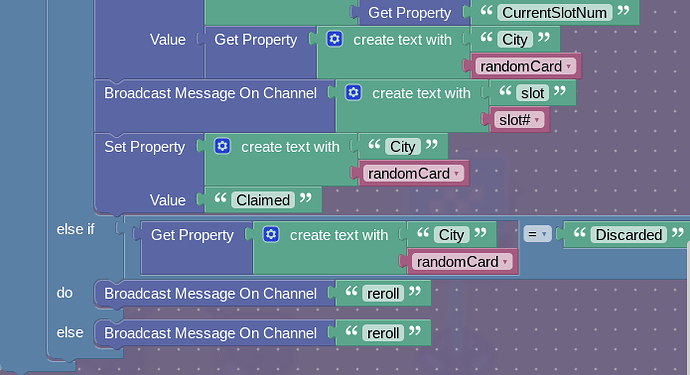
![]() 2: Now hopefully, by now, the gears are turning, if not, no worries, that’s why you have me! We make a property called slot# that gets the property of CurrentSlotNum and updates it by one. We do this so that every time we draw a card, the next space is taken up. The if only runs if the next slot to it is ‘empty’. If so, it updates the CurrentSlotNum and broadcasts reroll. We made reroll so that now, with the assurance that the next slot is open, when we draw a card we can fill it in! Now back to our City if statement. We update the slot with the CurrentSlotNum, and then update it by 1. It might have been pointless of me to add the set slot to CurrentSlotNum since we added it earlier, so you can skip this. After updating the CurrentSlotNum we want to set the CityInSlot we are currently in (the game figures this out by using the value of slot, if slot is 1, then CityInSlot1 is activated) to the value of the randomCard, which is a number mind you. Then we want to update the current slot we’re in, which is decided by concatenating ‘slot’ with the value of CurrentSlotNum. Then we set the value of the slots to the value of the randomCard that was drawn. For example, if you drew City1, which is titled ‘Dehli’, then the slot would have the value set to ‘Dehli’. We then broadcast on ‘slot’ and the value of slot#. I’ll explain soon why we broadcast this message.
2: Now hopefully, by now, the gears are turning, if not, no worries, that’s why you have me! We make a property called slot# that gets the property of CurrentSlotNum and updates it by one. We do this so that every time we draw a card, the next space is taken up. The if only runs if the next slot to it is ‘empty’. If so, it updates the CurrentSlotNum and broadcasts reroll. We made reroll so that now, with the assurance that the next slot is open, when we draw a card we can fill it in! Now back to our City if statement. We update the slot with the CurrentSlotNum, and then update it by 1. It might have been pointless of me to add the set slot to CurrentSlotNum since we added it earlier, so you can skip this. After updating the CurrentSlotNum we want to set the CityInSlot we are currently in (the game figures this out by using the value of slot, if slot is 1, then CityInSlot1 is activated) to the value of the randomCard, which is a number mind you. Then we want to update the current slot we’re in, which is decided by concatenating ‘slot’ with the value of CurrentSlotNum. Then we set the value of the slots to the value of the randomCard that was drawn. For example, if you drew City1, which is titled ‘Dehli’, then the slot would have the value set to ‘Dehli’. We then broadcast on ‘slot’ and the value of slot#. I’ll explain soon why we broadcast this message.
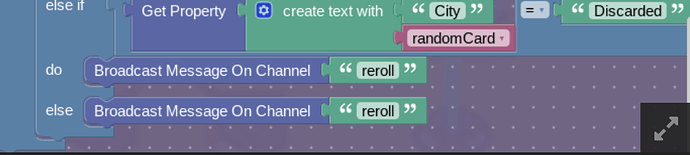
![]() 3: In the Drawing Card if statement, we have an else that checks if the chosen card is set to Discarded, if it is, we reroll and we keep doing that until a card that is not Discarded nor set to Claimed is drawn. Now you might not have realized this, but if you have, good curiosity. In the statement, we updated the CurrentSlotNum every time something didn’t fit the requirements for drawing a card. We did this so that we wouldn’t spill into other slots. Let’s say that you’ve drawn cards all the way to slot4, but discarded a card at slot1, well, the CurrentSlotNum is set to 0, right? Well, without that, when you would try drawing a card, a different card would replace the already filled slot, this is because the other statement only checks for discarded or empty, not if the slot is empty or filled, that’s why we added that if statement.
3: In the Drawing Card if statement, we have an else that checks if the chosen card is set to Discarded, if it is, we reroll and we keep doing that until a card that is not Discarded nor set to Claimed is drawn. Now you might not have realized this, but if you have, good curiosity. In the statement, we updated the CurrentSlotNum every time something didn’t fit the requirements for drawing a card. We did this so that we wouldn’t spill into other slots. Let’s say that you’ve drawn cards all the way to slot4, but discarded a card at slot1, well, the CurrentSlotNum is set to 0, right? Well, without that, when you would try drawing a card, a different card would replace the already filled slot, this is because the other statement only checks for discarded or empty, not if the slot is empty or filled, that’s why we added that if statement.
Cards in Hand
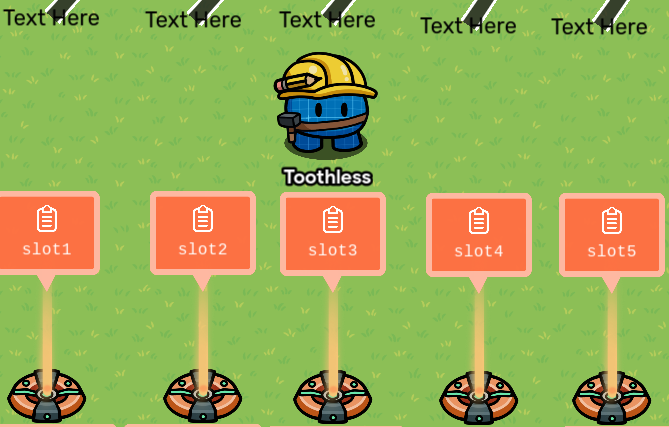
For this, grab 5 text boxes, they will act as the number of cards you can hold. You can name them Empty, or Nothing drawn, I haven’t done anything to mine yet. Then, make 5 properties, each labeled Slot1, Slot2, Slot3 and so on. Set them all to ‘empty’. Then make another 5 properties, instead titled CityInSlot1, CityInSlot2 and so on. Don’t put a default value in them. Make sure they are all text values. Make another property called CurrentSlotNum, this time, keep it a number and set it to 0, this will keep track of the slots. ![]() 2
2

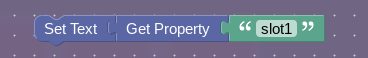
Continuing on, in each text box, have it receive on a channel. The first textbox will receive on slot1, the second on slot2, the third on slot3 and so on. Now you see why we broadcasted that channel! Add this code.

This code then updates the text to the value of it’s slot. If you read ![]() 2, I gave an example of Dehli, following that example, the textbox would update on the slot. Making it show Dehli. This is how drawing a card works! Exciting right?
2, I gave an example of Dehli, following that example, the textbox would update on the slot. Making it show Dehli. This is how drawing a card works! Exciting right?
Discarding Cards
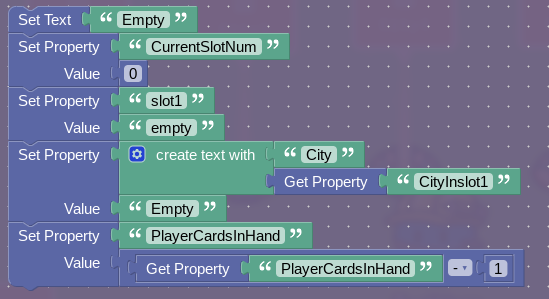
For discarding a card, make a button for each text box and call it ‘Discard?’, wire the button to the text box and create another block code that triggers on wire pulse, add this code.

What this does is that it sets the text to empty, since we discard it. Now, this is the code for slot1, so CurrentSlotNum would be set to 0, but if you were slot2, the property would be set to 1, and if you were slot3, the property would be 2, see where I’m leading with this? We do this because when we draw a card, the game looks ahead at the next slot when placing down a card, so we need to set the CurrentSlotNum back by 1 so this works. Then set your alotted slot number, slot1 in this case, to ‘empty’, that way it’s the same as the requirement for the drawing card, and a card can fill it up again. You also want to set the City card you drew to Discarded (not empty, although somehow, the thing still works, if it doesn’t work, set the property to Empty), since we discard it. For now, ignore the PlayerCardsInHand. Remember, you will have to update which slot is being changed for each text box. ![]() 3
3
Limiting Player Hand
Some games allow you to draw any amount of cards and some require a limit, if you want no limit, have fun painstakingly making the same amount of text boxes In the deck. Anyways, for us, we’ll put a limit. First, make a property called PlayerCardsInHand, make it a number and set it to 0. Next make another trigger. Now in this case, you will rewire the overlay to THIS trigger, because when we make the players turns, the overlays will need to connect to this trigger for updating how many cards are drawn. Add this code.

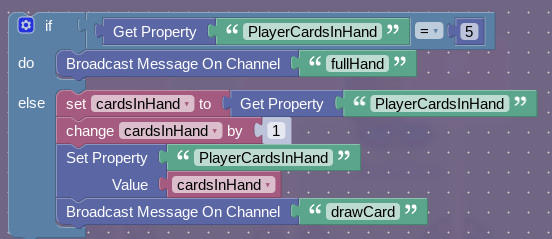
What this does is that it checks if your limit is full, if it is, it broadcasts on full hand, you can make a pop-up, notification, or whatever, as long as it signals your hand is full and you might need to use or discard some cards. But if the hand has less than 5 cards, then update it using a variable and set the PlayerCardsInHand to that variable. Then broadcast on drawCard. Now you might be wondering, what is drawCard now? It’s the third trigger, sorry! But really, stick with me on this.
Cards In Deck
Some games have the deck reshuffled with all the discarded cards and some have the game end when cards run out. We’ll do the latter. I might try making the former, so you’ll have to wait a bit. So first make a property called cardsInDeck and set it to your total amount of cards, in this case 7. Now, make a trigger, that triggers on drawCard, the one I mentioned earlier. Add this code.

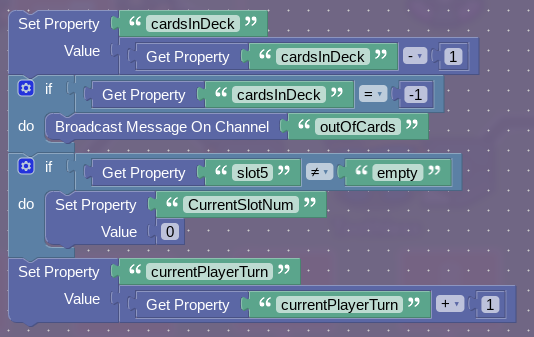
What this does is that it updates the cardsInDeck by subtracting 1, we do this because every time the draw trigger is triggered (the one that triggers on reroll) it’s guaranteed that a card is drawn, so it subtracts one. We make an if statement that says if the cardsInDeck is equal to -1, which is technically 0, it should broadcast on outOfCards, here you could make an endgame device that activates on this broadcast. Now, I could have made an else if for the second, so you can do that also! For the second one, we want to check if slot5 is not equal to empty. The reason we do this is because, remember the discarding section? Well, what if you discard slot1 then slot4? slot4 is refilled but slot1 is not since the hand stops at slot5. So if slot5 is not empty, then it sets CurrentSlotNum back to 0, so it can then run through the deck again for slot1. Once again, don’t worry about current player turn just yet.
Reshuffling the deck
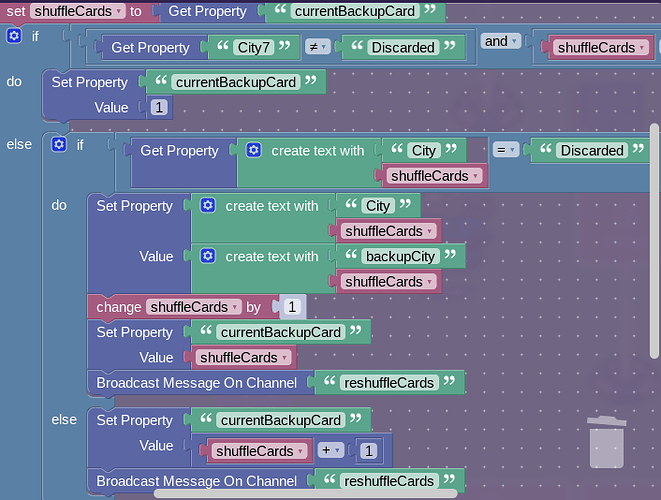
Okay! Another attachment! Anyways, technically what you would have to do is that you would technically make a backup property that holds the City# property, like backupCity1 would have the same value as City1. Then for the drawCard trigger, the one with the cardsInDeck, instead of having it broadcast on outOfCards. have it broadcast on reshuffleCards and make a trigger that triggers on it. We can’t do it in the trigger itself, because the turn trigger will be triggered also, and will mess up the turns. Then make a property called currentBackUpCard, make it a number and have it set to 1. Anyways, make the trigger and add this code.
![]()
What this does is that we make a variable that is set to the currentBackUp property, and then we run an if/else statement that checks if the last card in the deck is not Discarded and if the shuffle cards variable is equal to 7. What this means is that if the last card is not Discarded and the variable is set to 7 (we need it set to 7, cause without it, the game will still check it, even if we aren’t at that card) then we reset the currentBackUpCard property to 1, ending the process. But, if that’s not the case, (meaning we haven’t reached card 7 yet), then we run the else statement, which has another if/else statement. This statement then checks if the current card we are on is Discarded, if it’s true, it sets the city card to the value of the backupCard it’s on. For example, if you discarded city1 which had a value of ‘Baghdad’, then when we reshuffle, the system checks and sees it’s discarded, so it then sets the City card to the value of the backUpCard, which was also ‘Baghdad’, see? Then it runs the trigger again. But if it’s not Discarded, meaning it’s been claimed or still in the draw pile, we skip that card and run the trigger again. This is a theory, so there might be some bugs, but it’s cool, right?
Taking Turns
In almost every single card game, you need to play with at least two or more players. So we’ll also make that! Remember that overlay we made? Well, make more! For me, I made 3 overlay’s for 3 players, but you can add as many as you want for the number of players you want. Now for this, make a property called currentPlayerTurn. Remember that block of code in the Cards In Deck section? The one with the currectPlayerTurn? Well, I’m going to explain it! That block updates the currectPlayerTurn. What? Were you expecting some complicated explanation? Nope, all it does is help update the player’s turn. Now have overlay1 (player 1’s overlay) broadcast on player2turn, for overlay2, broadcast player3turn, and for overlay3, boradcast on player1turn. Have the overlays appear on that broadcast. And make sure that only overlay1 is visible on game start. We also want to hide the buttons, for example, overlay1 hides on hidePlayer1turn, overlay2 hides on hidePlayer2turn and so on. Now, don’t hate me, but now we’ll make another trigger, also triggering on drawCard. Add this code.

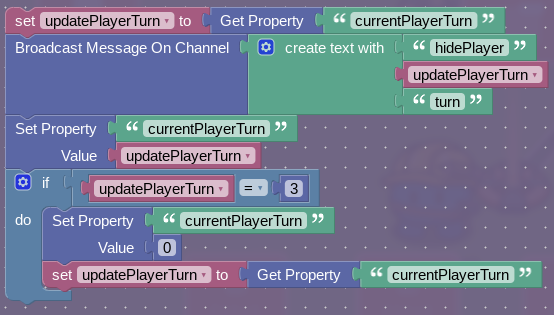
In the code, we make a variable that is set to currentPlayerTurn. We want it to broadcast on a channel that is concatenated into hidePlayer + variable + turn. See the resemblance? This channel is to hide the overlay when the next one appears. Just to assure you if you’re wondering where the property updates, in the earlier drawCard trigger! The code there updates it. I think I’ve mentioned it before… ![]() . Anyways, let’s stop being smirky,
. Anyways, let’s stop being smirky, ![]() , no actually stop. Anyways, we make an if statement that checks if the variable is equal to 3, then set the currentPlayerTurn to 0, then update the property, also might be unneeded. This code makes sure that the player turn cycles through. Now, a big thing about this, just to warn you, this guide was made based off of only one set of hands, in real life, there would be three sets. Instead you would have to make different versions of the reroll trigger, possible triggering on reroll1, reroll2 and reroll3. Then in the trigger we were currently using, update a variable by one (doesn’t have to be based off of a property) and then broadcast on a concatenated string “reroll” + variable. Now, I hope I mentioned that for the first drawCard, it’s wired to the reroll, if not, no worries! That just means less work, you would have to remove it anyways, or else you’d be drawing two at a time.
, no actually stop. Anyways, we make an if statement that checks if the variable is equal to 3, then set the currentPlayerTurn to 0, then update the property, also might be unneeded. This code makes sure that the player turn cycles through. Now, a big thing about this, just to warn you, this guide was made based off of only one set of hands, in real life, there would be three sets. Instead you would have to make different versions of the reroll trigger, possible triggering on reroll1, reroll2 and reroll3. Then in the trigger we were currently using, update a variable by one (doesn’t have to be based off of a property) and then broadcast on a concatenated string “reroll” + variable. Now, I hope I mentioned that for the first drawCard, it’s wired to the reroll, if not, no worries! That just means less work, you would have to remove it anyways, or else you’d be drawing two at a time.
Dealing Cards
This was fairly simple, so here it is. First, you’ll want to make a property called CardsToBeDealt, this property will worry about how many cards are dealt at the beginning of the game, set it’s type to number and use 3 (you don’t have to, you could use 1, 2, even 5, but it can’t be greater than the amount of cards you can hold in your hand. Next make a trigger, you can have it trigger on game start or have it trigger when a button is pressed. Add this code.

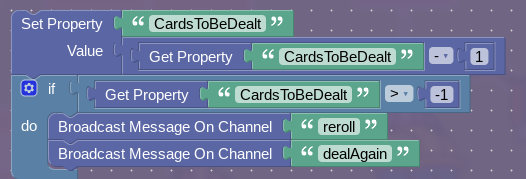
What this does is that it reduces the amount of cards to be dealt, and then runs an if statement checking if the needed cards to be dealt is 0, if not, it broadcasts on reroll which draws a card and then dealAgain, which again activates the reroll broadcast, and it keeps doing this until all the dealt cards are gone. Since this is made based of only one player hand, when you make the others you could make it like this code, then have it increment by one on a dealPlayerCards which then runs the same code but on a different hand. You see what I mean? I little bit hard, but it’s the best thing we got.
Problems with this
It’s going to take a lot of work to entirely copy everything, even the slot and current slots, the only properties I can think of that won’t need to be duplicated would be currentPlayerTurn and cardsInDeck. So, this is a bit problematic, to duplicate everything else, change the names based for each player, like, slot1, player2slot1, player3slot1, see the point? But this is still nonetheless the best thing we have so far, technically the only thing, so this still requires some work.
Why I made this Guide
Couple of reasons actually, first, to get praise and help my ego. And second, because this is a really mind-blowing thing! This could pave the way for other card drawing games. Take Sorry! and Monopoly for example, Monopoly is still being developed and also the cards are not actually used but only to signify the player’s ownership over it, and Sorry! randomizes a card but puts it back into the deck. And third, as a way to gain back everyone’s respect, this just might be my imagination, but I know a lot of people don’t have much love for rule-breakers, and I know I broke the rules’s earlier when I was underage (Don’t worry, I recently reached the required age), I wanted to make something mind-blowing that could definitely, 100% get me back into the community! So, I hope you loved this guide! Also! Difficulty poll! Logging of, Friends of Berk ![]() !
!
- 0

- 1

- 2

- 3

- 4

- 5

- 6

- 7

- 8

- 9

- 10

- 11