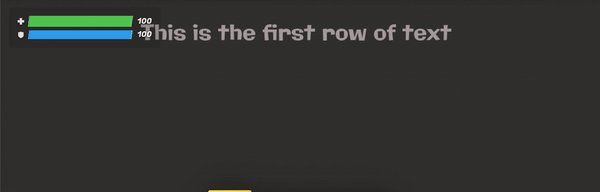
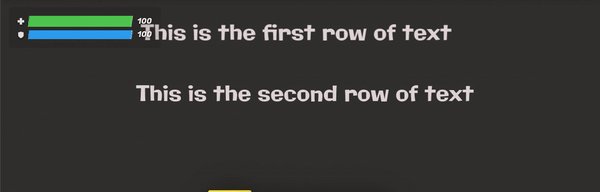
Hi everyone! This is my first guide ever! One thing I noticed in some of the high quality games is that they sometimes have a blank screen that appears and text will gradually appear on top. I’ll be explaining how to do that! This is a gif of what the finished product will be:

Important Note: ALL GAME CODES SHOWN ARE INACTIVE.
This guide may not show the simplest possible way to do this, and if it doesn’t i’m very sorry. But this is the way that was easiest for me to do. ![]() If you have any suggestions for possible improvements to this guide, I’d love to hear feedback!!
If you have any suggestions for possible improvements to this guide, I’d love to hear feedback!!
Let’s get started!!
Step 1:
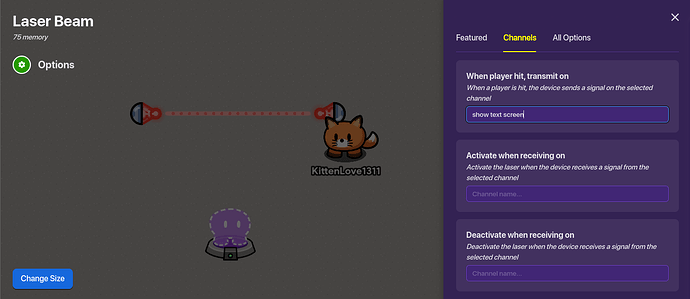
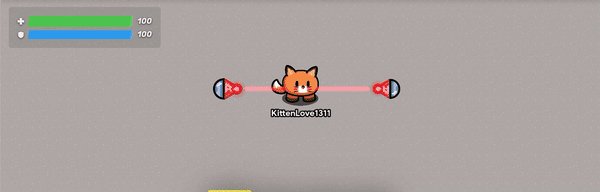
For my example, I made it so that when a player crosses the laser, it will show the text screen. When the player crosses the laser, it sends a signal on the channel “show text screen”. If you don’t want to use a laser, you can use a zone or trigger instead that sends a signal on the same channel.
Step 2:
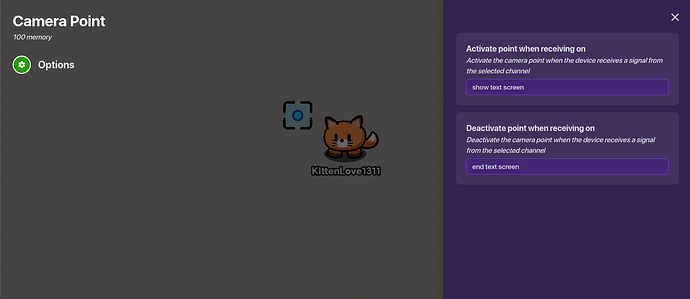
Next, go to an open area that is not being used. This is where you are going to put your barrier with the text, but first, place a camera point device in the middle of the area. Set it so that the point is activated when receiving on the channel “show text screen” and the point is deactivated when receiving on “end text screen”
Step 3:
Now, place a big barrier that covers your entire screen. (The camera point will always show your entire screen and you can’t change that, so I recommend making the barrier as big as possible). It can be whatever color you like, but I used black for this example.
Step 4:
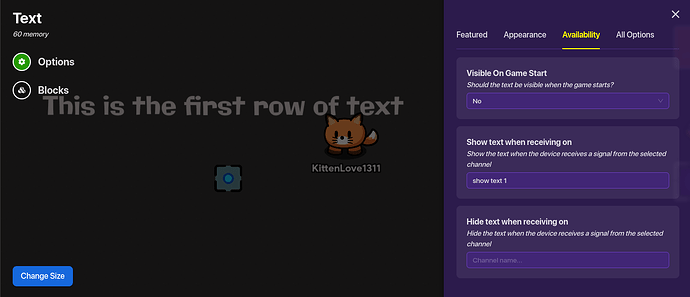
Now, place your first row of text on top of the barrier and change the color, font, and size to be whatever you like. Set visible on game start to say “no” and show text when receiving on the channel “show text 1”
Step 5:
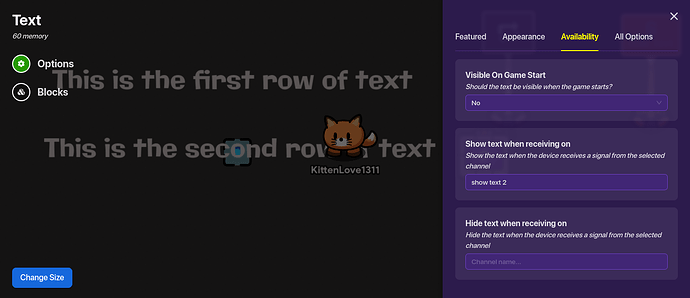
Place your second row of text. It has the same settings as the last row of text, but this time, the text is shown when receiving on the channel “show text 2”
Step 6:
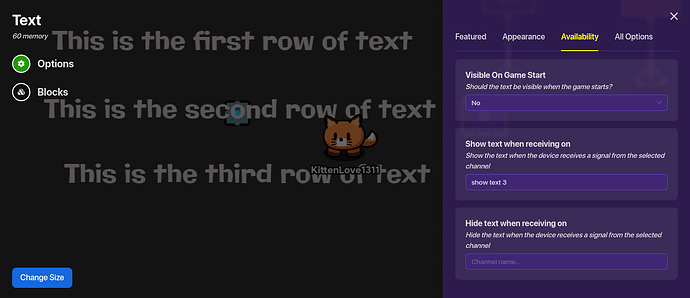
Place your third row of text. Same settings as the last 2 rows of text, except this row appears when receiving on the channel “show text 3”
Step 7:
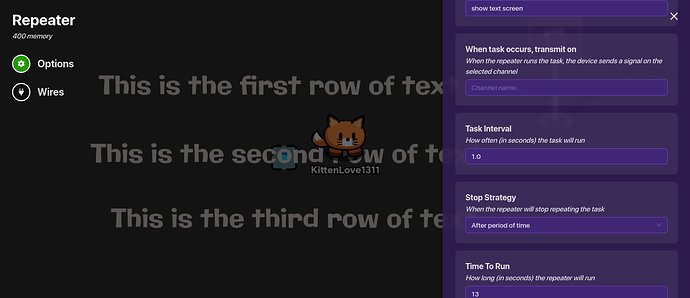
Place a repeater device. Start repeater when receiving on the channel “show text screen”. Change the Task Interval to be 1 second, the Time to Run to be 13 seconds, and the Trigger on Task Start to say no. (The time to run can be changed, but this is what I used for mine)
Step 8:
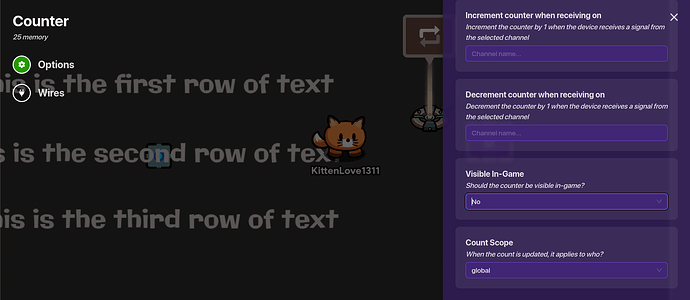
Place a counter device near the repeater. Change Visible In-Game to say no.
Step 9:
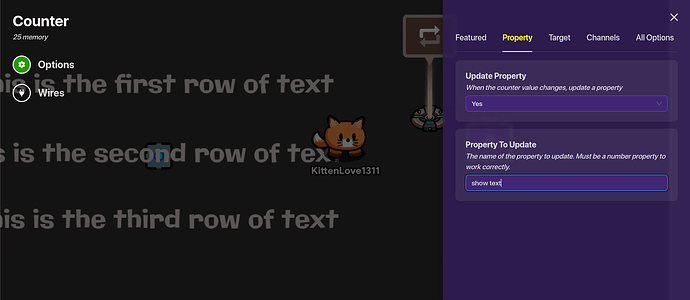
While still in the counter device, click on the “Property” tab. Change Update Property to be yes, and the Property to Update is “show text”
Step 10:
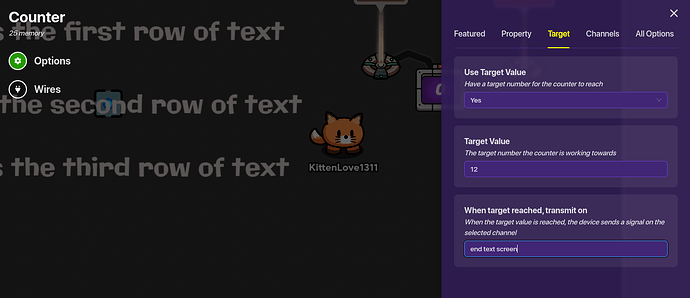
While still in the counter device, click the “Target” tab. Change Use Target Value to say Yes, change the Target Value to be 12, and when the target is reached, it sends a signal on the channel “end text screen”
Step 11:
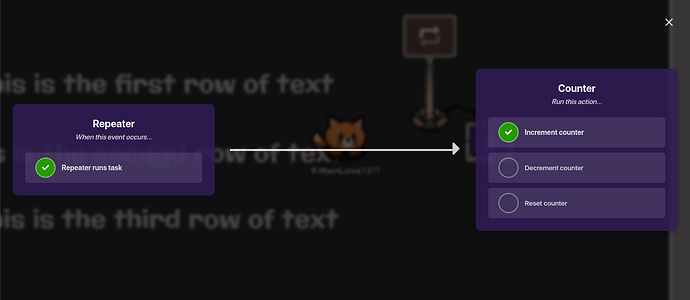
Next, wire the repeater to the Counter. When the repeater runs the task, it increments the counter.
Step 12:
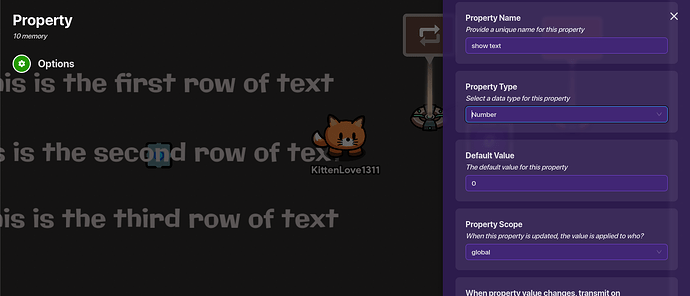
Place a Property device. The property’s name is “show text”. Change the Property Type to be Number. Set it so that when the property value changes, it transmits on the channel “property updated”
Step 13:
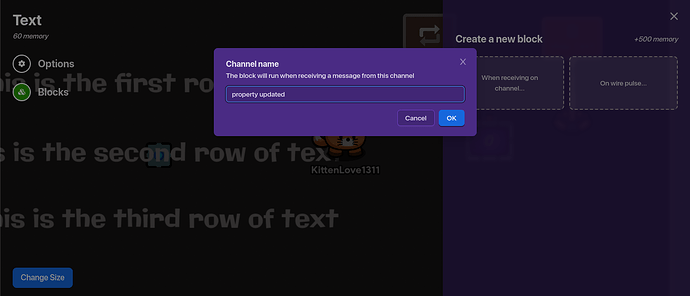
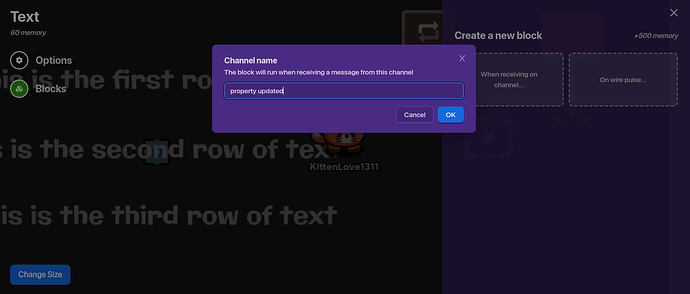
Click on the first row of text. Go to the left of your screen. Under the word “Options”, you see the word “Blocks”. Click the word “Blocks”. It will take you to a screen asking when you want the block to run, click “When receiving on a channel”. The channel name is “property updated”
Step 14:
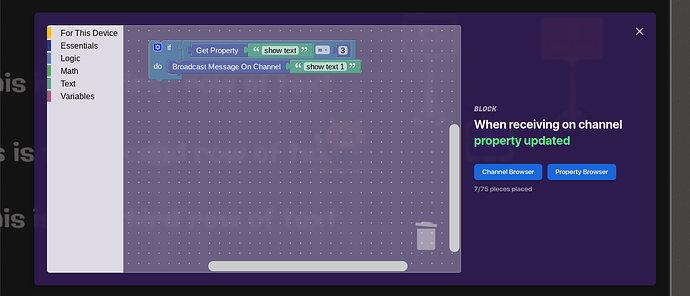
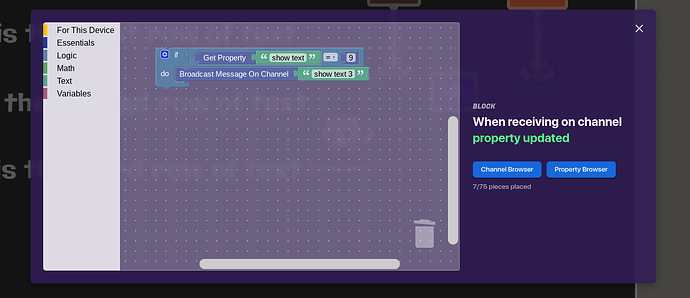
This is the block code you need for the first text device.
Step 15:
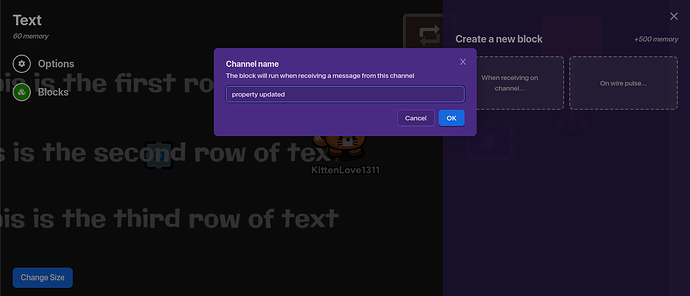
Now, click on the second row of text and do the same as you did before. Click on blocks and click “when receiving on a channel” the channel is once again “property updated”
Step 16:
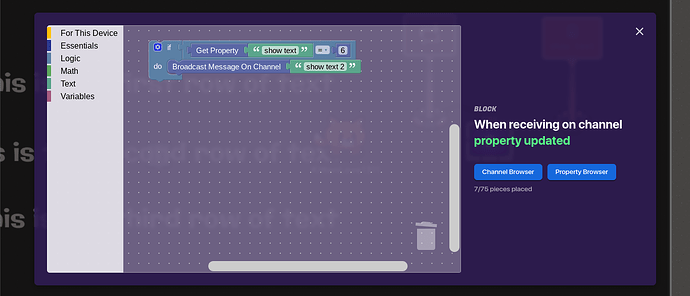
This is the block code for the second row of text. It’s very similar to the first row, except instead of the property “show text” being equal to 3, it’s equal to 6.
Step 17:
Hopefully, this step looks very familiar. Click on the third row of text. Again, click blocks, click “when receiving on a channel” and the channel name is “property updated”
Step 18:
This is the block code for the third row of text. It’s very similar to the last two, except the property “show text” equals 9.
That’s all you need to do!! I hope this helps you! You can use this guide to make a story for your game, or give instructions for your game, or anything else you can think of that you can use this for! I tested it and it should work, but if it doesn’t, let me know and I’ll fix it. This was my first guide, so I’m open to feedback/criticism. Thanks for reading! Have a great day! ![]()