Hey there! It looks like you’ve wandered a bit off track, and I totally get it—getting lost happens to the best of us! While I can’t lend you a compass, I’d love to help you out with a fun guide on how to make your very own navigational tool.
Let’s get started!
Materials
- Barrier
- 4 Text
- (Optional) >1 Text (For Details)
#1
Time to get to work!
Begin with the barrier. This will be the background of your compass. Set it to whatever color you may like. After all, this is your compass, and you should personalize it to reflect whatever you want it to reflect!
Recommended Barrier Settings
Barrier Shape | Rectangle
Hex | #009DFF
Alpha | 0.9
Border | Yes
FInal Product
#2
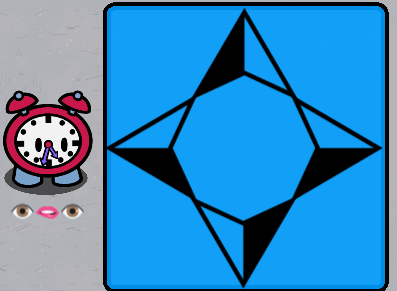
Now that you’ve got a foundation for your almost complete compass, you’re going to need to slap some directions on it! Take your 4 text devices, and place them in their respective places on the border (North, South, …). Now you’re going to need some arrows.
Arrows
- ⮙⮛⮘⮚
- ↟↡↞↠
- ↑↓←→
There are many other arrows, but I only listed those 3.
Replace the text in the text devices with the arrows you would like to use for your cardinal directions.
Final Product
#3 (Optional)
Now this is where we start to really personalize the compass. You can take as many text boxes you need to make a symbol in the middle of your compass! For example I used this hexagon ⬡ with a theta Θ inside it and ended up with this.
Final Product
Hopefully, with your new compass, you will refrain from getting lost ever again!
Happy searching!