Introduction
If you grew up in an old-school family, chances are you’ve seen one of these books:

This is a Choose Your Own Adventure book, a franchise popular from the late 70s all the way into the 90s. What made these books special was that the reader could choose where they wanted the story to go at certain points by deciding between 2 options, and then turning to the page given, like this:
If you decide to take the left door, turn to page 32.
If you decide to take the right door, turn to page 20.
These books gave the reader a sense of choice in what they were reading, and there were usually about 20 or so endings. The reason I’m discussing these books is because I want to bring the fun and excitement of these books to Creative.
Main Content
Something the books captured really well was emphasizing the effects of your decisions. Rather than having the reader make a choice that’s just done and over with, the choices you made usually changed the outcome of the entire story, which is what really made the books themselves fun and re-readable. But how do we capture this in GKC? Well, one way is to reverse engineer the story. Start by creating the beginning of the story, and then the different positive and negative endings, and then working your way backwards from the endings to tie in choices that lead the player to each ending. But why work backwards? Something that you might find difficult to do if you start from the beginning is that you’ll end up with a lot of decisions that will lead into the same place, so if you have your endings, you can get an idea of where the decisions take a turn.
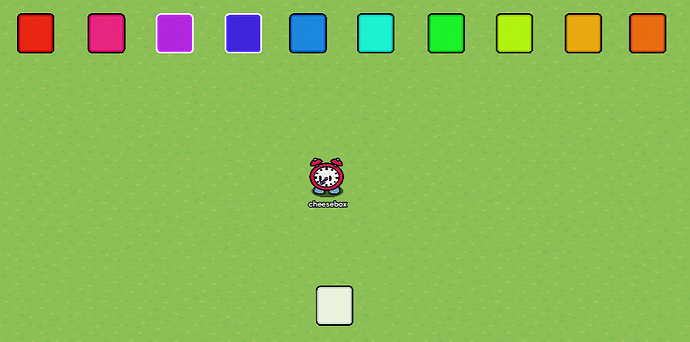
For example, here we have 10 endings set up in a row, and then we have the starting scenario.
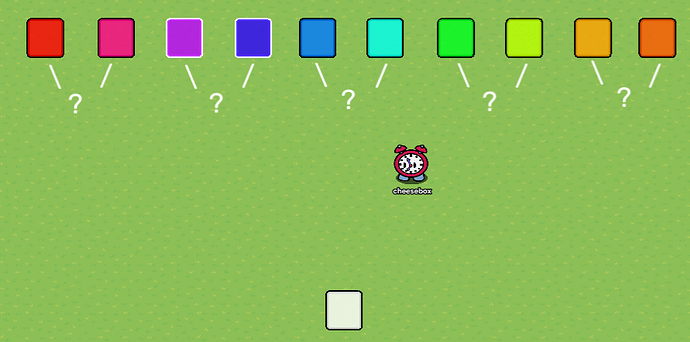
Let’s add some choices.
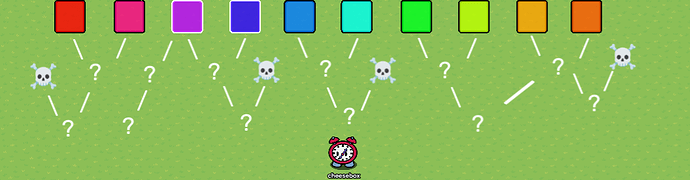
Add some more, maybe toss in some ‘dead ends’ or have more than one path to an ending?
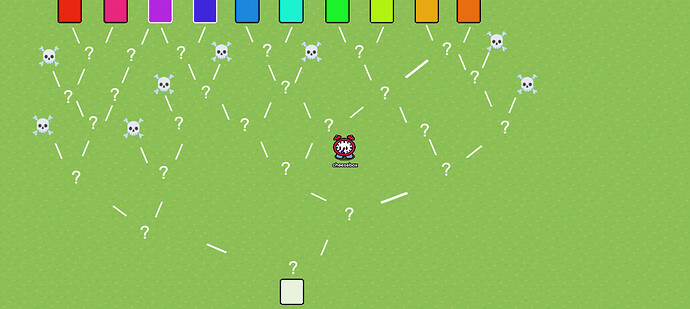
Eventually, you’ll make your way back to the beginning, and you end up with sort of a ‘web’ of decisions and dead ends.